Para hacer líneas oblicuas con CSS, existen dos enfoques principales. El primer enfoque involucra la propiedad clip-path de CSS y en el segundo enfoque , usamos la propiedad transform con skew() de CSS.
Enfoque 1: uso de la propiedad clip-path: la propiedad clip-path se usa generalmente para recortar un elemento a una forma básica. Pero también se puede usar para crear líneas oblicuas con la propiedad de ajuste de la forma del polígono de la ruta de recorte. La principal desventaja de esta propiedad es su implementación y dado que se necesitan muchos cambios para ser observados y cambiados para convertirla en líneas oblicuas.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Oblique Lines in CSS</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity=
"sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
<style>
body{
background-color: burlywood;
margin:0;
}
div.polygon{
height: 100vh;
width: 100vw;
background: aliceblue;
clip-path: polygon(0 60%,
100% 3%, 100% 100%, 0 75%);
display:flex;
}
.content{
height: 50%;
width: 100%;
padding-top: 10px;
margin: auto;
color: green;
}
</style>
</head>
<body>
<div class="content">
<h2>GeeksForGeeks</h2>
<p>
This is a example of creating
oblique lines with content
using clip-path property of CSS.
</p>
</div>
<div class="polygon"></div>
</body>
</html>
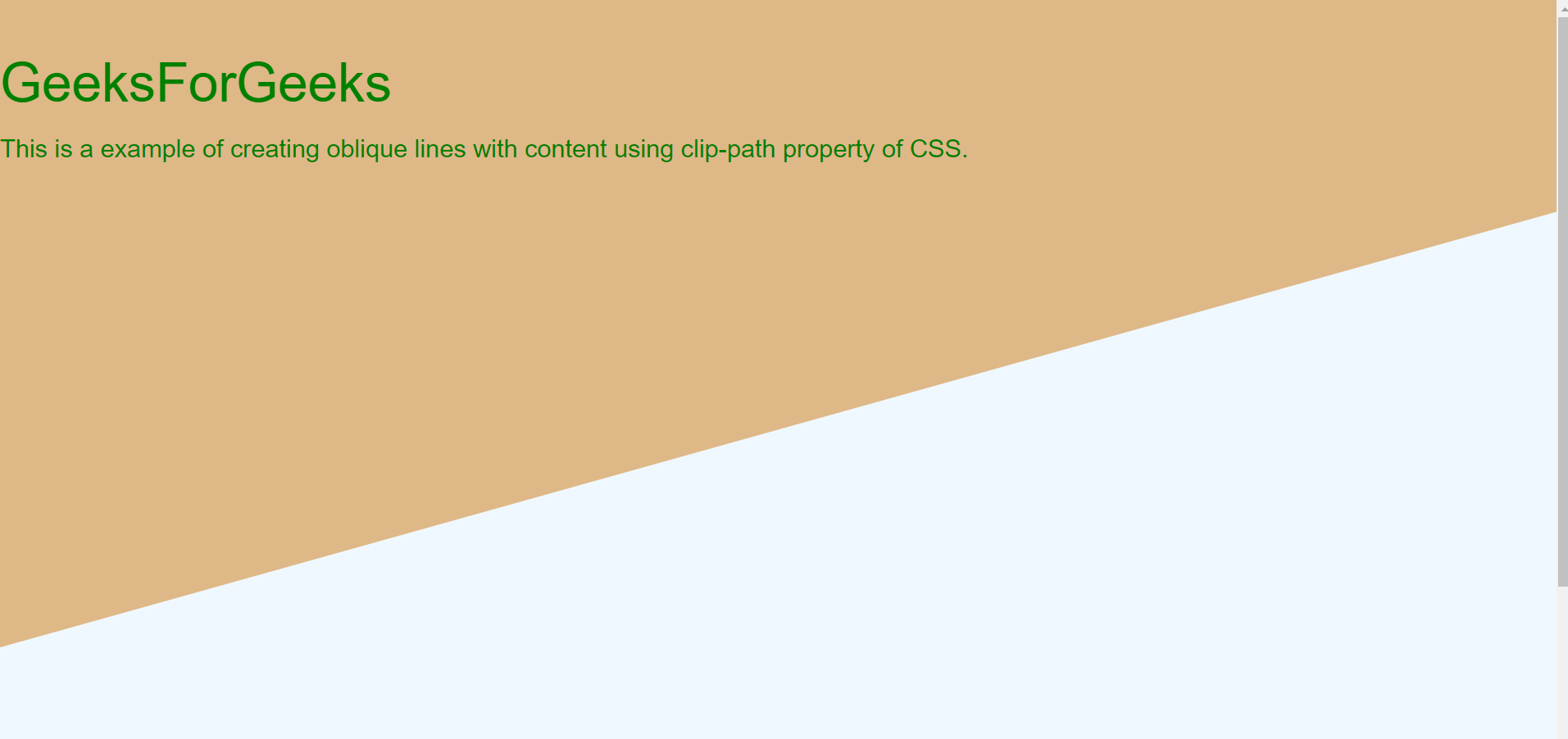
Producción:
La imagen de salida contiene dos líneas oblicuas, esta es la salida ampliada de la parte anterior.

Usando la propiedad de ruta de recorte y el polígono como forma
Enfoque 2: uso de la propiedad de transformación: la propiedad de sesgo de transformación de CSS ayuda a rotar la división a lo largo de los ejes x e y. skewX() y skewY() toman grados de rotación como entrada. La implementación de esta propiedad es simple en comparación con clip-path. Además, si no desea rotar el contenido, debemos rotar en la dirección inversa de la división.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Oblique line using CSS</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity=
"sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
<style>
body {
background-color: aliceblue;
}
.maintransform {
margin-right: 1px;
margin-left: 0px;
background-color: burlywood;
position: absolute;
top: 33px;
left: 0px;
right: 0px;
height: 250px;
color: green;
font-family: Arial, Helvetica, sans-serif;
-ms-transform: skewY(5deg);
-webkit-transform: skewY(5deg);
transform: skewY(5deg);
}
.content {
-ms-transform: skewY(5deg);
-webkit-transform: skewY(5deg);
transform: skewY(-5deg);
padding-left: 0px;
}
</style>
</head>
<body>
<div class="maintransform">
<h2 class="content">GeeksForGeeks</h2>
<p class="content">
This is a example of creating oblique
lines with content using transform
property of CSS. In this example
the skewY() is set to +5degrees.
You can change the angle according
to your need.
</p>
</div>
</body>
</html>
Producción:
Aquí, la rotación es alrededor del eje y y el ángulo de inclinación es de +5 (grados), mientras que el ángulo del texto es de -5 (grados) para que el texto quede recto.

Publicación traducida automáticamente
Artículo escrito por PranjalGoyal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA