En Typescript para hacer cumplir estrictas verificaciones nulas en el archivo tsconfig.json, debemos habilitar «strictNullChecks» en verdadero. Cuando «strictNullChecks» es falso, el lenguaje generalmente ignora las variables de tipo nulo e indefinido. Si se usa nulo e indefinido en lugares donde se espera un valor definido, genera un error. Cuando «strictNullChecks» es verdadero cuando se usa nulo e indefinido, se genera un error de tipo.
Ejemplo 1: asignación de valores nulos e indefinidos a una variable de tipo string
Se pasa un valor nulo a una variable de tipo string.
Javascript
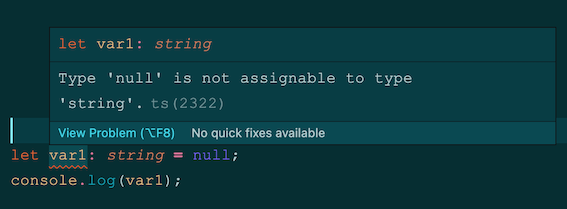
let var1: string = null;
Producción:
Cuando se habilitan comprobaciones nulas estrictas.

Si las comprobaciones nulas estrictas no están habilitadas:

Si se da undefined a una variable y strictnullchecks es verdadero:
Javascript
let var1: string = undefined;
Producción:

Ejemplo 2: referenciar variables antes de asignar valores
Cuando se habilitan las verificaciones estrictas de nulos , no se puede hacer referencia a las variables que no tienen asignado ningún valor. La única excepción es cuando la variable es de tipo “indefinido”, esas variables pueden ser referenciadas antes de ser asignadas por cualquier valor.
Javascript
let var1: string | number; let var2: string | null; let var3: string | undefined; // Throws error var1; // Throws error var2; // Doesn't Throws error var3; var1 = 1; var2 = "abc"; // No error var1; // No error var2;
Salida: Así es como se ve en el editor de código.

Ejemplo 3: Cobertura de controles nulos estrictos
El siguiente código es un pequeño ejemplo de strictnullchecks . Se crea una interfaz y se usa ?: mientras se declara la edad de la variable, dice que la variable puede ser nula o identificada. Como las comprobaciones nulas estrictas están habilitadas cuando intentamos mostrar student.age, nos da una advertencia. Cuando se confirma además que student.age no es nulo, no se da ninguna advertencia o error.
Javascript
interface Student {
name: string;
age?: number;
}
function displayStudentInfo(student: Student) {
// Error TS2532: Object is possibly 'undefined'.
console.log(student.name + ` , ${student.age.toString()}`);
// Confirming that student.age is not null
console.log(student.name + ` , ${student.age!.toString()}`);
// Condition is checked that student's age isn't null
if (student.age != null) {
console.log(student.name + ` , ${student.age.toString()}`);
}
}
let obj: Student = { name: "sean", age: 20 };
console.log(displayStudentInfo(obj));
Producción:
sean , 20 sean , 20 sean , 20
Publicación traducida automáticamente
Artículo escrito por isitapol2002 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA