La palabra clave ‘esto’ en JavaScript siempre es algo difícil de entender para los estudiantes. Básicamente, esta palabra clave dentro de una función se determina observando cómo se invoca realmente el método. Por lo general, en JavaScript, invocamos el método usando la sintaxis obj.method() . En este caso, el valor de la palabra clave ‘this’ dentro de la función del método es el objeto ‘obj’. La forma en que invocamos el método es la raíz del valor impredecible de ‘esto’ a menudo.
En React, cuando usamos controladores de eventos, básicamente damos una referencia de una función a ese controlador de eventos y cuando ocurre ese evento, se invoca la función, aquí hay un problema, se invoca en algún momento, no inmediatamente, y cuando se invoca, se invoca. como propio, ahora hay cualquier objeto de instancia de componentes mediante el cual se invoca y es por eso que el valor de la palabra clave ‘this’ dentro del método no está definido. Para resolver este problema, generalmente vinculamos el valor de la palabra clave «esta» utilizando el método de vinculación de JavaScript.
Mensaje de error:

Ejemplo 1:
índice.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App />, document.querySelector('#root'))
Aplicación.js:
Javascript
import React, { Component } from 'react'
class App extends Component {
static defaultProps = {
courseContent : [
'JSX', 'React Props', 'React State',
'React Lifecycle Methods',
'React Event Handlers', 'React Router',
'React Hooks', 'Readux',
'React Context'
]
}
constructor(props){
super(props)
// Set initial state
this.state = {msg : 'React Course', content:''}
// Binding this keyword of method handleClick
this.handleClick = this.handleClick.bind(this)
}
renderContent(){
return (
<ul>
{this.props.courseContent.map(content => (
<li>{content}</li>
))}
</ul>
)
}
handleClick(){
// Changing state
this.setState({
msg : 'Course Content',
content : this.renderContent()
})
}
render(){
// Reference of handleClick, called at some
// point of time on its own gets called like
// handleClick(), thats why this inside
// handleClick is undefined
const button = !this.state.content &&
<button onClick={this.handleClick}>
Click here to know contents!
</button>
return (
<div>
<h2>Message :</h2>
<p>{this.state.msg}</p>
<p>{this.state.content}</p>
{button}
</div>
)
}
}
export default App
Producción :

Ejemplo 2:
índice.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App />, document.querySelector('#root'))
Aplicación.js:
Javascript
import React from 'react'
import TodoList from './TodoList'
const App = () => {
return <TodoList />
}
export default App
TodoList.js:
Javascript
import React, { Component } from 'react'
import TodoForm from './TodoForm'
class TodoList extends Component{
constructor(props){
super(props)
this.state = { todos : [] }
// Binding this keyword of method createTodo
this.createTodo = this.createTodo.bind(this)
// Binding this keyword of method renderTodo
this.renderTodos = this.renderTodos.bind(this)
}
createTodo(todo){
this.setState({
todos : [...this.state.todos, todo]
})
}
renderTodos(){
const todos = this.state.todos.map(todo => (
<li key={todo}>
{todo.task}
</li>
))
return <ul>{todos}</ul>
}
render(){
return(
<div>
<h1>Todo List</h1>
{this.renderTodos()}
<TodoForm create={this.createTodo}/>
</div>
)
}
}
export default TodoList
TodoForm.js:
Javascript
import React, { Component } from 'react'
class TodoForm extends Component{
constructor(props){
super(props)
this.state = { task:'' }
// Binding this keyword of method handleChange
this.handleChange = this.handleChange.bind(this)
// Binding this keyword of method handleSubmit
this.handleSubmit = this.handleSubmit.bind(this)
}
handleChange(event){
this.setState({
[event.target.name] : event.target.value
})
}
handleSubmit(event){
event.preventDefault()
this.props.create(this.state)
this.setState({ task : '' })
}
render(){
return(
<form onSubmit={this.handleSubmit}>
<div>
<label htmlFor='task'>New Todo</label>
<input
name='task'
value={this.state.task}
onChange={this.handleChange}
/>
<button>Add New Todo</button>
</div>
</form>
)
}
}
export default TodoForm
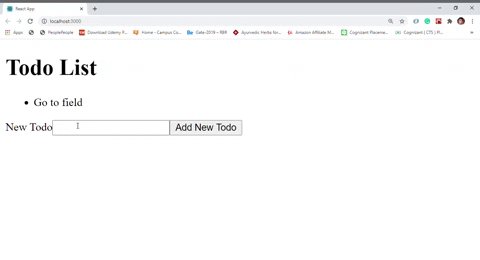
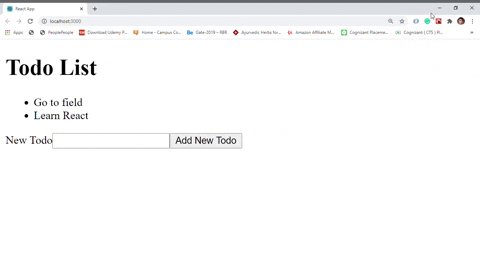
Producción :

Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA