En este artículo vamos a ver cómo especificar una imagen de fondo fija en CSS. Para mantener su fondo fijo, desplazable o local en CSS, tenemos que usar la propiedad background-attachment.
Archivo adjunto de fondo : esta propiedad se usa en CSS para establecer una imagen de fondo como fija o desplazable. El valor predeterminado de esta propiedad es scroll.
Valores de la propiedad background-attachment:
- Scroll: Es el valor por defecto de la propiedad background-attachment. Se utiliza para desplazar la imagen con la página de fondo.
- Corregido: la imagen de fondo no se desplazará. Se arregla con la página.
- Local: la imagen de fondo se desplazará con el contenido.
Para mantener su imagen de fondo fija, debe usar la propiedad de archivo adjunto con el valor Fijo.
Sintaxis:
background-attachment: fixed;
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {
text-align: center;
}
#ex {
text-align: center;
background-image:
url("https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png");
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
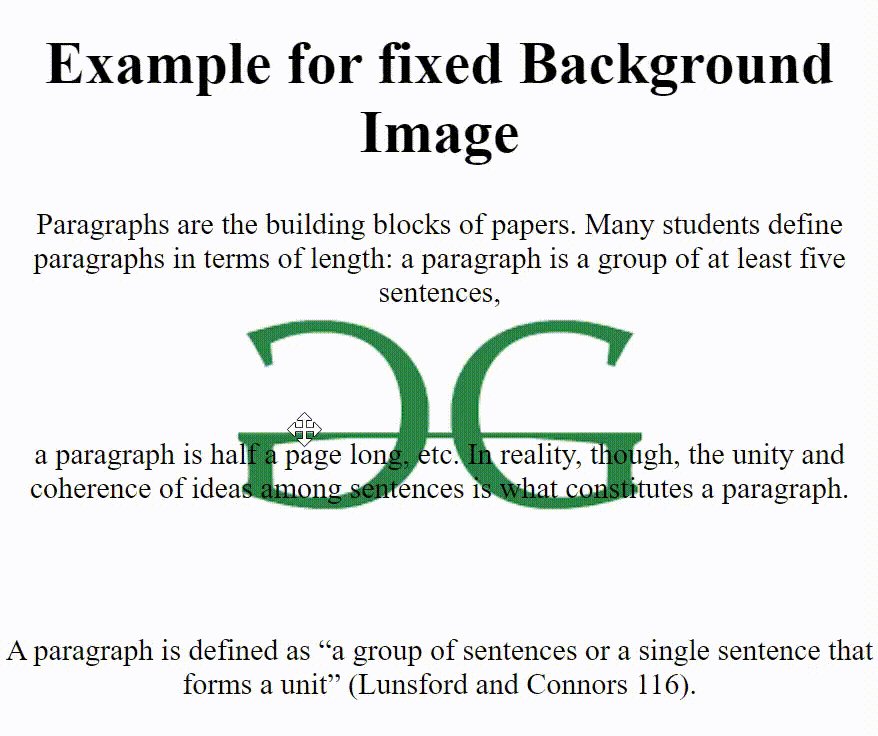
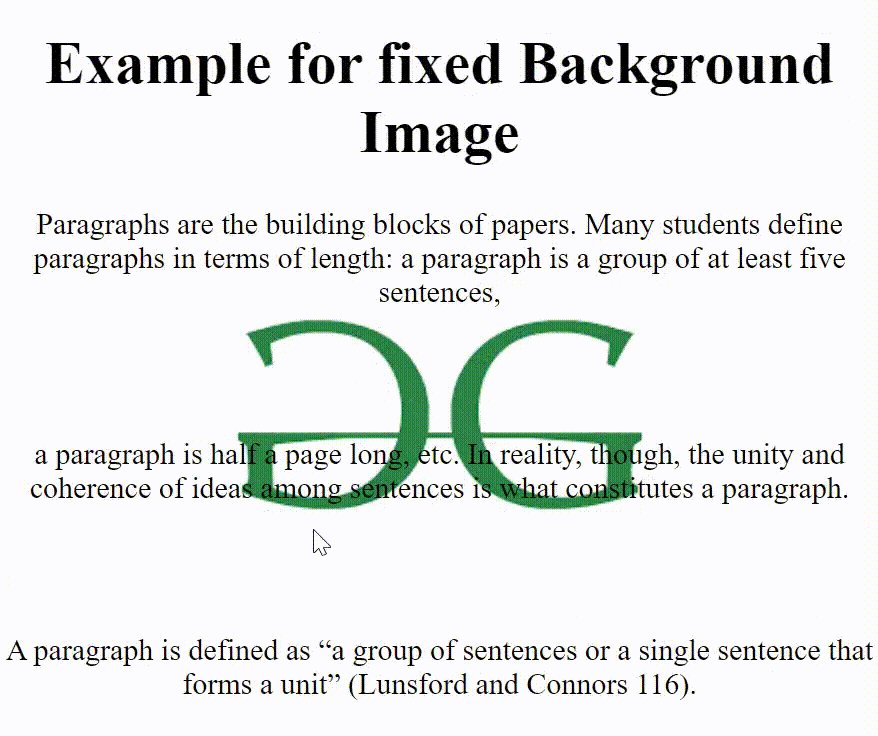
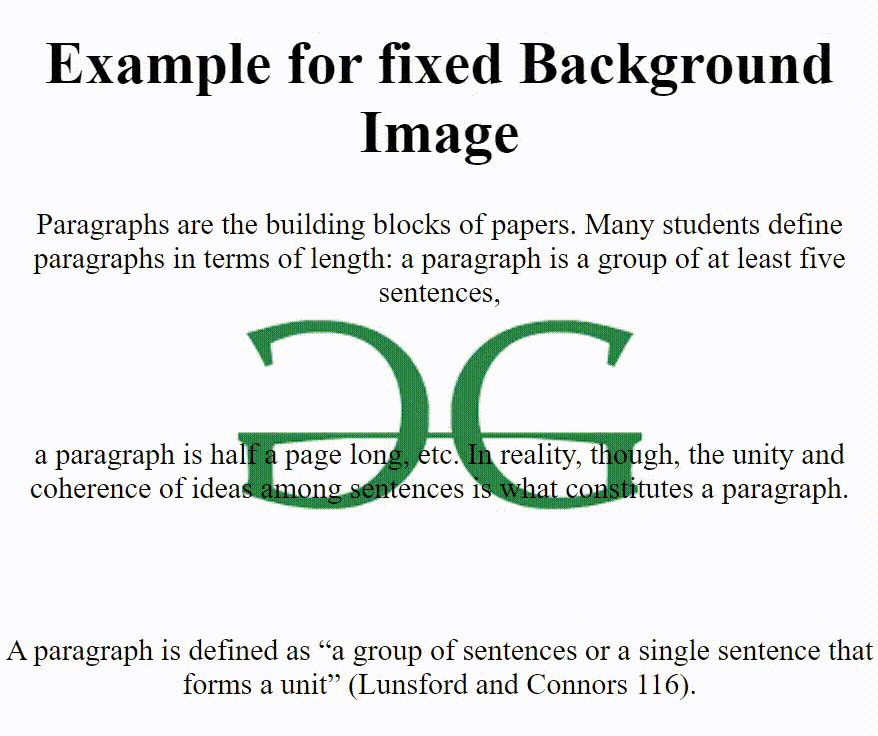
<h1>Example for fixed Background Image</h1>
<div id="ex">
<p>
Paragraphs are the building blocks
of papers. Many students define
paragraphs in terms of length: a
paragraph is a group of at least
five sentences,
</p>
<br><br>
<p>
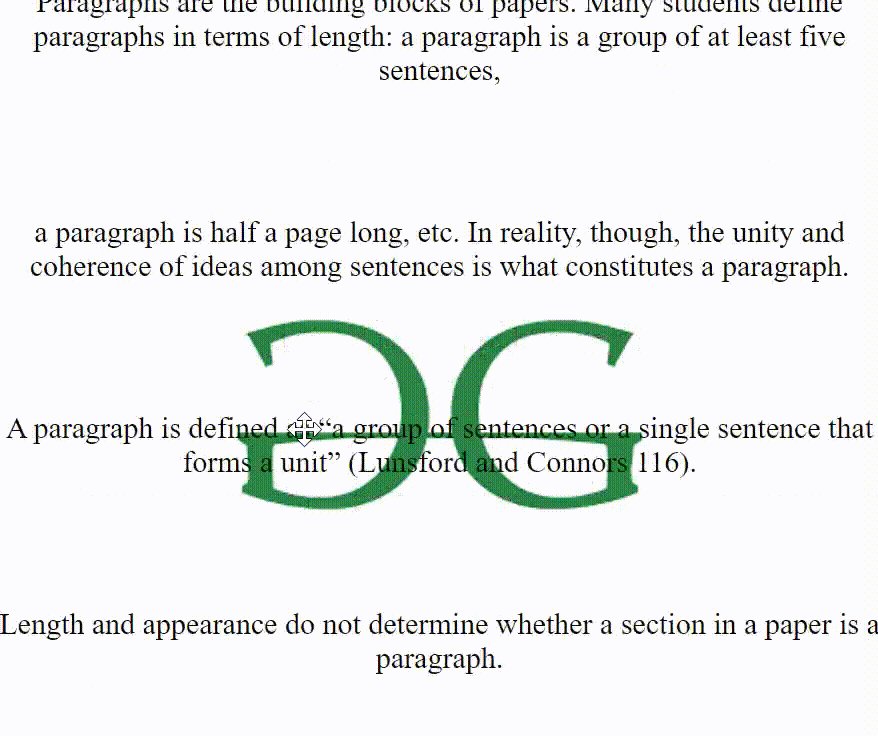
a paragraph is half a page long,
etc. In reality, though, the unity
and coherence of ideas among
sentences is what constitutes a
paragraph.
</p>
<br><br>
<p>
A paragraph is defined as “a group
of sentences or a single sentence
that forms a unit” (Lunsford and
Connors 116).
</p>
<br><br>
<p>
Length and appearance do not
determine whether a section in
a paper is a paragraph.
</p>
<br><br>
<p>
For instance, in some styles of
writing, particularly journalistic
styles, a paragraph can be just
one sentence long. Ultimately, a
paragraph is a sentence or group of
sentences that support one main idea.
</p>
<br><br>
<p>
In this handout, we will refer to this
as the “controlling idea,” because it
controls what happens in the rest
of the paragraph.
</p>
</div>
</body>
</html>
Producción:

Navegadores compatibles:
- Google Chrome 1.0
- Internet Explorer 4.0
- Firefox 1.0
- Ópera 3.5
- Safari 1.0
Publicación traducida automáticamente
Artículo escrito por manastole01 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA