Un botón es una parte esencial de una aplicación, software o página web. Permite al usuario interactuar con la aplicación o software. En los formularios de Windows, puede establecer el tamaño del botón automáticamente utilizando la propiedad AutoSize del botón.
Lo proporciona la clase Button, que ayuda a los programadores a crear un botón cuyo tamaño aumenta o disminuye según el contenido que contiene. Si desea cambiar el tamaño del botón automáticamente de acuerdo con su contenido, establezca el valor de esta propiedad en true . Y si desea cambiar el tamaño del botón manualmente, establezca el valor de esta propiedad en falso. Puede usar esta propiedad en dos métodos diferentes:
1. Tiempo de diseño: es el método más fácil para cambiar el tamaño del botón automáticamente. Usando los siguientes pasos, establecerá la propiedad AutoSize del botón:
- Paso 1: cree un formulario de Windows como se muestra en la siguiente imagen:
Visual Studio -> Archivo -> Nuevo -> Proyecto -> WindowsFormApp
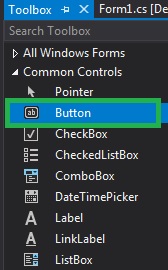
- Paso 2: Arrastre el control Botón desde ToolBox y suéltelo en el formulario de Windows. Puede colocar un control de botón en cualquier lugar del formulario de Windows según sus necesidades.

- Paso 3: Después de arrastrar y soltar, irá a las propiedades del control Botón para configurar la propiedad Tamaño automático del Botón.

Producción:

2. Tiempo de ejecución: es un poco más complicado que el método anterior. En este método, puede configurar la propiedad AutoSize del botón mediante programación con la ayuda de la sintaxis dada:
public override bool AutoSize { get; set; }
El valor de esta propiedad es de tipo System.Boolean . Los siguientes pasos se utilizan para establecer la propiedad AutoSize del botón:
- Paso 1: la clase Button proporciona la creación de un botón con el constructor Button().
// Creating Button using Button class Button MyButton = new Button();
- Paso 2: después de crear el botón, establezca la propiedad AutoSize del botón proporcionada por la clase Button.
// Set the AutoSize property of the button Mybutton.AutoSize = true;
- Paso 3: Y, por último, agregue este control de botón desde el método Agregar().
// Add this Button to form this.Controls.Add(Mybutton);
Ejemplo:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespaceWindowsFormsApp8 {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){// Creating and setting the properties of labelLabel l =newLabel();l.AutoSize =true;l.Text ="Do you want to submit this form?";l.Location =newPoint(222, 145);// Adding this label to formthis.Controls.Add(l);// Creating and setting the properties of ButtonButton Mybutton =newButton();Mybutton.Location =newPoint(225, 198);Mybutton.Text ="Submit";Mybutton.AutoSize =true;Mybutton.BackColor = Color.LightBlue;Mybutton.Padding =newPadding(6);// Adding this button to formthis.Controls.Add(Mybutton);// Creating and setting the properties of ButtonButton Mybutton1 =newButton();Mybutton1.Location =newPoint(438, 198);Mybutton1.Text ="Cancel";Mybutton1.AutoSize =false;Mybutton1.BackColor = Color.LightPink;Mybutton1.Padding =newPadding(6);// Adding this button to formthis.Controls.Add(Mybutton1);}}}Salida:
antes de establecer la propiedad AutoSize del botón cancelar en falso, la salida es así:
Después de establecer la propiedad AutoSize del botón cancelar en falso, el resultado es así:

Publicación traducida automáticamente
Artículo escrito por ankita_saini y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA