Dado un objeto y la tarea es filtrar el objeto según el valor del campo en JavaScript. Hay dos enfoques que se analizan a continuación.
Enfoque 1: primero cree un objeto vacío con el valor del campo como clave. Luego, uno por uno, recorra el objeto original y agregue el objeto en la clave adecuada del objeto. Use el método push() para insertar el objeto al final de la array en el nuevo objeto.
-
Ejemplo: Este ejemplo implementa el enfoque anterior.
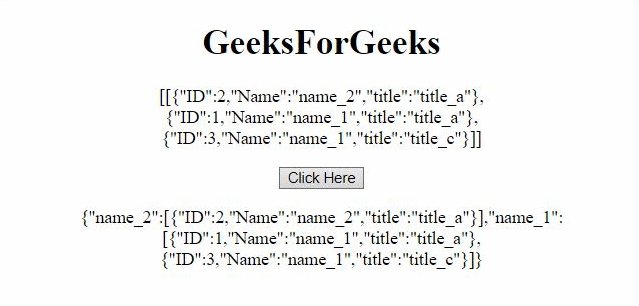
<!DOCTYPE HTML><html><head><scriptsrc=</script></head><bodystyle="text-align:center;"><h1>GeeksForGeeks</h1><pid="GFG_UP"></p><buttononclick="myGFG()">Click Here</button><pid="GFG_DOWN"></p><script>var up = document.getElementById("GFG_UP");var obj = [{ ID: 2, Name: 'name_2', title: 'title_a' },{ ID: 1, Name: 'name_1', title: 'title_a' },{ ID: 3, Name: 'name_1', title: 'title_c' }];up.innerHTML = "[" + JSON.stringify(obj) + "]";var down = document.getElementById("GFG_DOWN");function myGFG() {var titles = {};for (var i = 0; i <obj.length; i++) {titles[obj[i].title] = [];}for (vari=0; i < obj.length; i++) {titles[obj[i].title].push(obj[i]);}down.innerHTML=JSON.stringify(titles);}</script></body></html> - Producción:

Enfoque 2: Primero, cree un objeto vacío con el valor del campo como clave con una array vacía como valor usando new Array() . Luego, uno por uno, recorra el objeto original y agregue el objeto en la clave adecuada. Use el método push() para insertar el objeto al final de la array en el nuevo objeto.
-
Ejemplo: Este ejemplo implementa el enfoque anterior.
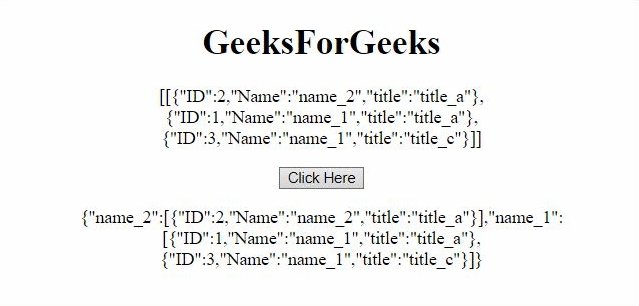
<!DOCTYPE HTML><html><head><scriptsrc=</script></head><bodystyle="text-align:center;"><h1>GeeksForGeeks</h1><pid="GFG_UP"></p><buttononclick="myGFG()">Click Here</button><pid="GFG_DOWN"></p><script>var up = document.getElementById("GFG_UP");var obj = [{ ID: 2, Name: 'name_2', title: 'title_a' },{ ID: 1, Name: 'name_1', title: 'title_a' },{ ID: 3, Name: 'name_1', title: 'title_c' }];up.innerHTML = "[" + JSON.stringify(obj) + "]";var down = document.getElementById("GFG_DOWN");function myGFG() {var names = {};for (var i = 0; i <obj.length; i++) {if (!names[obj[i].Name]) {names[obj[i].Name] = new Array();}names[obj[i].Name].push(obj[i]);}down.innerHTML=JSON.stringify(names);}</script></body></html> - Producción:

Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA