Para establecer la posición del cursor de intercalación en los elementos editables de contenido, como la etiqueta div, la interfaz de rango de JavaScript se transfiere. El rango se crea utilizando el método document.createRange() .
Enfoque 1:
- Primero, cree Rango y establezca la posición usando la sintaxis anterior.
- Obtenga la entrada del usuario de la etiqueta de entrada usando jQuery
$("input']").val(); - En el botón, haga clic en asignar valor de entrada a la función de rango para devolver la posición del cursor en div.
La siguiente sintaxis explica claramente:
Sintaxis:
// document.createRange() creates new range object var rangeobj = document.createRange(); // Here 'rangeobj' is created Range Object var selectobj = window.getSelection(); // Here 'selectobj' is created object for window // get selected or caret current position. // Setting start position of a Range rangeobj.setStart(startNode, startOffset); // Setting End position of a Range rangeobj.setEnd(endNode, endOffset); // Collapses the Range to one of its // boundary points rangeobj.collapse(true); // Removes all ranges from the selection // except Anchor Node and Focus Node selectobj.removeAllRanges(); // Adds a Range to a Selection selectobj.addRange(rangeobj);
Ejemplo 1: el siguiente ejemplo ilustra cómo establecer la posición del cursor de intercalación en el elemento div de contenido editable en función de la entrada del usuario.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<style>
div {
outline-color: red;
caret-color: red;
color: #ddd;
width: 550px;
text-align: justify;
border: 2px solid red;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;padding:13px;">
GeeksforGeeeks
</h1>
<br>
<div id="editable" contenteditable="true"
spellcheck="false">
HTML stands for Hyper Text Markup Language.
It is used to design web pages using markup
language. HTML is the combination of Hypertext
and Markup language. Hypertext defines the link
between the web pages. Markup language is used
to define the text document within tag which
defines the structure of web pages. HTML is a
markup language which is used by the browser
to manipulate text, images and other content
to display it in required format.
</div>
<br/>
<input type="number" name="position" min="0"
value="0" max="470" />
<button>Position Cursor</button>
</center>
<script>
function setCursor(pos) {
var tag = document.getElementById("editable");
// Creates range object
var setpos = document.createRange();
// Creates object for selection
var set = window.getSelection();
// Set start position of range
setpos.setStart(tag.childNodes[0], pos);
// Collapse range within its boundary points
// Returns boolean
setpos.collapse(true);
// Remove all ranges set
set.removeAllRanges();
// Add range with respect to range object.
set.addRange(setpos);
// Set cursor on focus
tag.focus();
}
$('button').click(function() {
var $pos = $("input[name='position']").val();
setCursor($pos);
});
</script>
</body>
</html>
Producción:
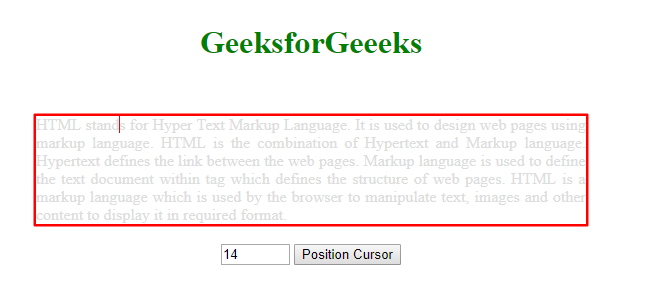
- Antes de entrar en el puesto:

- Después de ingresar a la posición:

Enfoque 2:
- Primero cree Rango y establezca la posición usando la sintaxis anterior.
- En el botón, haga clic en la función de activación para devolver la posición del cursor en div.
Ejemplo 2: el siguiente ejemplo ilustra cómo establecer la posición del cursor de intercalación en el elemento div de contenido editable.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<style>
div {
outline-color: red;
caret-color: red;
color: #ddd;
width: 550px;
text-align: justify;
border: 2px solid red;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;padding:13px;">
GeeksforGeeeks
</h1>
<br>
<div id="editable" contenteditable="true"
spellcheck="false">
HTML stands for Hyper Text Markup Language.
It is used to design web pages using markup
language. HTML is the combination of Hypertext
and Markup language. Hypertext defines the
link between the web pages. Markup language
is used to define the text document within
tag which defines the structure of web pages.
HTML is a markup language which is used by
the browser to manipulate text, images and
other content to display it in required
format.
</div>
<br/>
<button>Position Cursor</button>
</center>
<script>
function positionCursor() {
var tag = document.getElementById("editable");
// Creates range object
var setpos = document.createRange();
// Creates object for selection
var set = window.getSelection();
// Set start position of range
setpos.setStart(tag.childNodes[0], 12);
// Collapse range within its boundary points
// Returns boolean
setpos.collapse(true);
// Remove all ranges set
set.removeAllRanges();
// Add range with respect to range object.
set.addRange(setpos);
// Set cursor on focus
tag.focus();
}
$('button').click(function() {
positionCursor();
});
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Referencia: https://developer.mozilla.org/en-US/docs/Web/API/Range
Publicación traducida automáticamente
Artículo escrito por VigneshKannan3 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA