Esquema de color claro sobre oscuro, también llamado modo negro, modo oscuro, tema oscuro o modo nocturno. En este modo, el texto de color claro, los iconos se muestran sobre un fondo de color oscuro. En resumen, los contenidos de una página web se muestran sobre un fondo oscuro. El modo oscuro es mejor para tus ojos en entornos con poca luz. La idea detrás del modo oscuro es aumentar la legibilidad al reducir la luz emitida por las pantallas de los dispositivos mientras se mantienen las proporciones mínimas de contraste de color. Cambiar al modo oscuro permite a los usuarios del sitio web pasar a un diseño agradable a la vista y que ahorra recursos cuando lo deseen.
Pasos para crear sitios web en modo oscuro usando HTML, CSS y JavaScript:
- Crear un documento HTML.
- Agregue propiedades CSS al cuerpo y agregue propiedades de clase de modo oscuro en CSS.
- Agregue botones para cambiar entre el modo oscuro y claro.
- Agregue funcionalidad a los botones para cambiar entre el modo oscuro y el modo claro usando JavaScript.
Ejemplo 1: El siguiente ejemplo muestra el cambio entre el modo claro y el oscuro usando código HTML, CSS y JavaScript. Utiliza 2 funciones, a saber: darkMode() y lightMode() para cambiar entre los dos modos.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
padding: 25px;
background-color: white;
color: black;
font-size: 25px;
}
.dark-mode {
background-color: black;
color: white;
}
.light-mode {
background-color: white;
color: black;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>
This is a sample GeeksForGeeks Text.
Dark Mode Websites using Html CSS &
Javascript
</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200122115631/GeeksforGeeks210.png"/>
<h3 id="DarkModetext">Dark Mode is OFF</h3>
<button onclick="darkMode()">Darkmode</button>
<button onclick="lightMode()">LightMode</button>
<script>
function darkMode() {
var element = document.body;
var content = document.getElementById("DarkModetext");
element.className = "dark-mode";
content.innerText = "Dark Mode is ON";
}
function lightMode() {
var element = document.body;
var content = document.getElementById("DarkModetext");
element.className = "light-mode";
content.innerText = "Dark Mode is OFF";
}
</script>
</body>
</html>
Producción:

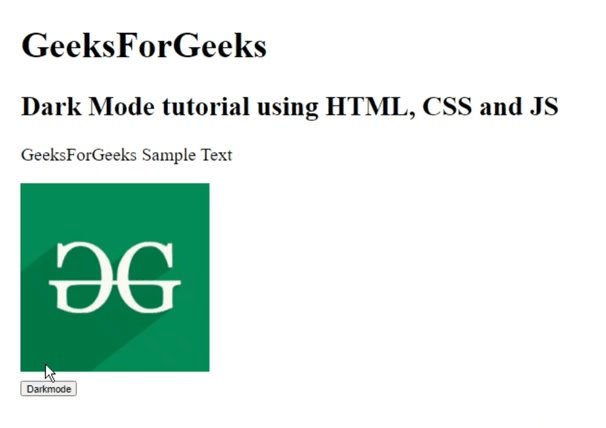
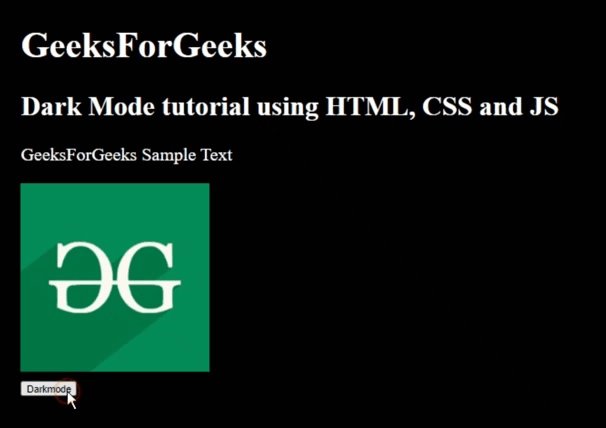
Modo oscuro usando HTML, CSS y Javascript
Ejemplo 2: En el ejemplo anterior, hemos usado dos botones para cambiar entre el modo oscuro y claro. Ahora usaremos el método toggle() en JavaScript para alternar entre el modo oscuro y claro.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
padding: 25px;
background-color: white;
color: black;
font-size: 25px;
}
.dark-mode {
background-color: black;
color: white;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>Dark Mode tutorial using HTML, CSS and JS</h2>
<p>GeeksForGeeks Sample Text</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200122115631/GeeksforGeeks210.png"/>
<div>
<button onclick="darkMode()">Darkmode</button>
</div>
<script>
function darkMode() {
var element = document.body;
element.classList.toggle("dark-mode");
}
</script>
</body>
</html>
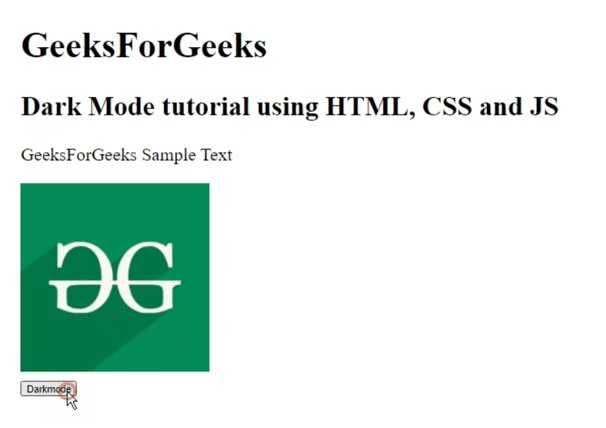
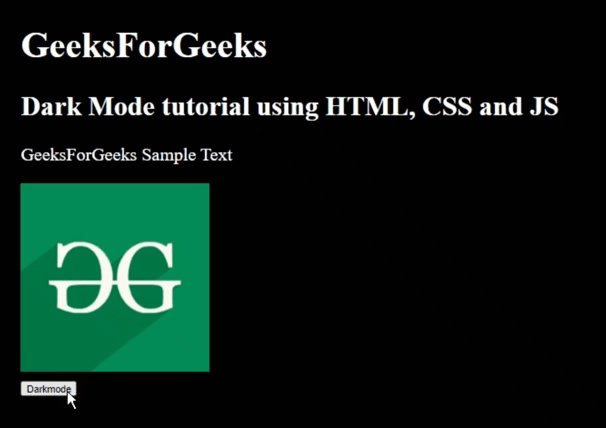
Producción:

Alterne entre el modo oscuro y claro usando HTML, CSS y JavaScript
Publicación traducida automáticamente
Artículo escrito por shantanujain18 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA