Las clases son el modelo para representar el objeto del mundo real para que podamos manipularlas, acceder a ellas y usarlas fácilmente en la programación. Se define para crear un tipo de datos abstracto para almacenar algún tipo de información junto con los métodos en los que se puede manipular esa información.
Entendamos la clase con la ayuda de ejemplos.
Ejemplo: aquí mostramos un ejemplo de la clase Person. La clase se puede crear escribiendo la palabra clave class antes del nombre y el código completo debe escribirse dentro de las llaves { }. Puede ver una función constructora que se ha utilizado para instanciar el objeto. El método personInfo es el método captador que se utiliza para devolver la información o la propiedad relacionada con el objeto. Después de la declaración de la clase, podemos crear el objeto con ella como hicimos en las líneas 13 y 14. Más tarde simplemente estamos imprimiendo la información sobre el objeto persona.
Javascript
class Person{
constructor(personName, personAge, gender){
this.personName = personName;
this.personAge = personAge;
this.gender = gender;
}
get personInfo(){
return (`The name of person is ${this.personName} of Age
${this.personAge} and gender ${this.gender}`);
}
}
let person1 = new Person("Mr. Twinkle Sharma", "20", "Male");
console.log(person1.personInfo);
Producción:

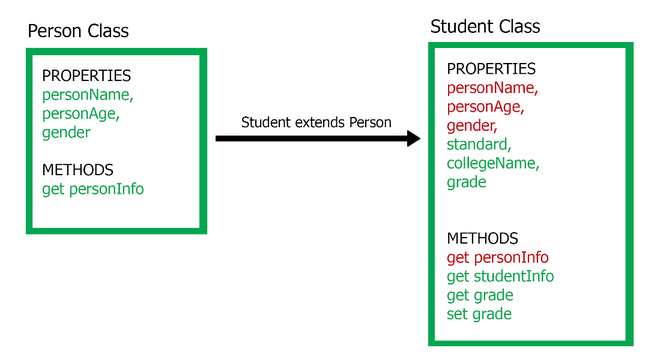
Herencia: Anteriormente hemos discutido las teorías de clase, ahora es el momento de explicar cuál es el concepto de extensión de una clase. Comencemos con un ejemplo del mundo real. La persona es un término generalizado para cada persona en este mundo. Ahora, ¿qué pasa si queremos crear la clase de persona de acuerdo con alguna especialización? Puede haber dos opciones.
- O escribimos todo el código desde el principio.
- Extienda el código que ya se está escribiendo en la clase Person, porque es una generalización. Esto se llama herencia.
La herencia es el concepto de las técnicas de programación orientada a objetos para reutilizar el código ya escrito de una clase generalizada al extenderlo para hacer una clase especializada. Por ejemplo, la clase de persona es una clase estándar y podemos crear un estudiante que también sea una persona pero que tenga alguna especialización adicional, como una persona que puede tener edad, nombre, sexo, pero el estudiante también puede tener el estándar en el que está estudiando, notas y grado, el nombre de la universidad, etc.
¿Cómo extender una clase en ES6?
El proceso para extender la clase en es6 es simple, todo lo que tiene que hacer es escribir la palabra clave extend después del nombre de la clase y luego escribir el nombre de la clase que está extendiendo.
Sintaxis:
class ChildClass extends ParentClass{ // Definition }
Nota: La clase que extiende algunas clases se denomina clase secundaria y la otra se denomina clase principal.
Ejemplo 1: Aquí vamos a extender la clase Persona para crear una clase Estudiante .

Al principio, hemos escrito la clase de persona que se usó en los ejemplos anteriores, luego estamos ampliando la clase de estudiante. Dentro de la clase de estudiante, en primer lugar, hay un constructor que se utilizará para inicializar los objetos. Observe que estamos llamando a una función super pasando tres parámetros porque es necesario llamar al constructor del padre antes de que se ejecute el constructor del hijo. puede notar claramente que aquí tenemos dos propiedades más dentro del constructor que muestra los conceptos de extensión de clase.
Más tarde, hemos creado dos métodos getters y setter para establecer y obtener la calificación del estudiante. Finalmente, fuera de la clase, hemos creado un objeto estudiante pasando los parámetros requeridos al constructor.
Javascript
class Person{
constructor(personName, personAge, gender){
this.personName = personName;
this.personAge = personAge;
this.gender = gender;
}
get personInfo(){
return (`The name of person is ${this.personName} of Age
${this.personAge} and gender is ${this.gender}`);
}
}
class Student extends Person{
constructor(personName, personAge, gender, standard, collegeName){
super(personName, personAge, gender);
this.standard = standard;
this.collegeName = collegeName;
}
get studentInfo(){
return (`The name of student is ${this.personName} and in
${this.standard} from College ${this.collegeName}`);
}
get grade(){
return this._grade;
}
set grade(grade){
console.log("Inside the setter Function")
this._grade = grade;
}
}
let student1 = new Student("Mr. Twinkle Sharma", "20", "Male",
"Engineering", "MMMUT");
console.log(student1.studentInfo);
console.log(student1.personInfo);
student1.grade = 'B';
console.log("Grade of Student is:-", student1.grade);
Producción:

Explicación: La primera línea se imprime debido a la llamada al método studentInfo , la segunda línea se imprime porque ampliamos la clase de persona para que cada objeto de la clase de estudiante pueda acceder a los métodos de la clase principal. Luego, estamos configurando la calificación como B, por lo que se imprime la línea. Finalmente, está imprimiendo la calificación del estudiante.
Ejemplo 2: En este otro ejemplo vamos a extender la clase Persona para crear una clase Empleado.

En primer lugar, hay una clase de persona que se ampliará con la clase de empleado. Luego, hemos escrito la definición de clase. Dentro del constructor, hay una propiedad adicional llamada empleador que se configura con esto, y el resto de los tres se pasan al método super. Después del constructor, hay algunos métodos getter y setter. Aquí también hemos creado una función extra para aumentar el salario que puede manipular la propiedad de salario del objeto.
Javascript
class Person{
constructor(personName, personAge, gender){
this.personName = personName;
this.personAge = personAge;
this.gender = gender;
}
get personInfo(){
return (`The name of person is ${this.personName} of Age ${this.personAge}
and gender is ${this.gender}`);
}
}
class Employee extends Person{
constructor(personName, personAge, gender, employer){
super(personName, personAge, gender);
this.employer = employer;
}
get employeeInfo(){
return (`The name of employee is ${this.personName} of
Age ${this.personAge} works for ${this.employer}`);
}
get salary(){
return this._salary;
}
set salary(salary){
this._salary = salary;
}
get position(){
return this._position;
}
set position(position){
this._position = position;
}
increaseSalary(percent) {
this.salary += this.salary*percent/100;
}
}
let employee1 = new Employee("XYZ Sharma", "21", "Male",
"ABC Organization");
console.log(employee1.employeeInfo);
employee1.salary = 65000;
employee1.position = "Software Development Engineer";
console.log(employee1.salary, employee1.position);
employee1.increaseSalary(12.6);
console.log(employee1.salary);
Producción:

Explicación: La primera línea se está imprimiendo debido al método employeeInfo del objeto, y luego hemos asignado el salario y la posición al objeto, ahora también podemos acceder a esta propiedad del objeto. Al final, estamos aumentando la propiedad salarial en un 12,6 por ciento, por lo que se está imprimiendo el salario final.
Publicación traducida automáticamente
Artículo escrito por mrtwinklesharma y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA