Las listas desplegables también son otra forma de permitir que las personas elijan solo una opción entre varias alternativas. Dado que la opción predeterminada suele ser el primer elemento de la lista, usar la lista desplegable puede ser una opción segura si sabe que siempre se prefiere una opción sobre las demás. La lista desplegable solo se puede usar cuando el usuario debe elegir entre opciones, ya que no le brinda al usuario la opción de no seleccionar algo. En HTML 5, el atributo de nombre define el nombre de una lista desplegable. Después de ingresar un formulario, el atributo de nombre en JavaScript se usa para referirse a elementos o datos del formulario.
Sintaxis:
<select> <option value=””>option1</option> <option value=””>option2</option> </select>
<select> es una etiqueta que se usa para construir una lista desplegable, como se ve en el código anterior. La etiqueta <opción> , que está incrustada en la etiqueta de selección, es un valor de atributo o atributos para la lista de selección, y el valor representa si la opción está seleccionada, deshabilitada o tiene otras propiedades determinadas. Podemos usar CSS para mostrar los efectos de nuestra lista de selección y establecer posiciones como esta.
Atributos: Los siguientes son algunos de los atributos que se incluyen en la etiqueta <select>
- Nombre: este atributo es útil para nombrar un control que se enviará al servidor para ser detectado y recibir el valor necesario.
- Múltiple: el usuario elegirá varios valores de la lista de selección si el atributo se establece en «múltiple».
- Tamaño: el parámetro Tamaño determina el tamaño del cuadro de desplazamiento que cubre la lista desplegable. También es útil para resaltar múltiples opciones de una lista.
- Valor: este atributo indica si se ha elegido una opción en la lista de selección.
- Seleccionado: los atributos seleccionados permiten la visualización de elementos de lista ya seleccionados de la lista al comienzo de la carga de la página.
- Etiqueta: el atributo de etiqueta funciona como otro enfoque para etiquetar el valor de las opciones.
- Deshabilitado: si queremos una lista desplegable con una opción de deshabilitar, podemos usar el atributo deshabilitado en la lista de selección HTML.
- onChange : cuando un usuario selecciona una opción de una lista desplegable, se activa un evento en la selección del elemento.
- onFocus: cuando el usuario pasa el mouse sobre una opción de la lista de selección para elegirla, se activa un evento para seleccionar el objeto.
- Formulario: este atributo se utiliza para especificar uno o más tipos similares al campo de selección.
- disabled: con el apoyo de este atributo, mantendremos nuestra lista desplegable oculta para el usuario.
- requerido: Al llenar un formulario, queremos dejar en claro que este campo le permite al usuario elegir algún valor de una lista antes de enviar el formulario, por lo que en esta situación, definimos que el usuario debe elegir cualquier valor de la lista.
Ejemplos 1: a continuación se muestra el código que ilustra una lista desplegable con un atributo de nombre.
HTML
<!DOCTYPE html> <html> <body style="text-align:center;"> <h1>GeeksForGeeks Practice</h1> <h2>GFG Courses</h2> <form action="/action_page.php"> <label for="course"> Select a course from drop-down list : </label> <select name="course" id="course"> <option value="1"> Getting Started with C </option> <option value="2"> DSA Self-Paced </option> <option value="3"> Complete Interview Preparation </option> <option value="4"> Java Collections </option> <option value="5"> 30 Days Of Code </option> </select> <br><br> <input type="submit" value="Submit"> </form> </body> </html>
Producción:

Producción
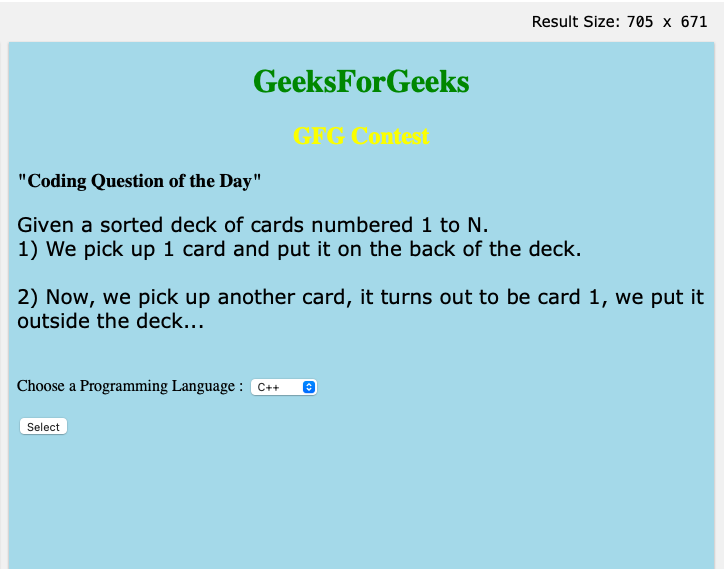
Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-color: lightblue;}
h1{
color: green;
text-align: center;
}
h2{
color: yellow;
text-align: center;
}
p{
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>GFG Contest</h2>
<h3>"Coding Question of the Day"</h3>
<p>
Given a sorted deck of cards numbered 1 to N.<br>
1) We pick up 1 card and put
it on the back of the deck.<br><br>
2) Now, we pick up another card,
it turns out the deck..<br><br>
</p>
<form action="/action_page.php">
<label for="course">
Choose a Programming Language :
</label>
<select name="course" id="course">
<option value="1">C++</option>
<option value="2">C</option>
<option value="3">JAVA</option>
<option value="4">Python</option>
<option value="5">C#</option>
</select><br><br>
<input type="submit" value="Select">
</form>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por piyushkr2022 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA