Este artículo discutirá cómo crear diferentes gráficos utilizando datos de una hoja de cálculo de Google.
Para exportar datos de una Hoja de Google, usaremos la API de SheetDB . Convierte los datos almacenados en una hoja de cálculo de Google en una API de formato JSON. Después de eso, usaremos Fetch API para extraer esos datos JSON en nuestro archivo. Una vez que hayamos almacenado los datos, usaremos la biblioteca Chart.js para trazar diferentes tipos de Gráficos.
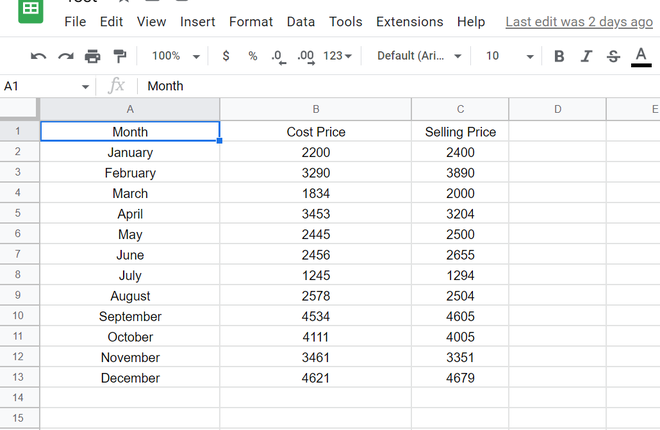
Paso 1: Convierta los datos de la hoja de Google en datos JSON. Cree una nueva Hoja de Google e inserte algunos datos numéricos.

Guarde ese archivo, luego vaya a Archivo -> Compartir -> Compartir con otros. Cambie el acceso general a «Cualquier persona en Internet con el enlace puede ver» y copie el enlace de la Hoja de Google.
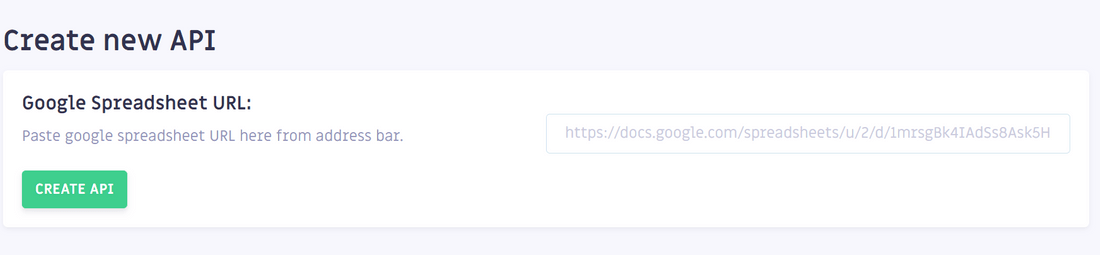
Usaremos Sheet DB API para obtener datos de esta hoja. Cree una nueva API gratuita desde aquí . Ingrese el enlace de su hoja de Google en el cuadro de entrada que se muestra a continuación.

Después de crear la API, obtendrá un enlace API en el siguiente formato.
https://sheetdb.io/api/v1/[Your_API_URL]
Al visitar ese enlace, puede ver que los datos de la hoja de Google ahora se convierten en formato JSON.
Ejemplo:
[{“Mes”:”Enero”,”Precio de costo”:”2200″,”Precio de venta”:”2400″},
{“Mes”:”Febrero”,”Precio de costo”:”3290″,”Precio de venta ”:”3890″},
{“Mes”:”Marzo”,”Precio de Costo”:”1834″,”Precio de Venta”:”2000″},
{“Mes”:”Abril”,”Precio de Costo”:” 3453″,”Precio de Venta”:”3204″},
{“Mes”:”Mayo”,”Precio de Costo”:”2445″,”Precio de Venta”:”2500″},
{“Mes”:”Junio”, ”Precio de costo”:”2456″,”Precio de venta”:”2655″},
{“Mes”:”Julio”,”Precio de costo”:”1245″,”Precio de venta”:”1294″},
{“Mes ”:”Agosto”,”Precio de costo”:”2578″,”Precio de venta”:”2504″},
{“Mes”:”Septiembre”,”Precio de costo”:”4534″,”Precio de venta”:”4605 ″},
{“Mes”:”Octubre”,”Precio de costo”:”4111″,”Precio de venta”:”4005″},
{“Mes”:”Noviembre”,”Precio de costo”:”3461″,” Precio de venta”:”3351″},
{“Mes”:”Diciembre”,”Precio de costo”:”4621″,”Precio de venta”:”4679″}]
Paso 2: obtenga los datos JSON: cree un nuevo archivo HTML y declare las arrays JS de acuerdo con la cantidad de columnas en la hoja. Utilice el método de obtención de la API de obtención para obtener los datos JSON de la URL de la API que creamos en el paso anterior. Luego itere sobre los datos de todas las columnas y agréguelos a las arrays respectivas.
Javascript
var apiUrl = 'https://sheetdb.io/api/v1/[Your_API_URL]';
var months=[]
var cost=[];
var selling=[];
fetch(apiUrl).then(response => {
return response.json();
}).then(data => {
for(let i =0; i <data.length;i++){
months.push(data[i]['Month']);
cost.push(parseInt(data[i]['Cost Price']));
selling.push(parseInt(data[i]['Selling Price']));
}
}).catch(err => {
console.log(err);
});
Paso 3: Cree gráficos usando estos datos: Para crear diferentes gráficos a partir de estos datos, usaremos la biblioteca Chart.js. Cree un lienzo HTML nan, seleccione el tipo de gráfico y pase los datos que desea visualizar.
Ejemplo:
Javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
rossorigin="anonymous">
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js">
</script>
</head>
<body>
<center>
<h3>Charts using Google Sheet Data</h3>
<button class="btn btn-outline-success"
onclick="plotcharts()">
Plot Charts
</button>
</center>
<div class="row" style="width:100%">
<div class="col-md-6">
<canvas id="barchart"></canvas>
</div>
<div class="col-md-6">
<canvas id="linechart"></canvas>
</div>
</div>
</body>
<script type="text/javascript">
function plotcharts(){
var apiUrl = 'https://sheetdb.io/api/v1/ouyqi1r5eoa17';
var months=[]
var cost=[];
var selling=[];
fetch(apiUrl).then(response => {
return response.json();
}).then(data => {
for(let i =0; i <data.length;i++){
months.push(data[i]['Month']);
cost.push(parseInt(data[i]['Cost Price']));
selling.push(parseInt(data[i]['Selling Price']));
}
//For Bar chart
dataset=addData('Cost Price', cost, 'green', 'black');
drawchart(dataset, months, 'bar');
//For Line chart
dataset=addData('Selling Price', selling, 'transparent', 'green');
drawchart(dataset, months, 'line');
}).catch(err => {
console.log(err);
});
}
function addData(title, Data, bgcolor, bordercolor){
return [{
label: title,
data: Data,
backgroundColor: bgcolor,
borderColor: bordercolor,
borderWidth: 1.5
}];
}
function drawchart(dataset, Labels, type){
const ctx = document.getElementById(type+'chart').getContext('2d');
const myChart = new Chart(ctx, {
type: type,
data: {
labels: Labels,
datasets: dataset
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
}
</script>
</html>
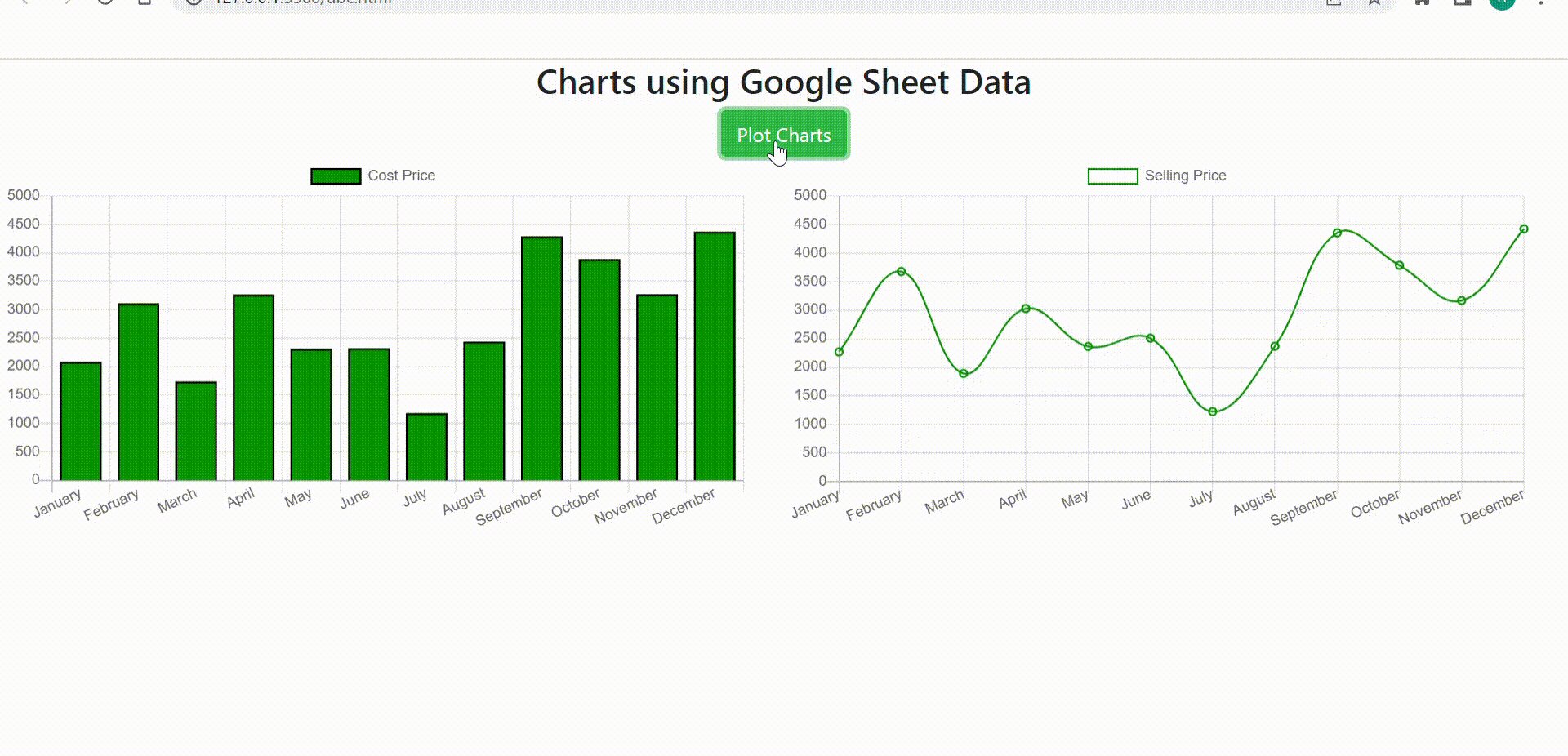
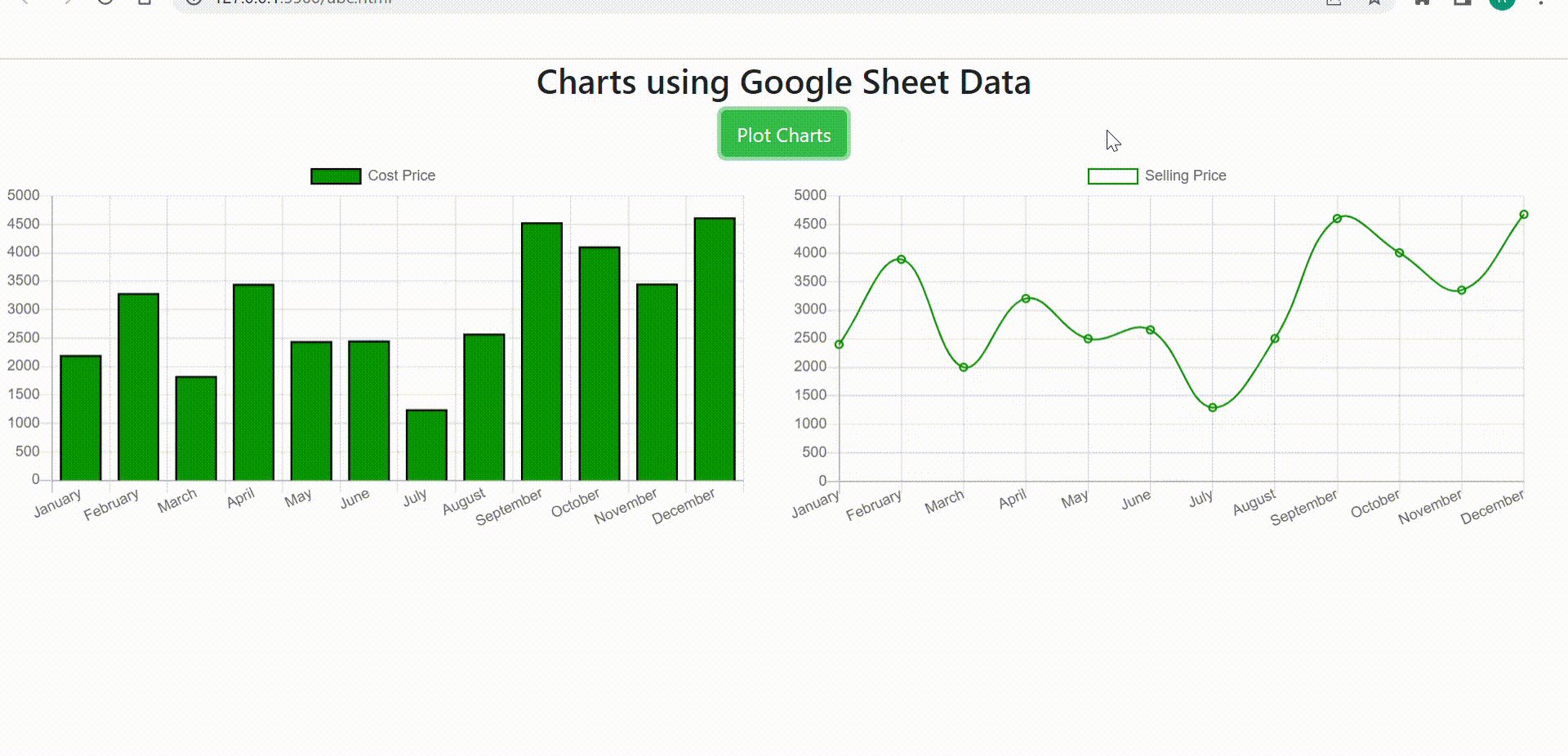
Producción: