El método Array splice() se puede usar para eliminar cualquier elemento particular de una array en JavaScript. Además, esta función se puede usar para agregar/eliminar más de un elemento de una array.
Sintaxis:
array.splice(index, howmany, item1, ....., itemX)
Parámetros: este método requiere 3 parámetros: –
- índice: Obligatorio . Especifica la posición para eliminar/añadir los elementos.
- cuantos: Opcional . Especifica cuántos elementos se eliminarán.
- artículo: Opcional . Especifica los nuevos elementos que se añadirán.
Valor devuelto: una nueva array que contiene los elementos eliminados (si los hay).
Ejemplo: este ejemplo usa el método splice() para eliminar un elemento particular de una array.
<!DOCTYPE html>
<html>
<body>
<h1>Welcome to GeeksforGeeks</h1>
<p>Click the button to remove 3rd element from the array.</p>
<button onclick="remove_ele()">Try it</button>
<p id="display"></p>
<p id="demo"></p>
<!--Script to remove an element from an
array using spice method-->
<script>
var Lang = ["C++ ", " Java ", " Python ", " Go ", " Prolog"];
document.getElementById("display").innerHTML = Lang;
function remove_ele() {
Lang.splice(2, 1);
document.getElementById("display").innerHTML = Lang;
}
</script>
</body>
</html>
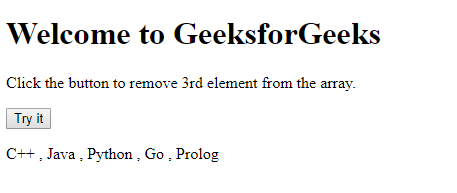
Salida:
Antes de hacer clic en el botón Pruébelo: 
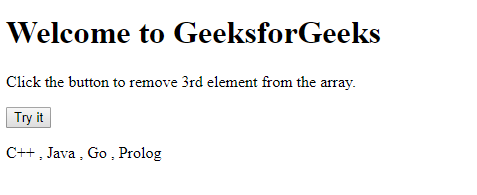
Después de hacer clic en el botón 
Pruébelo: Navegadores compatibles: Los navegadores compatibles con el método Array splice() se enumeran a continuación:
- Google Chrome
- safari de manzana
- Firefox
- Ópera
- Borde
Publicación traducida automáticamente
Artículo escrito por ProgrammerAnvesh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA