Se utiliza una información sobre herramientas para proporcionar sugerencias textuales interactivas al usuario sobre el elemento cuando se mueve el puntero del mouse. Por ejemplo, en la imagen a continuación, GeeksForGeeks es un botón y cuando el mouse del usuario se mueve sobre él, se mostrará la información adicional «Un portal de informática». Vamos a aprender cómo crear una información sobre herramientas y cómo colocar la información sobre herramientas en diferentes posiciones.
Guía paso a paso para implementar Tooltip:
Paso 1: incluya todas las bibliotecas de arranque en la sección principal de su código.
<enlace rel=”hoja de estilo” href=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css”>
<script src=”https://code. jquery.com/jquery-3.6.0.slim.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min. js”> </script>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js”> </script>
Paso 2: para implementar la información sobre herramientas en el control de botón de HTML, aplique la propiedad de cambio de datos como se muestra a continuación:
<button type="button" data-toggle="tooltip"
data-placement="bottom" title="title of the button">
Hover over me
</button>
Paso 3: para implementar la información sobre herramientas en bootstrap, simplemente siga la sintaxis en la parte del código del script.
$(function(){
$('[data-toggle="tooltip"]').tooltip();
})
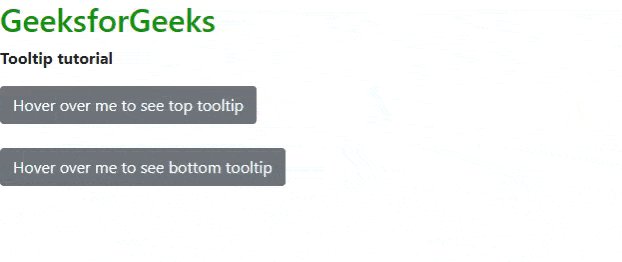
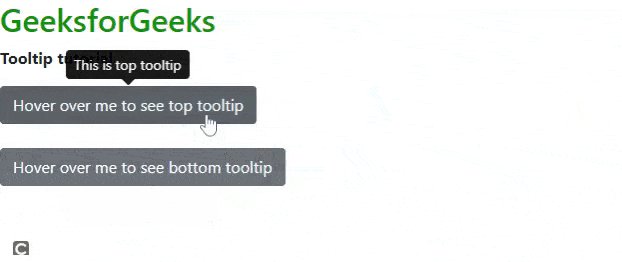
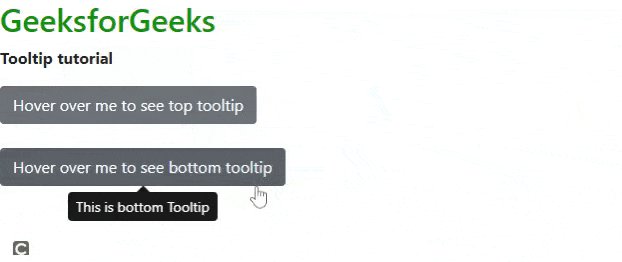
Ejemplo 1: A continuación se muestra la función de información sobre herramientas de bootstrap. Esto muestra información sobre herramientas «superior» e «inferior».
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.6.0.slim.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js">
</script>
<script>
$(function() {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</head>
<body>
<h2 style="color: green">GeeksforGeeks</h2>
<p><b>Tooltip tutorial</b></p>
<button type="button" class="btn btn-secondary"
data-toggle="tooltip" data-placement="top"
title="This is top tooltip">
Hover over me to see top tooltip
</button>
<br /><br />
<button type="button" class="btn btn-secondary"
data-toggle="tooltip" data-placement="bottom"
title="This is bottom Tooltip">
Hover over me to see bottom tooltip
</button>
</body>
</html>
Producción:

Información sobre herramientas superior inferior
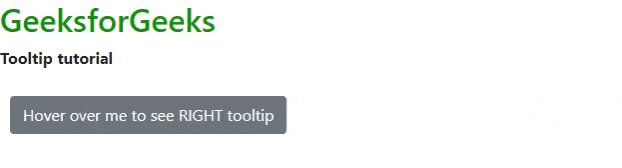
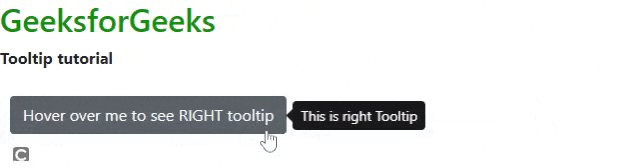
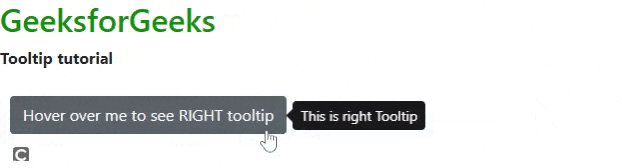
Ejemplo 2: Cambie el código anterior con el fragmento proporcionado anteriormente para la información sobre herramientas inferior. También puede cambiar la ubicación de los datos a izquierda o derecha para colocar la información sobre herramientas a la izquierda y a la derecha, respectivamente.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.6.0.slim.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js">
</script>
<script>
$(function() {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
<style>
.btn {
margin: 10px;
}
</style>
</head>
<body>
<h2 style="color: green">GeeksforGeeks</h2>
<p><b>Tooltip tutorial</b></p>
<button type="button" class="btn btn-secondary"
data-toggle="tooltip" data-placement="right"
title="This is right Tooltip">
Hover over me to see RIGHT tooltip
</button>
</body>
</html>
Producción:

Información sobre herramientas derecha
Conclusión: hemos aprendido a colocar la información sobre herramientas en cualquier dirección. Puede usar lo mismo para enlaces o contenedores div y los resultados serán los mismos.
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA