La notificación es un mensaje que aparece fuera de la interfaz de usuario normal de nuestra aplicación. Una notificación puede aparecer en diferentes formatos y ubicaciones, como un ícono en la barra de estado, una entrada más detallada en el cajón de notificaciones, etc. A través de la notificación, podemos notificar a los usuarios sobre cualquier actualización importante, eventos de nuestra aplicación. Al hacer clic en la notificación, el usuario puede abrir cualquier actividad de nuestra aplicación o puede realizar alguna acción, como abrir cualquier página web, etc.
¿Cómo se ve la notificación ?
Veamos el diseño básico de una plantilla de notificación que aparece en el cajón de navegación.

|
Parte de una notificación |
Método para definir contenidos |
El tipo de argumento debe pasar al método. |
|---|---|---|
| Icono pequeño | establecerPequeñoIcono() | necesita pasar un archivo dibujable como una ID que es de tipo Int . |
| Nombre de la aplicación | De forma predeterminada, el nombre de la aplicación lo proporciona el sistema y no podemos anularlo. | |
| Marca de tiempo | De forma predeterminada, el sistema proporciona la marca de tiempo, pero podemos anularla con el método setWhen() . | Se debe pasar un tipo de datos Long . |
| Título | establecerTituloContenido() | Se debe pasar un tipo de datos de string . |
| Texto | establecerTextoContenido() | Se debe pasar un tipo de datos de string . |
| Icono grande | establecerLargeIcon() | ¡ Un mapa de bits! Se deben pasar los datos del archivo de imagen de tipo. |
Comprender algunos conceptos importantes de Push a Notification
Discutiremos todos los conceptos mencionados a continuación paso a paso,
- Creación de una notificación básica
- Creando canal de notificaciones
- Añadir icono grande
- Hacer que la notificación sea expandible
- Hacer que se pueda hacer clic en la notificación
- Agregar un botón de acción a nuestra notificación
1. Crear una notificación básica
Para crear una notificación básica, primero necesitamos crear una notificación. Ahora, para crear una notificación, debemos usar la clase NotificationCompat.Builder() donde necesitamos pasar un contexto de actividad y una identificación de canal como argumento al crear una instancia de la clase. Tenga en cuenta que aquí no estamos usando Notification.Builder(). NotificationCompat brinda compatibilidad a las versiones superiores (Android 8.0 y superior) con versiones inferiores (por debajo de Android 8.0).
Kotlin
val nBuilder = NotificationCompat.Builder(this,CHANNEL_ID) .setContentTitle(et1.text.toString()) .setContentText(et2.text.toString()) .setSmallIcon(R.drawable.spp_notification_foreground) .setPriority(NotificationCompat.PRIORITY_DEFAULT) .build()
Tenga en cuenta que aquí debemos establecer la prioridad de la notificación en consecuencia mediante el método setPriority() .
Ahora, para enviar la notificación, necesitamos un objeto de la clase NotificationManagerCompat y luego lo notificamos.
Kotlin
val nManager = NotificationManagerCompat.from(this) // Here we need to set an unique id for each // notification and the notification Builder nManager.notify(1, nBuilder)
Tenga en cuenta que, en este método, podemos enviar notificaciones solo en las versiones de Android anteriores a la 8.0, pero en las versiones de Android 8.0 y superiores, no aparecerá ninguna notificación solo con este bloque de código.
2. Creando un canal de notificación
Ahora, para enviar notificaciones en la versión de Android 8.0 y versiones superiores, necesitamos crear un canal de notificación. Este concepto de canal de notificación proviene de Android 8.0. Aquí, cada aplicación puede tener múltiples canales para diferentes tipos de notificaciones y cada canal tiene algún tipo de notificación. Antes de poder enviar la notificación en Android 8.0 y versiones superiores, debe registrar el canal de notificación de su aplicación en el sistema pasando una instancia de NotificationChannel a createNotificationChannel().
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
val channel = NotificationChannel(CHANNEL_ID, CHANNEL_NAME, NotificationManager.IMPORTANCE_DEFAULT).apply {
description = CHANNEL_DESCRIPTION
}
val nManager: NotificationManager =
getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
nManager.createNotificationChannel(channel)
}
Tenga en cuenta que aquí debemos proporcionar un CHANNEL_ID único para cada canal y también debemos dar un CHANNEL_NAME y CHANNEL_DESCRIPTION . Además, hay que darle importancia al canal .
3. Agregar un ícono grande
Para configurar un ícono grande, usamos el método setLargeIcon() que se aplica a la instancia de la clase NotificationCompat.Builder(). En este método, necesitamos pasar una forma de mapa de bits de una imagen. Ahora, para convertir un archivo de imagen (por ejemplo, jpg, jpeg, png, etc.) de la carpeta dibujable en un mapa de bits, usamos el siguiente código en Kotlin
Kotlin
// converting a jpeg file to Bitmap file and making an instance of Bitmap! val imgBitmap=BitmapFactory.decodeResource(resources,R.drawable.gfg_green) // Building notification val nBuilder= NotificationCompat.Builder(this,CHANNEL_ID) .setContentTitle(et1.text.toString()) .setContentText(et2.text.toString()) .setSmallIcon(R.drawable.spp_notification_foreground) .setPriority(NotificationCompat.PRIORITY_DEFAULT) // passing the Bitmap object as an argument .setLargeIcon(imgBitmap) .build()
4. Hacer que la notificación sea expandible
En la plantilla corta de la notificación, no se puede mostrar información grande. Por lo tanto, debemos hacer que la notificación sea expandible de esta manera:

para hacer una notificación tan ampliable, usamos el método setStyle() en el objeto generador de notificaciones (nBuilder) . En esta área expandida podemos mostrar una imagen, cualquier texto, diferentes mensajes, etc. En nuestra aplicación, hemos agregado una imagen pasando la instancia de la clase NotificationCompat.BigPictureStyle al método setStyle().
Kotlin
val imgBitmap = BitmapFactory.decodeResource(resources,R.drawable.gfg_green) val nBuilder = NotificationCompat.Builder(this,CHANNEL_ID) .setContentTitle(et1.text.toString()) .setContentText(et2.text.toString()) .setSmallIcon(R.drawable.spp_notification_foreground) .setPriority(NotificationCompat.PRIORITY_DEFAULT) .setLargeIcon(imgBitmap) // Expandable notification .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(imgBitmap) // as we pass null in bigLargeIcon() so the large icon // will goes away when the notification will be expanded. .bigLargeIcon(null)) .build()
5. Hacer clic en la notificación
Necesitamos hacer que se pueda hacer clic en nuestra notificación para realizar alguna acción haciendo clic en la notificación, como abrir una actividad o configuración del sistema o cualquier página web, etc. Ahora, para realizar tales acciones, se necesita intención (por ejemplo, intención explícita o implícita). En nuestra Aplicación, tenemos la intención implícita de abrir la página de inicio oficial de GFG.
Kotlin
// Creating the Implicit Intent to
// open the home page of GFG
val intent1= Intent()
intent1.action=Intent.ACTION_VIEW
intent1.data=Uri.parse("https://www.geeksforgeeks.org/")
Ahora no es necesario que cada vez que aparezca la notificación, el usuario haga clic en ella instantáneamente, el usuario puede hacer clic en ella cuando quiera y, por lo tanto, también necesitamos crear una instancia de PendingIntent que básicamente hace que la acción de intención quede pendiente para propósitos futuros.
Kotlin
val pendingIntent1=PendingIntent.getActivity(this, 5, intent1, PendingIntent.FLAG_UPDATE_CURRENT) // Here the four parameters are context of activity, // requestCode,Intent and flag of the pendingIntent respectively // The request code is used to trigger a // particular action in application activity val nBuilder = NotificationCompat.Builder(this,CHANNEL_ID) .setContentTitle(et1.text.toString()) .setContentText(et2.text.toString()) .setSmallIcon(R.drawable.notifications) .setPriority(NotificationCompat.PRIORITY_DEFAULT) .setLargeIcon(imgBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(imgBitmap) .bigLargeIcon(null)) // here we are passing the pending intent .setContentIntent(pendingIntent1) // as we set auto cancel true, the notification // will disappear after afret clicking it .setAutoCancel(true) .build()
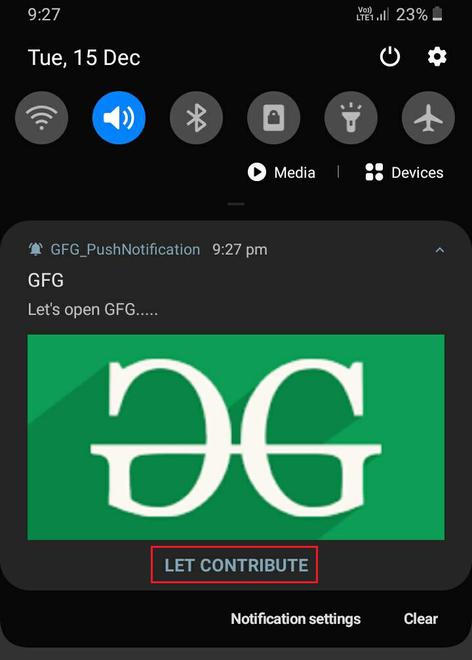
6. Agregar un botón de acción a nuestra notificación
A veces existe algún botón de acción en nuestra plantilla de notificación que se usa para realizar alguna acción.

Aquí también necesitamos un Intent y un PendingIntent . Luego, debemos pasar la instancia de PendingIntent al método addAction() en el momento de crear la notificación.
Kotlin
// Creating the Implicit Intent
// to open the GFG contribution page
val intent2 = Intent()
intent2.action = Intent.ACTION_VIEW
intent2.data = Uri.parse("https://www.geeksforgeeks.org/contribute/")
val nBuilder = NotificationCompat.Builder(this,CHANNEL_ID)
.setContentTitle(et1.text.toString())
.setContentText(et2.text.toString())
.setSmallIcon(R.drawable.notifications)
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
.setLargeIcon(imgBitmap)
.setStyle(NotificationCompat.BigPictureStyle()
.bigPicture(imgBitmap)
.bigLargeIcon(null))
.setContentIntent(pendingIntent1)
.setAutoCancel(true)
// Here we need to pass 3 arguments which are
// icon id, title, pendingIntent respectively
// Here we pass 0 as icon id which means no icon
.addAction(0,"LET CONTRIBUTE",pendingIntent2)
.build()
Ejemplo
Analicemos todos los conceptos creando una aplicación llamada GFG_PushNotification. qué

Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Kotlin como lenguaje de programación. Elija el nivel de API según su elección (aquí hemos elegido el nivel de API 26).
Después de crear el proyecto con éxito, pegue algunas imágenes en la carpeta dibujable en el directorio res. Ahora puede usar las mismas imágenes que he usado en mi proyecto; de lo contrario, puede elegir las imágenes que desee. Para descargar las mismas imágenes, haga clic en el siguiente enlace:
***Tenga en cuenta que es opcional***
Paso 2: trabajar con el archivo activity_main.xml
Vaya al archivo activity_main.xml y consulte el siguiente código. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ImageView android:id="@+id/imgGFG" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:src="@drawable/gfg_white" /> <!-- EditText for entering the title--> <EditText android:id="@+id/et1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/imgGFG" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:background="#d7ffd9" android:hint="Enter The Title" android:padding="10dp" android:textSize="20sp" android:textStyle="bold" /> <!-- EditText for entering the text--> <EditText android:id="@+id/et2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/et1" android:layout_marginLeft="30dp" android:layout_marginTop="30dp" android:layout_marginRight="30dp" android:background="#d7ffd9" android:hint="Enter The Text" android:padding="10dp" android:textSize="20sp" android:textStyle="bold" /> <!-- Button for sending notification--> <Button android:id="@+id/btn1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/et2" android:layout_marginLeft="30dp" android:layout_marginTop="30dp" android:layout_marginRight="30dp" android:background="#0F9D58" android:text="send notification" android:textColor="#000000" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout>

Paso 3: inserte un activo vectorial en la carpeta dibujable en el directorio res
Haga clic con el botón derecho en la carpeta dibujable → Nuevo → Vector activo → seleccione la imagen prediseñada adecuada → asigne el nombre apropiado y ajuste el tamaño en consecuencia → A continuación, haga clic en el botón Finalizar como se muestra en la imagen a continuación.

Paso 4: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
import android.app.NotificationChannel
import android.app.NotificationManager
import android.app.PendingIntent
import android.content.Context
import android.content.Intent
import android.graphics.BitmapFactory
import android.net.Uri
import android.os.Build
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
import androidx.core.app.NotificationCompat
import androidx.core.app.NotificationManagerCompat
class MainActivity : AppCompatActivity() {
val CHANNEL_ID = "GFG"
val CHANNEL_NAME = "GFG ContentWriting"
val CHANNEL_DESCRIPTION = "GFG NOTIFICATION"
// the String form of link for
// opening the GFG home-page
val link1 = "https://www.geeksforgeeks.org/"
// the String form of link for opening
// the GFG contribution-page
val link2 = "https://www.geeksforgeeks.org/contribute/"
lateinit var et1: EditText
lateinit var et2: EditText
lateinit var btn1: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Binding Views by their IDs
et1 = findViewById(R.id.et1)
et2 = findViewById(R.id.et2)
btn1 = findViewById(R.id.btn1)
btn1.setOnClickListener {
// Converting the .png Image file to a Bitmap!
val imgBitmap = BitmapFactory.decodeResource(resources, R.drawable.gfg_green)
// Making intent1 to open the GFG home page
val intent1 = gfgOpenerIntent(link1)
// Making intent2 to open The GFG contribution page
val intent2 = gfgOpenerIntent(link2)
// Making pendingIntent1 to open the GFG home
// page after clicking the Notification
val pendingIntent1 = PendingIntent.getActivity(this, 5, intent1, PendingIntent.FLAG_UPDATE_CURRENT)
// Making pendingIntent2 to open the GFG contribution
// page after clicking the actionButton of the notification
val pendingIntent2 = PendingIntent.getActivity(this, 6, intent2, PendingIntent.FLAG_UPDATE_CURRENT)
// By invoking the notificationChannel() function we
// are registering our channel to the System
notificationChannel()
// Building the notification
val nBuilder = NotificationCompat.Builder(this, CHANNEL_ID)
// adding notification Title
.setContentTitle(et1.text.toString())
// adding notification Text
.setContentText(et2.text.toString())
// adding notification SmallIcon
.setSmallIcon(R.drawable.ic_android_black_24dp)
// adding notification Priority
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
// making the notification clickable
.setContentIntent(pendingIntent1)
.setAutoCancel(true)
// adding action button
.addAction(0, "LET CONTRIBUTE", pendingIntent2)
// adding largeIcon
.setLargeIcon(imgBitmap)
// making notification Expandable
.setStyle(NotificationCompat.BigPictureStyle()
.bigPicture(imgBitmap)
.bigLargeIcon(null))
.build()
// finally notifying the notification
val nManager = NotificationManagerCompat.from(this)
nManager.notify(1, nBuilder)
}
}
// Creating the notification channel
private fun notificationChannel() {
// check if the version is equal or greater
// than android oreo version
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
// creating notification channel and setting
// the description of the channel
val channel = NotificationChannel(CHANNEL_ID, CHANNEL_NAME, NotificationManager.IMPORTANCE_DEFAULT).apply {
description = CHANNEL_DESCRIPTION
}
// registering the channel to the System
val notificationManager: NotificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
notificationManager.createNotificationChannel(channel)
}
}
// The function gfgOpenerIntent() returns
// an Implicit Intent to open a webpage
private fun gfgOpenerIntent(link: String): Intent {
val intent = Intent()
intent.action = Intent.ACTION_VIEW
intent.data = Uri.parse(link)
return intent
}
}
Salida :
Publicación traducida automáticamente
Artículo escrito por the_dir_one y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA