Array en TypeScript es similar a una array en otros lenguajes de programación. La array contiene valores homogéneos significa una colección de múltiples valores con diferentes tipos de datos. La array TypeScript también tiene un tamaño fijo, no se puede cambiar el tamaño una vez creada. Una array es un tipo de estructura de datos que almacena los elementos de un tipo de datos similar y los considera también como un objeto.
¿Cómo funciona la array?
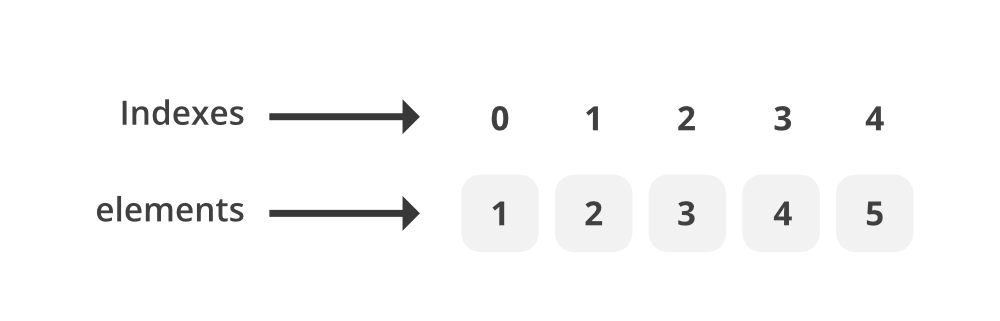
Array asigna en bloques de memoria secuenciales. Cada bloque de memoria representa un elemento de array. Se accede a los elementos de una array utilizando el índice de los elementos de la array, por ejemplo, para acceder al primer elemento de la array, necesitamos acceder a él utilizando el índice 0, ya que el índice de una array comienza desde el índice 0. De manera similar, se accede a otros elementos utilizando sus ubicaciones de índice.
¿Cómo declarar una array en TypeScript?
La array se puede escribir de dos maneras:
Usando el tipo de elementos seguido de [ ] para denotar una array de ese tipo de elemento:
var list : number[] = [1,2,3,4,5];
Usando el tipo de array genérica:
var list : Array<number>=[1,2,3,4,5];

¿Cómo acceder a los elementos de la array?
Para acceder a un elemento de una array dada, debemos escribir array_name con un subíndice.
Ejemplo:
Javascript
var arr : number [ ] = [1, 2, 3, 4, 5]; // Printing data console.log(arr[0]); console.log(arr[1]); console.log(arr[2]); console.log(arr[4]);
Producción:
1 2 3 5
Referencia: https://www.typescriptlang.org/docs/handbook/basic-types.html#array
Publicación traducida automáticamente
Artículo escrito por devendrasalunke y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA