El propósito de este artículo es establecer la propiedad font-size-adjust usando CSS .
Enfoque: la propiedad font-size-adjust establece el tamaño de las letras minúsculas en relación con el tamaño de fuente actual de las letras mayúsculas. La diferencia de tamaño entre las letras mayúsculas y minúsculas se conoce como Valor de aspecto . En caso de que la primera fuente especificada no esté disponible, el navegador puede elegir la segunda fuente especificada, lo que puede dar lugar a diferencias importantes. La propiedad font-size-adjust permite a los desarrolladores deshabilitar o modificar este comportamiento, ya que las páginas web diseñadas con pantallas pequeñas en mente no la necesitan.
Sintaxis:
font-size-adjust: number|none|initial|inherit;
Nota: el navegador establecerá el valor de aspecto de acuerdo con los valores especificados de la propiedad font-size-adjust ignorando la familia de fuentes.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
#times {
/*Default Times font*/
font-family: Times, serif;
font-size: 10px;
}
#verdana {
/*Default Verdana Font used*/
font-family: Verdana, sans-serif;
font-size: 10px;
}
#adjustedtimes {
/* Times Font adjusted to Verdana
Font Aspect Value*/
font-family: Times, serif;
font-size-adjust: 0.58;
font-size: 10px;
}
/* font-size-adjust property is given
preference by the Browser over
font-family peoperty */
</style>
</head>
<body>
<p id="times">
GeeksForGeeks (Times font (10px), which
is hard to read in small sizes)
</p>
<p id="verdana">
GeeksForGeeks (Verdana font (10px), which
has relatively large lowercase letters)
</p>
<p id="adjustedtimes">
GeeksForGeeks (10px Times, but now
adjusted to the same aspect ratio
as the Verdana)
</p>
</body>
</html>
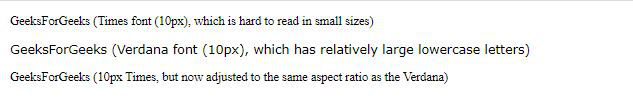
Producción:
Publicación traducida automáticamente
Artículo escrito por anshubajaj911 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA