Cuando creamos una nueva aplicación de reacción con el comando npx create-react-app , el puerto predeterminado para la aplicación es 3000. Podemos acceder a la aplicación desde localhost:3000 .
En algunas situaciones, los usuarios necesitan ejecutar 2 o más aplicaciones de reacción en su computadora simultáneamente, pero no se pueden ejecutar 2 aplicaciones de reacción en el mismo puerto. Por lo tanto, los usuarios deben cambiar el puerto predeterminado de una de las aplicaciones de reacción.
Creando la aplicación React:
- Paso 1: Cree una nueva aplicación de reacción ejecutando el siguiente comando en su terminal.
npx create-react-app testapp
- Paso 2: muévase al directorio del proyecto ejecutando el siguiente comando en la terminal.
cd testapp
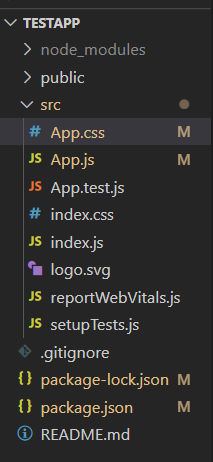
Estructura del proyecto: Se verá así.

Implementación: existen varios métodos para cambiar el puerto predeterminado de la aplicación de reacción. En este tutorial, repasaremos cada método uno por uno.
Nota: El siguiente es el método común para todos los códigos para el archivo raíz, es decir, App.js y la salida también se proporciona a continuación.
Ejemplo: en el archivo App.js, agregaremos un código HTML básico para mostrar en la página web.
App.js
import React, { Component } from "react";
class App extends Component {
render() {
return (
<div>
<h1>GeeksForGeeks</h1>
<h2>Server is currently running on port 5000</h2>
</div>
);
}
}
export default App;
Producción:
Método 1: crear una variable de entorno
Este es el método más simple para cambiar el puerto predeterminado de la aplicación de reacción. Necesitamos crear el archivo .env dentro del directorio del proyecto y agregar la variable de entorno. Los usuarios deben agregar el siguiente código dentro del archivo .env .
PORT=<specify_port_of_your_choice>
Ejemplo:
PORT=5000
Ahora, ejecute el proyecto con el comando npm start y la aplicación de reacción comenzará a ejecutarse automáticamente en el puerto de su elección.
Método 2: edite el archivo package.json
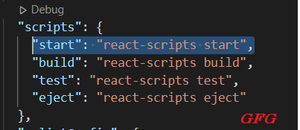
En este método, tenemos que editar una sola línea de código dentro del archivo package.json. Aquí, el usuario encontrará el código como «inicio»: «react-scripts start» dentro del objeto » scripts » . En la imagen a continuación, puede ver la vista predeterminada del objeto » scripts» .

Los usuarios deben editar la primera línea del objeto » scripts» y deben agregar el siguiente código allí.
"start": "set PORT=<specify_port_of_your_choice> && react-scripts start"
Ejemplo:
"start": "set PORT=5000 && react-scripts start"
Después de editar el archivo package.json, su objeto » scripts» debería verse como la imagen de abajo.

Método 3: instalar y agregar el paquete cross-env
Primero, necesitamos instalar el paquete » cross-env» en el directorio del proyecto. Entonces, abra la terminal y ejecute el siguiente comando dentro del directorio del proyecto.
yarn add -D cross-env
Después de instalar el paquete cross-env, el usuario debe editar la primera línea del objeto «scripts» dentro del archivo package.json . Los usuarios deben cambiar el código a continuación eliminando la primera línea dentro del objeto «Scripts».
"start": "cross-env PORT=<specify_port_of_your_choice> react-scripts start"
Ejemplo:
"start": "cross-env PORT=5000 react-scripts start"
Su objeto «Scripts» debería verse como la imagen de abajo después de hacer cambios dentro del código.

Método 4: especifique el puerto con el comando de ejecución
En este método, no necesitamos editar ningún archivo dentro de la aplicación de reacción. Solo tenemos que mencionar el puerto con el comando de ejecución del proyecto de reacción. el usuario tiene que usar el siguiente comando para ejecutar el proyecto en lugar de npm start.
PORT=<specify_port_of_your_choice> npm start
Ejemplo:
PORT=5000 npm start
Cuando el usuario ejecute el proyecto de reacción con el comando anterior, se iniciará en el puerto elegido por el usuario.
Publicación traducida automáticamente
Artículo escrito por shubhamvora05 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
