En los componentes basados en la clase React, cuando usamos devoluciones de llamada del controlador de eventos, es muy importante prestar especial atención a la palabra clave ‘esto’. En estos casos, el contexto no está definido cuando se invoca la función de devolución de llamada, por eso tenemos que vincular el contexto de esto. Ahora bien, si vincular todos los métodos de cada clase es muy molesto. En lugar de vincular, podemos usar la función de flecha en línea ya que la función de flecha no tiene su propio valor de esto, usa el valor principal o público. Usando la función de flecha en línea, podemos deshacernos del molesto enlace de método cada vez y también el código se ve muy empaquetado y organizado.
Ejemplo 1: este ejemplo ilustra cómo usar las funciones de flecha en las devoluciones de llamada
índice.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App />, document.querySelector('#root'))
Aplicación.js:
Javascript
import React, { Component } from 'react'
class App extends Component {
// Default props
static defaultProps = {
courseContent : [
'JSX', 'React Props', 'React State', 'React Lifecycle Methods',
'React Event Handlers', 'React Router', 'React Hooks', 'Readux',
'React Context'
]
}
constructor(props){
super(props)
// Set initial state
this.state = {msg : 'React Course', content:''}
}
// Return an unordered list of contents
renderContent(){
return (
<ul>
{/* map over all the contents and
return some JSX for each */}
{this.props.courseContent.map(content => (
<li>{content}</li>
))}
</ul>
)
}
render(){
const button = !this.state.content &&
<button
// Arrow function in callback
onClick={() => {
// Update state
this.setState({
msg : 'Course Content',
content : this.renderContent()
})
}}
>
Click here to know contents!
</button>
return (
<div>
<p>{this.state.msg}</p>
<p>{this.state.content}</p>
{button}
</div>
)
}
}
export default App
Producción :

Ejemplo 2:
índice.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App />, document.querySelector('#root'))
Aplicación.js:
Javascript
import React, { Component } from 'react'
class App extends Component{
// Default props
static defaultProps = {
name : ['John', 'Alex', 'Bob']
}
constructor(props){
super(props)
// Nnitialize count state
this.state = {msg : 'Hi There', count:0}
}
render(){
return(
<div>
<h3>Greetings!</h3>
<p>{this.state.msg}</p>
<button
// Arrow function in callback
// does not required explicit binding
onClick={() => {
this.setState(st => (
st.msg = `${st.msg}, ${this.props.name[st.count]}`,
st.count += 1
))
}}
>
Say greeting to employees!
</button>
</div>
)
}
}
export default App
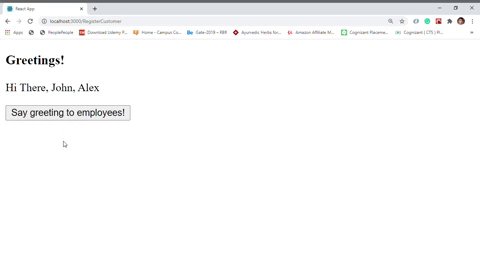
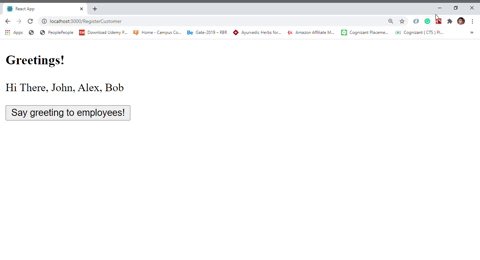
Producción :

Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA