Un botón es una parte esencial de una aplicación, software o página web. Permite al usuario interactuar con la aplicación o software. En Button, se le permite establecer el espacio entre dos o más controles de botón usando Margin Property . Puede usar esta propiedad en dos métodos diferentes:
1. Tiempo de diseño: es el método más sencillo para establecer el margen entre dos controles de botón. Usando los siguientes pasos:
- Paso 1: cree un formulario de Windows como se muestra en la siguiente imagen:
Visual Studio -> Archivo -> Nuevo -> Proyecto -> WindowsFormApp
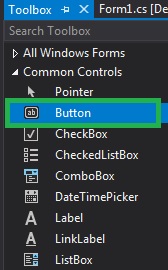
- Paso 2: arrastre el control Botón desde ToolBox y suéltelo en el formulario de Windows. Puede colocar un control de botón en cualquier lugar del formulario de Windows según sus necesidades.

- Paso 3: Después de arrastrar y soltar, irá a las propiedades del control Botón para establecer la propiedad Margen del Botón.

Producción:

Tiempo de ejecución: es un poco más complicado que el método anterior. En este método, puede establecer la propiedad Margen del botón mediante programación con la ayuda de la sintaxis dada:
public System.Windows.Forms.Padding Margin { get; set; }
Aquí, el relleno se usa para representar el espacio entre los controles. Los siguientes pasos se utilizan para establecer la propiedad Margen del Botón:
- Paso 1: la clase Button proporciona la creación de un botón con el constructor Button().
// Creating Button using Button class Button MyButton = new Button();
- Paso 2: después de crear el Botón, establezca la propiedad Margen del Botón proporcionada por la clase Botón.
// Set the margin of the button Mybutton.Margin = new Padding(5, 5, 5, 5);
- Paso 3: Y por último agregue este control de botón al formulario usando el método Add().
// Add this Button to form this.Controls.Add(Mybutton);
Ejemplo:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApp8 {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){// Creating and setting the properties of labelLabel l =newLabel();l.AutoSize =true;l.Text ="Do you want to submit this form?";l.Location =newPoint(222, 145);l.Font =newFont("French Script MT", 18);// Adding this label to formthis.Controls.Add(l);// Creating and setting the properties of ButtonButton Mybutton =newButton();Mybutton.Location =newPoint(225, 198);Mybutton.Text ="Submit";Mybutton.AutoSize =true;Mybutton.BackColor = Color.LightBlue;Mybutton.Padding =newPadding(6);Mybutton.Font =newFont("French Script MT", 18);Mybutton.Margin =newPadding(5, 5, 5, 5);// Adding this button to formthis.Controls.Add(Mybutton);// Creating and setting the properties of ButtonButton Mybutton1 =newButton();Mybutton1.Location =newPoint(360, 198);Mybutton1.Text ="Cancel";Mybutton1.AutoSize =true;Mybutton1.BackColor = Color.LightPink;Mybutton1.Padding =newPadding(6);Mybutton1.Font =newFont("French Script MT", 18);Mybutton1.Margin =newPadding(5, 5, 5, 5);// Adding this button to formthis.Controls.Add(Mybutton1);}}}Producción:

Publicación traducida automáticamente
Artículo escrito por ankita_saini y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA