Podemos usar el siguiente enfoque en ReactJS para eliminar múltiples datos de caché en ReactJS. Podemos eliminar múltiples datos de caché del navegador según los requisitos del usuario. ese navegador
para eliminar datos de caché específicos en ReactJS. Hemos creado nuestra función deleteMultipleCache que toma los nombres de la memoria caché como una array y la elimina de la memoria caché del navegador. Cuando hacemos clic en el botón, la función se activa y los cachés proporcionados se eliminan del navegador y vemos una ventana emergente de alerta.
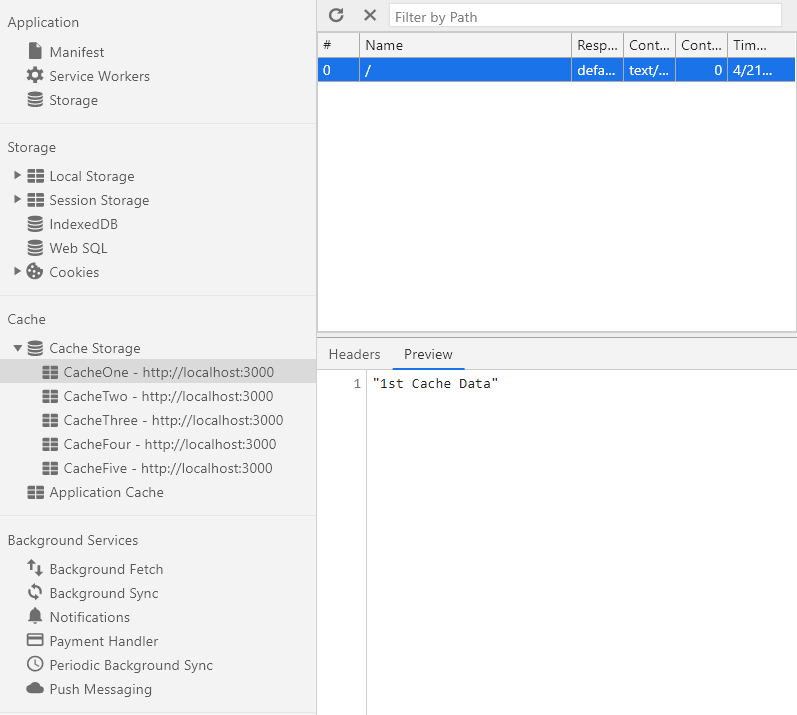
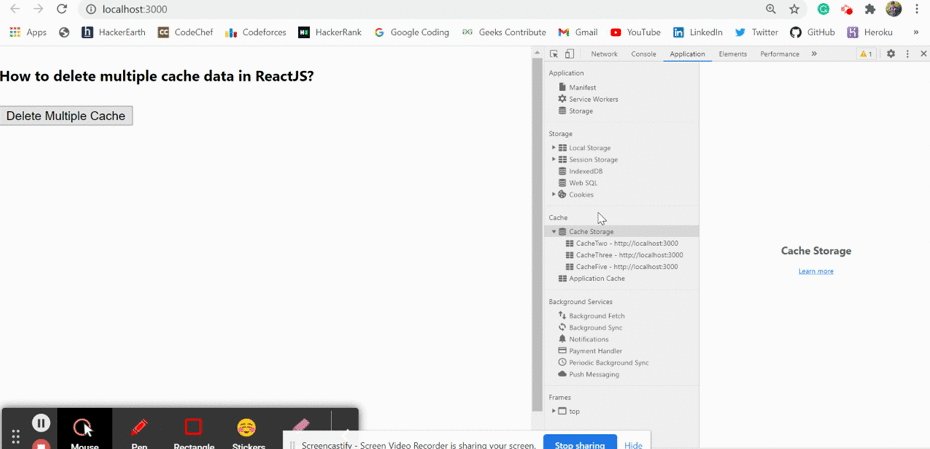
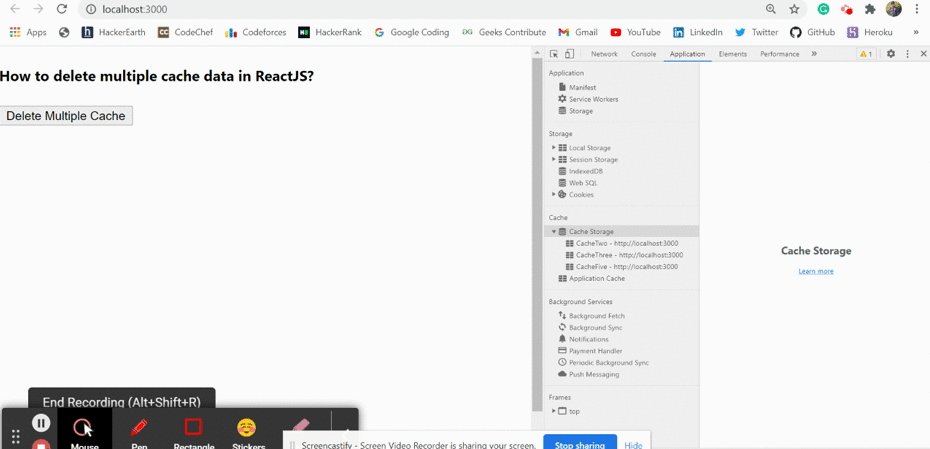
En el siguiente ejemplo, tenemos 5 cachés almacenados en el navegador llamados CacheOne, CacheTwo, CacheThree, CacheFour y CacheFive como se muestra a continuación, y eliminamos CacheOne y CacheFour usando nuestra función definida.

Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import * as React from 'react';
export default function App() {
// Function to delete our give caches
const deleteMultipleCache = (cacheArray) => {
for (var i = 0; i < cacheArray.length; i++) {
if ("caches" in window) {
caches.delete(cacheArray[i]).then(function (res) {
return res;
});
}
}
alert('Multiple Caches Deleted!')
};
return (
<div style={{ height: 500, width: '80%' }}>
<h4>How to delete multiple cache data in ReactJS?</h4>
<button onClick={() => deleteMultipleCache(['CacheOne', 'CacheFour'])} >
Delete Multiple Cache</button>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
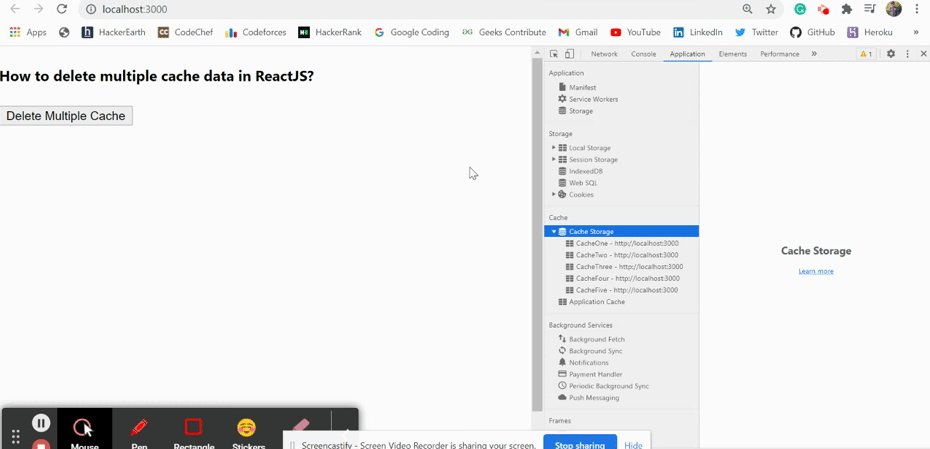
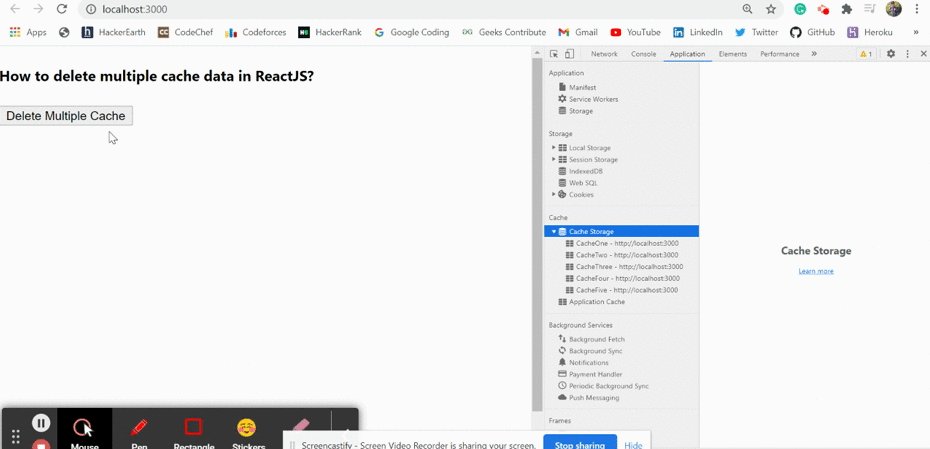
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA