En este artículo, veremos cómo configurar la alineación de cada widget desplegable en Jupyter.
Un widget estándar en Jupyter que consume menos espacio y lo ayuda a seleccionar un elemento se conoce como widget desplegable. ¿Desea configurar la alineación de su widget desplegable? La propiedad de un widget desplegable que te ayuda a alinear elementos es align_items . Los valores que adquiere esta propiedad son center, flex-start, flex-end, stretch , etc. En este artículo, discutiremos cómo configurar la alineación de cada widget desplegable en Jupyter.
Sintaxis:
form_item_fruits = Layout(align_items=’flex-end’, #Otros valores de align_items: center, flex-start, flex-end, stretch)
#Otros valores de align_items: center, flex-start, flex-end, stretch
Implementación paso a paso:
Paso 1: en primer lugar, importe la biblioteca ipywidgets.
Python3
from ipywidgets import Layout, Box, Dropdown, Label
Paso 2: ahora, cree una función para mostrar el menú desplegable 1.
Python3
form_item_fruits = Layout( display='flex', flex_flow='column', align_items='flex-end', border='solid', width='70%' )
Paso 3: luego, cree otra función para mostrar el menú desplegable 2.
Python3
form_item_vegetables = Layout( display='grid', flex_flow='row', align_items='flex-start', width='80%' )
Paso 4: Además, crea el menú desplegable 1 y el menú desplegable 2.
Python3
form_items = [ Box([Label(value='#Dropdown-1'), Dropdown(options=['Item-1', 'Item-2', 'Item-3'])], layout=form_item_fruits), Box([Label(value='#Dropdown-2'), Dropdown(options=['Item-1', 'Item-2', 'Item-3', 'Item-4'])], layout=form_item_vegetables) ]
Paso 5: Además, muestra los menús desplegables en un cuadro.
Python3
dropdown = Box(form_items, layout=Layout( display='flex', flex_flow='column', border='solid 2px', align_items='center', width='80%' ))
Paso 6: Finalmente, llame al cuadro de widgets.
Python3
dropdown
A continuación se muestra la implementación completa:
Python3
# Python program to set alignment # of each dropdown widget in Jupyter # Import the library ipywidgets from ipywidgets import Layout, Box, Dropdown, Label # Function for displaying of dropdown 'Fruits' form_item_fruits = Layout( # Other values of display:flex, grid display='flex', # Other values of flex_flow:row,column flex_flow='column', # Other values of align_items: # center, flex-start, flex-end, stretch align_items='flex-end', border='solid', width='70%' ) # Function for displaying of dropdown # 'Vegetables' form_item_vegetables = Layout( # Other values of display:flex, grid display='grid', # Other values of flex_flow:row,column flex_flow='row', # Other values of align_items: # center, flex-start, flex-end, stretch align_items='flex-start', width='80%' ) # Creating dropdowns 'Fruits' and 'Vegetables' form_items = [ Box([Label(value='Fruits'), Dropdown(options=['Apple', 'Mango', 'Banana'])], layout=form_item_fruits), Box([Label(value='Vegetables'), Dropdown(options=['Brinjal', 'Tomato', 'Carrot', 'Beans'])], layout=form_item_vegetables) ] # Displaying of dropdowns in box dropdown = Box(form_items, layout=Layout( display='flex', flex_flow='column', border='solid 2px', align_items='center', width='80%' )) # Calling the widget box dropdown
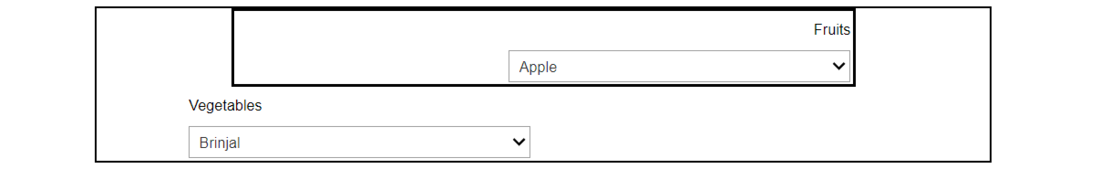
Producción: