En este artículo, vamos a saber cómo especificar la ruta del archivo en un diálogo de archivo tkinter.
¿Está creando una aplicación GUI en la que desea que el usuario abra directamente una ubicación específica mientras selecciona o guarda un archivo? Entonces, definitivamente debes leer este artículo. Este artículo discutirá cómo especificar la ruta del archivo en un cuadro de diálogo Tkinter.
Módulo de diálogo de archivos
Este módulo incluye un conjunto de diálogos únicos que se pueden usar al tratar con archivos. Se usa específicamente para la selección de archivos cuando desea proporcionar una opción al usuario para buscar un archivo o un directorio desde el sistema.
Sintaxis:
tipos de archivo = ((‘archivos de texto’, ‘*.txt’), (‘Todos los archivos’, ‘*.*’) )
f = filedialog.askopenfile(filetypes=filetypes, initialdir=”#Especifique la ruta del archivo”)
Parámetro:
tipos de archivo – Tipo de archivo
initialdir – Ubicación inicial donde queremos navegar un usuario. (por ejemplo, ubicación de la carpeta de descarga en Windows)
Implementación paso a paso:
Paso 1: en primer lugar, importe las bibliotecas, tk, ttk y filedialog desde Tkinter.
import tkinter as tk from tkinter import ttk from tkinter import filedialog as fd
Paso 2: Ahora, crea una aplicación GUI usando Tkinter.
app = tk.Tk()
Paso 3: Luego, dale el título y las dimensiones a la aplicación.
app.title('Tkinter Dialog')
app.geometry('300x150')
Paso 4: Cree un campo de texto para colocar el texto extraído del archivo.
text = tk.Text(app, height=12)
Paso 5: Especifique la ubicación del campo de texto.
text.grid(column=0, row=0, sticky='nsew')
Paso 6: Además, cree una función para abrir el cuadro de diálogo del archivo.
def open_text_file():
Paso 6.1: Más adelante, especifique los tipos de archivo.
filetypes = ( ('text files', '*.txt'), ('All files', '*.*') )
Paso 6.2: Además, muestre el cuadro de diálogo Abrir archivo en la ruta especificada por el usuario.
f = fd.askopenfile(filetypes=filetypes, initialdir="#Specify the file path")
Paso 6.3: Inserte el texto extraído de un archivo en un campo de texto.
text.insert('1.0', f.readlines())
Paso 7: A continuación, cree un botón que, al hacer clic, abrirá el cuadro de diálogo del archivo.
open_button = ttk.Button(app, text='Open a File', command=open_text_file)
Paso 8: Además, especifique la posición del botón en la aplicación GUI.
open_button.grid(sticky='w', padx=#Specify the padding from x-axis, pady=#Specify the padding from y-axis)
Paso 9: Por último, llame a un bucle infinito para mostrar la aplicación en la pantalla.
app.mainloop()
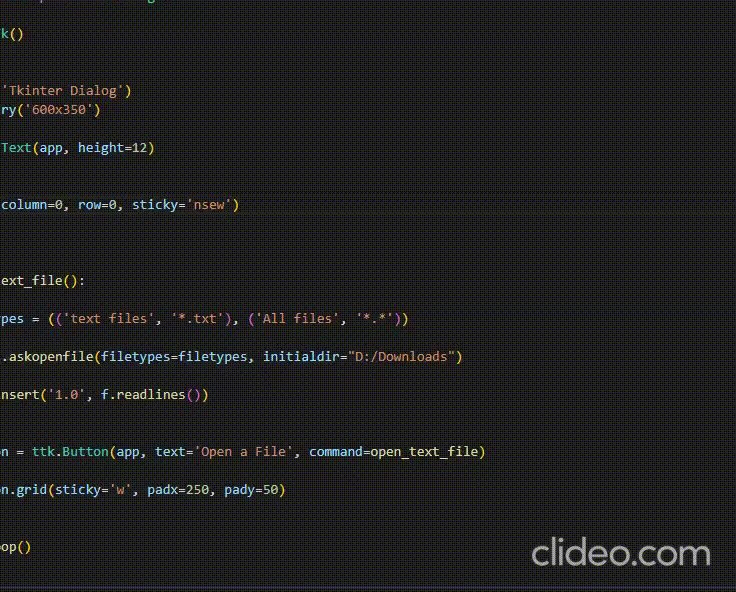
A continuación se muestra la implementación completa:
Python
# Python program to specify the file
# path in a tkinter file dialog
# Import the libraries tk, ttk, filedialog
import tkinter as tk
from tkinter import ttk
from tkinter import filedialog as fd
# Create a GUI app
app = tk.Tk()
# Specify the title and dimensions to app
app.title('Tkinter Dialog')
app.geometry('600x350')
# Create a textfield for putting the
# text extracted from file
text = tk.Text(app, height=12)
# Specify the location of textfield
text.grid(column=0, row=0, sticky='nsew')
# Create a function to open the file dialog
def open_text_file():
# Specify the file types
filetypes = (('text files', '*.txt'),
('All files', '*.*'))
# Show the open file dialog by specifying path
f = fd.askopenfile(filetypes=filetypes,
initialdir="D:/Downloads")
# Insert the text extracted from file in a textfield
text.insert('1.0', f.readlines())
# Create an open file button
open_button = ttk.Button(app, text='Open a File',
command=open_text_file)
# Specify the button position on the app
open_button.grid(sticky='w', padx=250, pady=50)
# Make infinite loop for displaying app on the screen
app.mainloop()
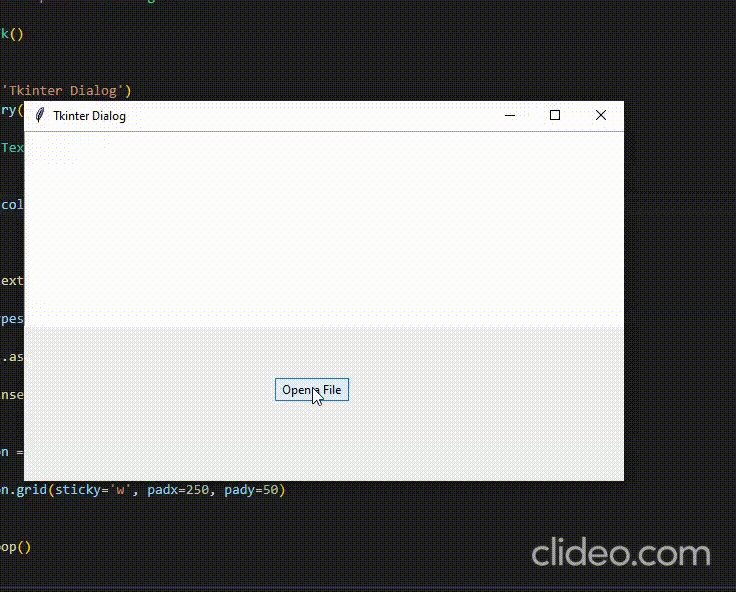
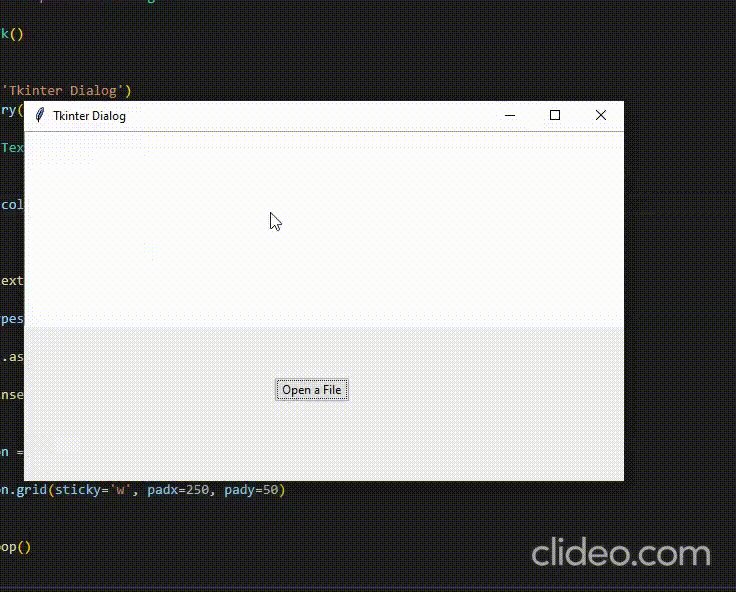
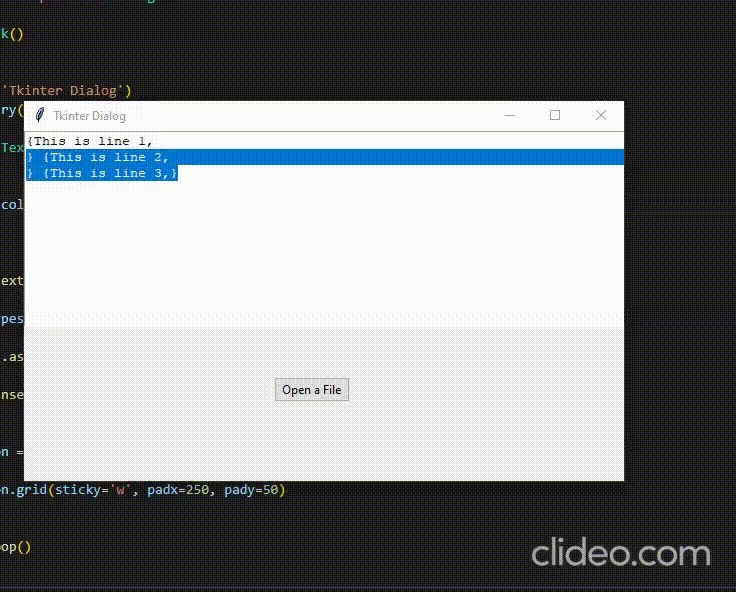
Producción: