En este artículo, vamos a ver cómo eliminar solo los controles de rotación de un texto similar a un lienzo usando FabricJS. El lienzo significa que el texto escrito se puede mover y se puede estirar según los requisitos, pero eliminaremos los controles de rotación para que no se pueda rotar, sino solo mover y cambiar de tamaño. Además, el texto en sí no se puede editar como un cuadro de texto.
Enfoque: para que sea posible, vamos a utilizar una biblioteca de JavaScript llamada FabricJS. Después de importar la biblioteca usando CDN, crearemos un bloque de lienzo en la etiqueta del cuerpo que contendrá nuestro texto. Después de esto, inicializaremos las instancias de Canvas y Text proporcionadas por FabricJS y usaremos hasRotatingPointpara eliminar solo los controles de rotación y renderizar el lienzo en el texto como se muestra en el siguiente ejemplo.
Sintaxis:
fabric.Text(text, hasRotatingPoint: boolean);
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- texto: Especifica el texto a escribir.
- hasRotatingPoint: Especifica si habilitar o deshabilitar los controles de rotación, habilitados por defecto.
Programa: podemos usar FabricJS para eliminar solo los controles de rotación del texto similar a un lienzo, como se indica a continuación. Tenga en cuenta que debe hacer clic en el texto para ver si sus controles están allí o no.
html
<!DOCTYPE html>
<html>
<head>
<title>
How to remove only rotating controls of
a canvas-type text with JavaScript?
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Text('GeeksforGeeks', {
hasRotatingPoint: false
});
// Render the Textboxes on Canvas
canvas.add(text);
</script>
</body>
</html>
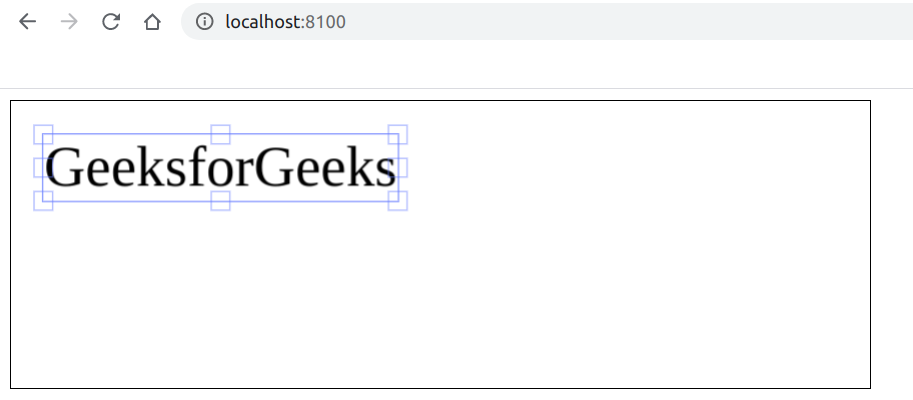
Producción: