Plotly es una biblioteca de Python que se utiliza para diseñar gráficos, especialmente gráficos interactivos. Puede trazar varios gráficos y cuadros como histograma, diagrama de barras, diagrama de caja, diagrama de dispersión y muchos más. Se utiliza principalmente en el análisis de datos, así como en el análisis financiero. plotly es una biblioteca de visualización interactiva.
Hacer botones personalizados
En plotly, los botones personalizados de acciones se utilizan para realizar acciones rápidamente directamente desde un registro. Los botones personalizados se pueden agregar a los diseños de página en CRM, marketing y aplicaciones personalizadas. Hay 4 métodos posibles que se pueden aplicar en los botones personalizados:
- restyle: modificar datos o atributos de datos
- relayout: modificar los atributos de diseño
- actualizar: modificar datos y atributos de diseño
- animar: iniciar o pausar una animación
Ejemplo 1: Uso del método Restyle
Python3
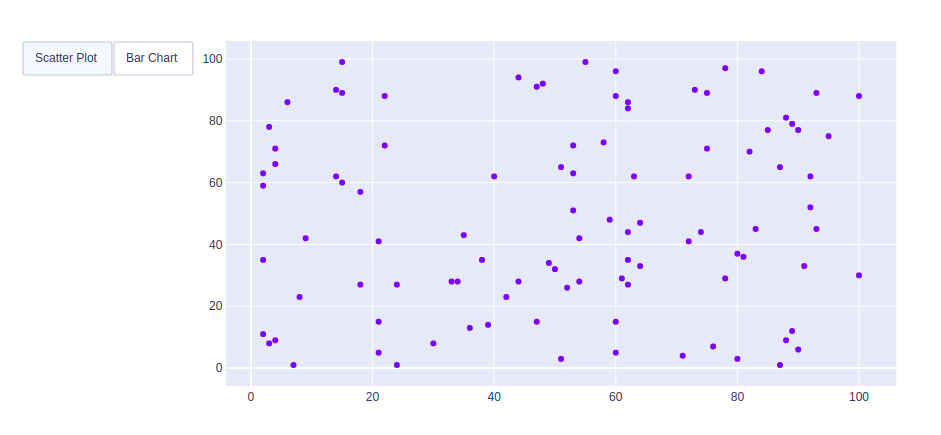
import plotly.graph_objects as px import numpy as np # creating random data through randomint # function of numpy.random np.random.seed(42) random_x = np.random.randint(1, 101, 100) random_y = np.random.randint(1, 101, 100) plot = px.Figure(data=[px.Scatter( x=random_x, y=random_y, mode='markers',) ]) # Add dropdown plot.update_layout( updatemenus=[ dict( type="buttons", direction="left", buttons=list([ dict( args=["type", "scatter"], label="Scatter Plot", method="restyle" ), dict( args=["type", "bar"], label="Bar Chart", method="restyle" ) ]), ), ] ) plot.show()
Producción:

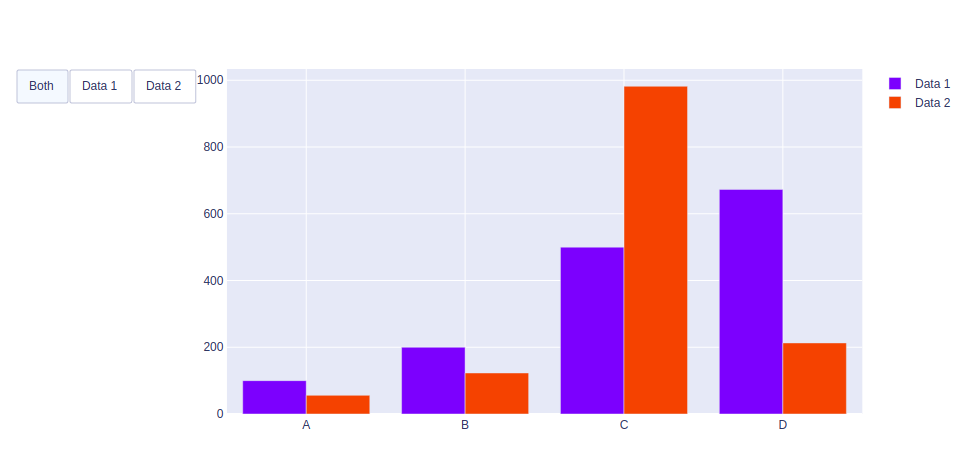
Ejemplo 2: uso del método de actualización
Python3
import plotly.graph_objects as px
import numpy
# creating random data through randomint
# function of numpy.random
np.random.seed(42)
random_x = np.random.randint(1, 101, 100)
random_y = np.random.randint(1, 101, 100)
x = ['A', 'B', 'C', 'D']
plot = px.Figure(data=[go.Bar(
name='Data 1',
x=x,
y=[100, 200, 500, 673]
),
go.Bar(
name='Data 2',
x=x,
y=[56, 123, 982, 213]
)
])
# Add dropdown
plot.update_layout(
updatemenus=[
dict(
type="buttons",
direction="left",
buttons=list([
dict(label="Both",
method="update",
args=[{"visible": [True, True]},
{"title": "Both"}]),
dict(label="Data 1",
method="update",
args=[{"visible": [True, False]},
{"title": "Data 1",
}]),
dict(label="Data 2",
method="update",
args=[{"visible": [False, True]},
{"title": "Data 2",
}]),
]),
)
])
plot.show()
Producción:

Publicación traducida automáticamente
Artículo escrito por nishantsundriyal98 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA