La base de datos personalizada significa la base de datos local en su sistema de archivos. Hay dos tipos de base de datos ‘SQL’ y ‘NoSQL’. En la base de datos SQL, los datos se almacenan en forma de tabla y en la base de datos Nosql, los datos se almacenan de forma independiente con alguna forma particular de identificar cada registro de forma independiente. también podemos crear nuestra propia base de datos o almacén de datos localmente en forma de Nosql.
Hay algunos pasos involucrados en la creación de la base de datos local y la obtención de registros de ella mediante la identificación. Estos pasos son los siguientes:
- Cree el archivo package.json en la raíz del directorio del proyecto.
Comando para crear el archivo package.jsonnpm init -y
- Instale el paquete express y body-parser.
Comando para instalar paquetesnpm install express
- Cree una ruta POST para solicitar una base de datos de usuario particular usando id.
- Configure el servidor para que se ejecute en un puerto específico (Puerto del desarrollador: 3000).
- Cree un archivo de repositorio y agregue toda la lógica relacionada con la creación de una base de datos local.
- Cree un método en el archivo del repositorio para obtener un registro de la base de datos usando id.
Ejemplo 1: este ejemplo ilustra cómo obtener un registro de una base de datos personalizada local utilizando una identificación.
Nombre de archivo: index.js
const express = require('express')
const repo = require('./repository')
const {userInfo} = require('./fetchUser')
const app = express()
const port = process.env.PORT || 3000
app.get('/', (req, res) => {
res.send(`
<form method='POST'>
<button>Fetch User Information</button>
</form>
`)
})
// Route to fetch particular user
// information using id
app.post('/', async (req, res) => {
// Find user from (id:3f2006d22864b8af)
const user =
await repo.findById('3f2006d22864b8af')
res.send(userInfo(user))
})
// Server set to run
app.listen(port, () => {
console.log(`Server start on port ${port}`)
})
Nombre de archivo: fetchUser.js: este archivo js tiene un método para mostrar la información del usuario obtenida en la página web.
module.exports = {
// Function to displays user information
userInfo(user) {
return `
<div>
<p><strong>ID : </strong>${user.id}<p>
</div>
<div>
<p><strong>Email : </strong>${user.email}<p>
</div>
<div>
<p><strong>Name : </strong>${user.name}<p>
</div>
<div>
<p><strong>Password : </strong>${user.password}<p>
</div>
`
}
}
Nombre de archivo: repository.js Este archivo contiene toda la lógica para encontrar un registro usando una identificación.
// Importing node.js file system module
const fs = require('fs')
class Repository {
constructor(filename) {
// Filename where data are
// going to store
if (!filename) {
throw new Error(
'Filename is required to create a datastore!')
}
this.filename = filename
try {
fs.accessSync(this.filename)
} catch(err) {
// If file not exist it is created
// with empty array
fs.writeFileSync(this.filename, '[]')
}
}
async findById(id){
// Read all filecontents of the datastore
const jsonRecords = await
fs.promises.readFile(this.filename, {
encoding : 'utf8'
})
// Parsing JSON records in JavaScript
// object type records
const objRecord = JSON.parse(jsonRecords)
// Search for required record
const requiredRecord =
objRecord.find(record => record.id === id)
return requiredRecord
}
}
// 'datastore.json' file created at runtime
// if it does not exist. Here we try to fetch
// information from database using an id that
// means database(datastore.json) already exist
// and there are also records in it.
module.exports = new Repository('datastore.json')
Archivo paquete.json:
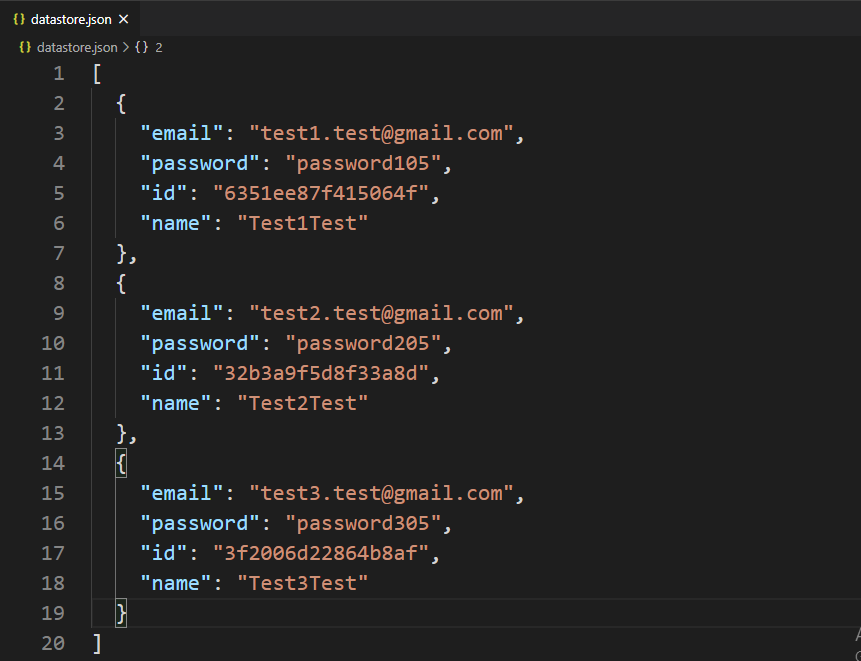
Base de datos:
Producción:
Después de hacer clic en el botón:
Nota: Por primera vez, ejecutar el archivo de base de datos del programa (datastore.json) no existe en el directorio del proyecto, se creó dinámicamente después de ejecutar el programa. Pero aquí tratamos de obtener información de la base de datos usando una identificación que significa que el programa se supone que ya se ejecutó una vez y se agregan algunos registros a la base de datos que intentamos obtener.
Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA