En este artículo, aprenderemos cómo aumentar o disminuir el tamaño de fuente de los elementos en HTML cuando se cambia el tamaño de la ventana usando jQuery. Esto se puede usar en situaciones en las que el tamaño de la fuente debe adaptarse al ancho de la ventana del navegador.
Enfoque: Usaremos los métodos jQuery css() , width() y resize() . Como el tamaño de la fuente debe cambiarse de acuerdo con el cambio de tamaño de la ventana, el método resize() se puede aplicar al objeto de la ventana . Ahora, se debe definir una función de devolución de llamada dentro de este método resize() . Dentro de esta función, seleccionaremos todos los elementos del documento HTML usando el selector $(*) . Luego modificaremos la propiedad de tamaño de fuente usando el método css() y haremos que el tamaño de fuente sea relativo a un porcentaje del ancho de la ventana en píxeles. Esta función se ejecutará repetidamente cuando cambie el tamaño de la ventana.
Ejemplo: En este ejemplo, todos los tamaños de fuente de los elementos se ajustan de acuerdo con el 8% del ancho de la ventana.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 25px;
}
p {
font-weight: bold;
font-size: 25px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
Notice the scaling in font size
as the window is resized
</p>
<script type="text/javascript">
$(window).resize(function () {
// Calculate the final font size
// to be 8% of the window width
let size = $(window).width() * 0.08;
// Use the css() method to set the
// font-size to all the elements on
// the page
$("*").css("font-size", size + "px");
});
</script>
</body>
</html>
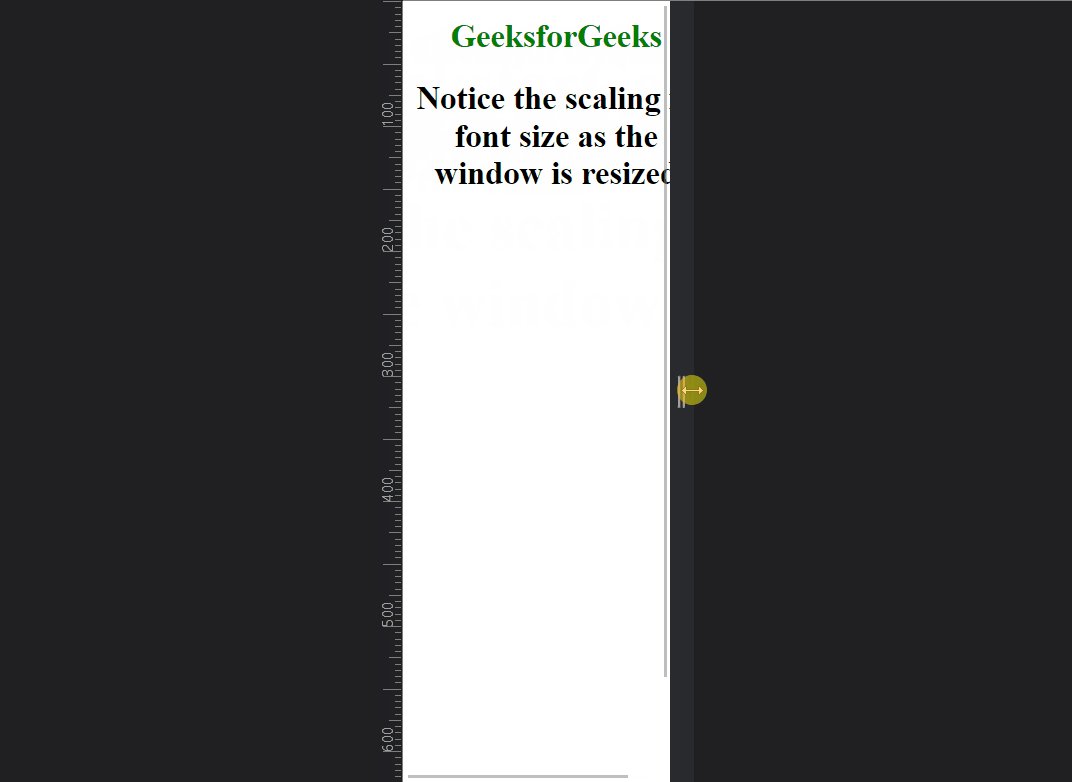
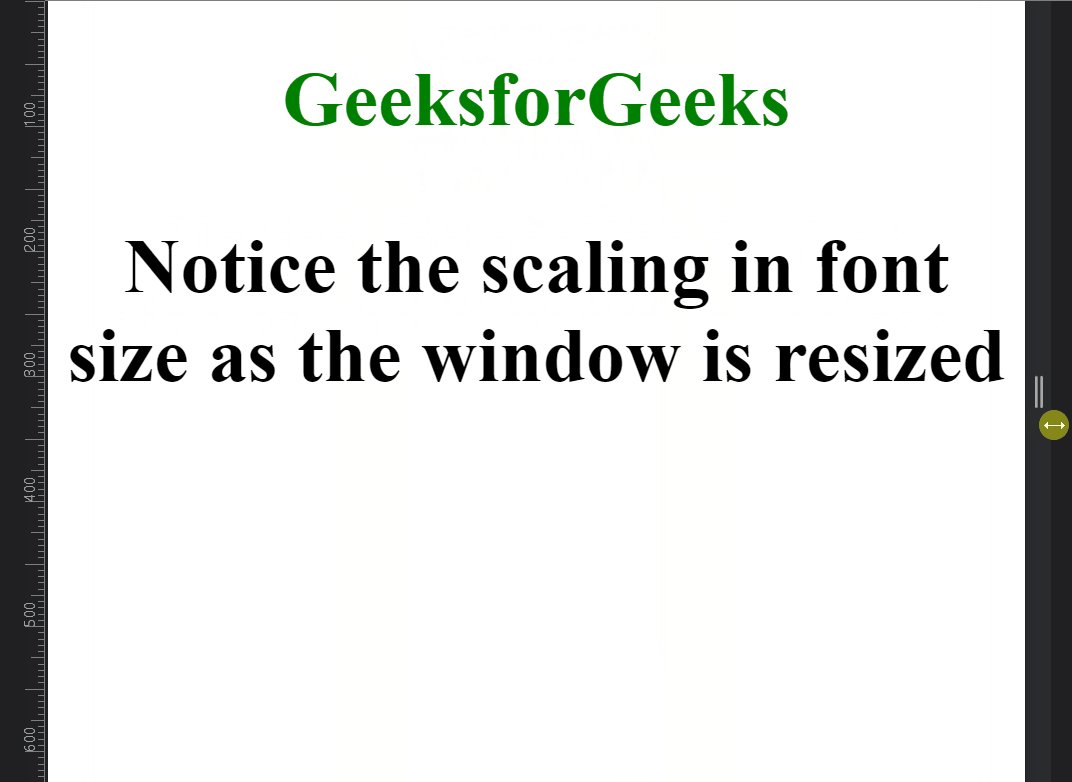
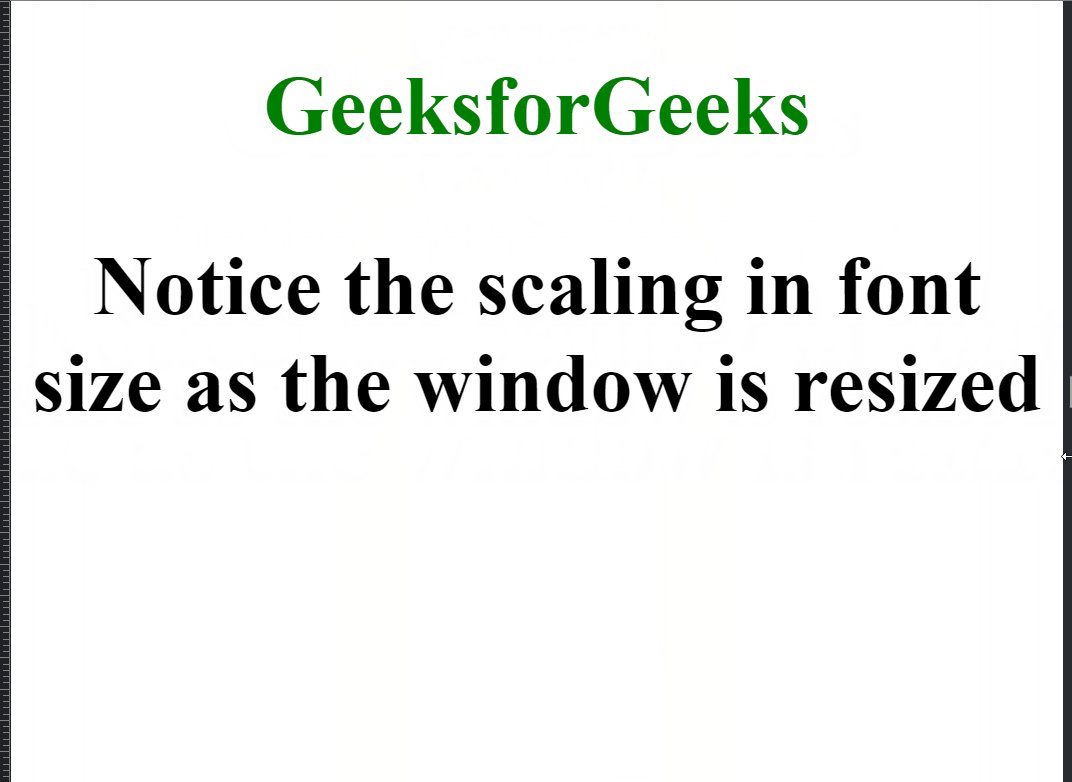
Producción:

Publicación traducida automáticamente
Artículo escrito por rajatsandhu2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA