Express es un marco minimalista que se utiliza para crear servidores web. Se basa en el módulo HTTP de node.js y proporciona una forma mucho más fácil de administrar el código relacionado con el servidor.
En este artículo, vamos a discutir cómo podemos estructurar nuestra aplicación express.
Crear proyecto de Node:
Paso 1: como la aplicación express se basa en NodeJS, primero que nada, tenemos que inicializar un proyecto de Node, escriba el siguiente comando en su terminal.
npm init
Paso 2: Instalar paquetes
npm install express
Paso 3: Cree un archivo app.js. En este archivo escribimos todo el código del servidor.
touch app.js
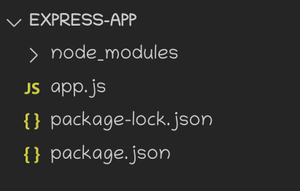
Estructura del proyecto: después de todo esto, la estructura de nuestro proyecto se verá así.

Configure la variable de entorno: mientras escribimos el código del servidor varias veces, necesitamos alguna variable constante en todo el código base, por lo que debemos establecer algún tipo de variable de entorno para que pueda estar disponible en todos los archivos.
Este módulo se usa para cargar variables de entorno desde el archivo .env al objeto de proceso para que luego podamos usar fácilmente estas variables en cualquier parte de la base de código.
npm install dotenv

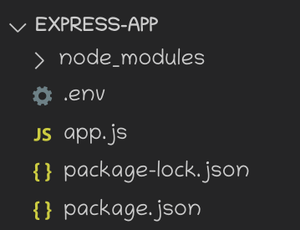
.env
PORT=3000 // This will be available as process.env.PORT
// You can write any variable here.Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA