La tarea es eliminar el elemento de la lista cuando se hace clic en el botón. Todo esto debe hacerse usando ng-click. Esto se hace usando el método splice(). La sintaxis del método se proporciona a continuación.
Sintaxis para la función splice():
array.splice(indexno, noofitems(n), item-1, item-2, ..., item-n)
Ejemplo para la función splice():
const topics = ['Array', 'String', 'Vector']; let removed=topics.splice(1, 1);
Producción:
['Array', 'Vector']
Las palabras clave en la sintaxis se explican aquí:
- indexno: Esta es la cantidad requerida. La definición es un número entero que especifica en qué posición agregar/eliminar elementos.
Si es negativo significa especificar la posición desde el final de la array. - nooitems(n): Esta es una cantidad opcional. Esto indica una serie de elementos que se eliminarán. Si se establece en 0, no se eliminará ningún elemento.
- item-1, …item-n: Esta también es una cantidad opcional. Esto indica nuevos elementos que se agregarán a la array
Ejemplo: Centrémonos más en el ejemplo. Aquí intentaremos probar la operación de eliminación a través de un ejemplo. Aquí se dan los nombres de los estudiantes que tienen una cuenta en GeeksForGeeks. Intentaremos eliminar uno de los nombres de la array de nombres_estudiantes.
<!DOCTYPE html>
<html>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js">
</script>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<script>
var app = angular.module("studentNames", []);
</script>
<div ng-app="studentNames"
ng-init="names= ['Madhavi', 'Shivay', 'Priya']">
<ul>
<li ng-repeat="x in names track by $index">{{x}}
<span ng-click="names.splice($index, 1)">
<strong>x</strong</span>
</li>
</ul>
<input ng-model="addItem">
<button ng-click="names.push(addItem)">Add</button>
</div>
<p>Click the small x given in front of
name to remove an item from the name list.</p>
</body>
</html>
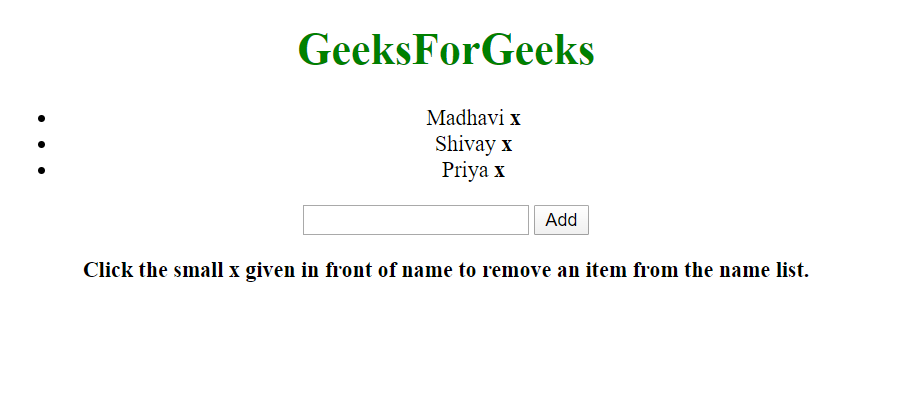
Salida:
antes de hacer clic:
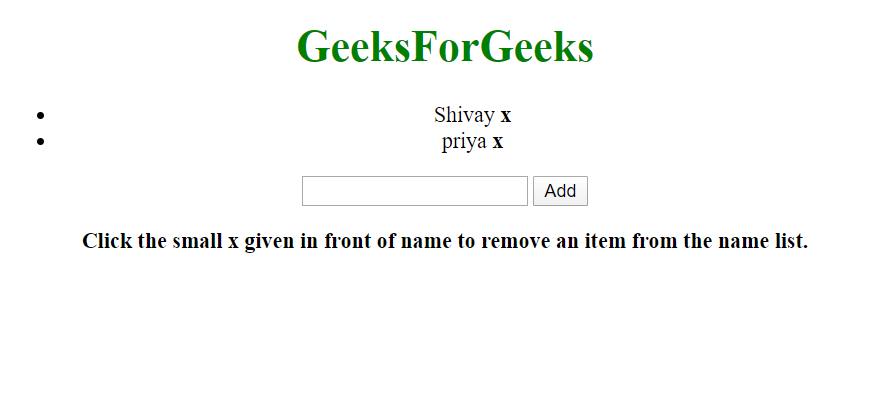
Después de hacer clic:
Publicación traducida automáticamente
Artículo escrito por shivanidjadhav2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA