El propósito de este artículo es encontrar todas las entradas con un valor «Verde» y cambiar el texto del siguiente tramo hermano usando jQuery.
Métodos usados –
Método next() : este método se utiliza para devolver el siguiente elemento hermano del elemento seleccionado.
Método text() : este método se utiliza para devolver el contenido de texto de los elementos seleccionados.
Acercarse –
- Cree una página HTML con algunos valores de entrada de diferentes nombres de colores.
- Encuentre la entrada con valor = «Verde» y cambie el texto de su siguiente tramo hermano.
Ejemplo –
HTML
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
text-align: center;
font-size: 20px;
}
button {
background-color: #4CAF50;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<h1 style="color:green"> GeeksForGeeks</h1>
<h2>Find the input with value = "Green" ?</h2>
<div>
<form>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
<input type="checkbox" value="Green">
<span>value is Red</span><br>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
<input type="checkbox" value="Red">
<span>value is Red</span><br>
</form>
</div>
<br>
<button>Click to see the answer.</button>
<script>
$('button').click(function() {
$("input[value='Green']").next().text(" Green ");
});
</script>
</body>
</html>
Producción –
Antes de hacer clic en el botón –

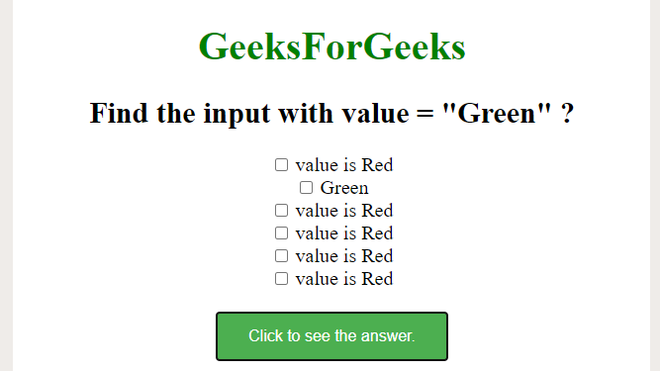
Después de hacer clic en el botón –

Publicación traducida automáticamente
Artículo escrito por abhishekpal97854368 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA