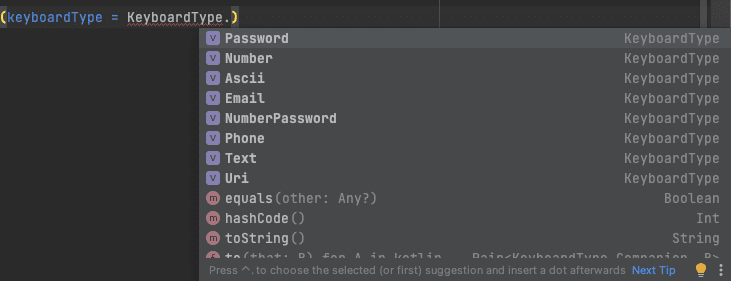
En Android Jetpack Compose, se utiliza un TextField para recibir información del usuario en forma de texto. TextField, cuando está enfocado o cuando se hace clic en él, invoca un teclado que técnicamente se denomina teclado o teclado virtual. Soft-Keyboard en general consta de todos los caracteres que incluyen números, alfabetos, caracteres especiales, emoticones y espacios. Sin embargo, uno o más de estos tipos pueden no ser necesarios como entrada y, por lo tanto, es posible que sea necesario cambiar las especificaciones del teclado virtual. En la imagen a continuación, encontrará muchos tipos de entradas a las que se puede restringir un teclado virtual, como Contraseña, Número, Ascii, Correo electrónico, Número Contraseña, Teléfono, Texto y Uri.

Entonces, en este artículo, le mostraremos cómo puede configurar el Tipo de entrada de campo de texto en Número en Android usando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.jctextfieldinputtype
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.input.KeyboardType
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | TextField Input Type", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to
// create two Images and a spacer between them
// Calling this function as content in the above function
@Composable
fun MyContent(){
// Declaring a string variable
// to store the TextField input
var mText by remember { mutableStateOf("") }
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a simple TextField and declaring the
// keyboardOptions to take input only as a Number
TextField(value = mText,
onValueChange = {mText = it},
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number)
)
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}
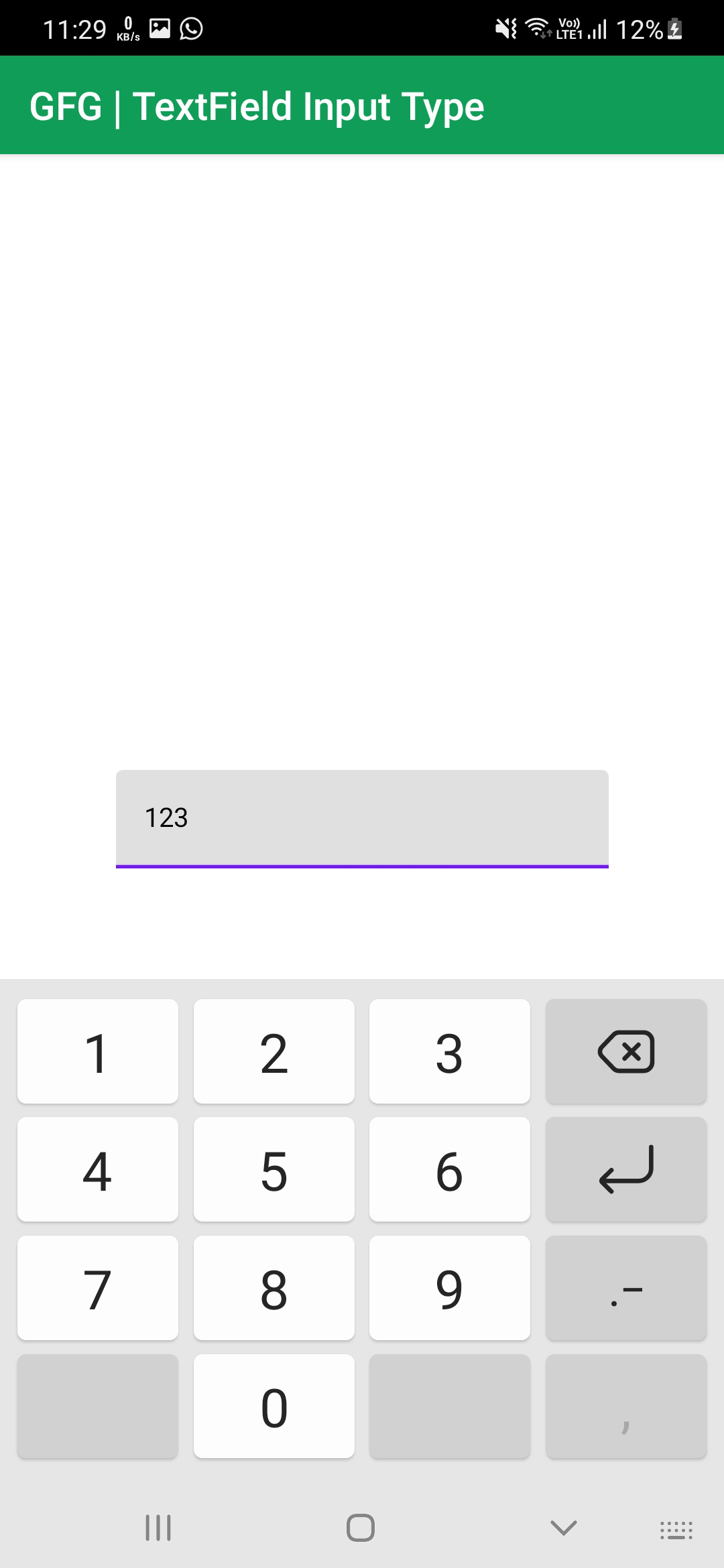
Producción:
En la imagen a continuación, puede ver que TextField solo toma números como entrada.

Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA