En este artículo, sabremos cómo hacer un elemento adhesivo que se adherirá a la parte superior de la pantalla. Aquí, hemos usado el div para quedarnos en la parte superior de la pantalla. Entenderemos su implementación usando los siguientes 2 métodos.
Método 1: usar el valor fijo de la propiedad de posición
El valor ‘pegajoso’ de la propiedad position establece que un elemento use una posición ‘relativa’ a menos que cruce una parte específica de la página, después de lo cual se usa la posición ‘fija’ . La posición vertical del elemento a pegar también se puede modificar con la ayuda de la propiedad ‘top’ . Se le puede dar un valor de ‘0px’ para que el elemento no deje espacio desde la parte superior de la ventana gráfica, o se puede aumentar aún más para dejar espacio desde la parte superior de la ventana gráfica.
Ejemplo: Este ejemplo ilustra el uso de la propiedad position para adherirse a la parte superior del elemento.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.sticky-div {
background-color: green;
position: sticky;
top: 0px;
padding: 10px 0px;
}
.start {
height: 100px;
}
.end {
height: 500px;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>Sticky Element</h3>
<b>
How to make a div stick
to the top of the screen once
it’s been scrolled to?
</b>
<p class="start">
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</p>
<div class="sticky-div">
This is div will stick to the top
when it has been scrolled past
</div>
<p class="end">
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</p>
</body>
</html>
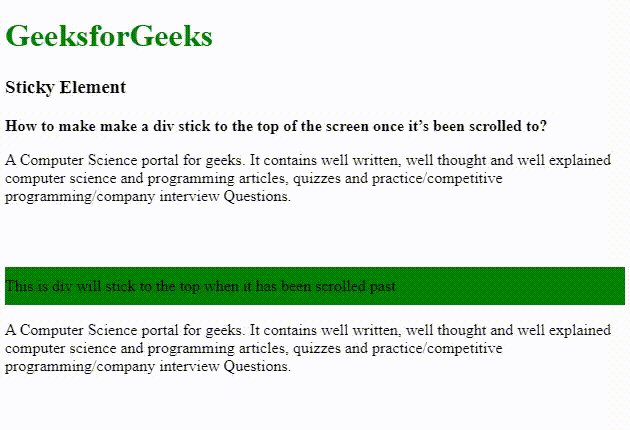
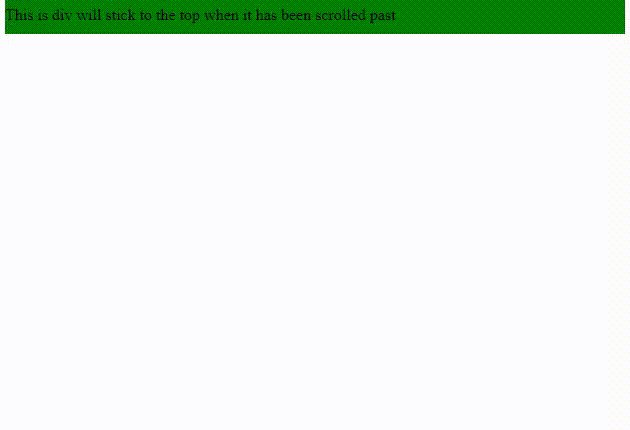
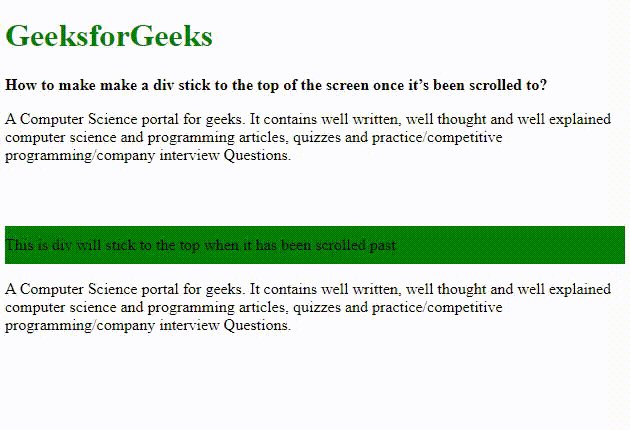
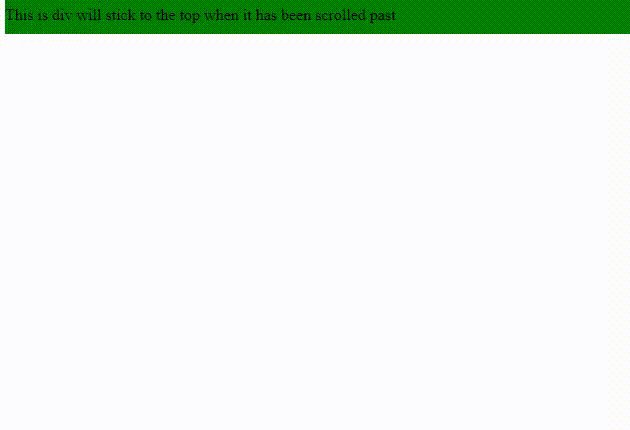
Producción:

Método 2: configurar el div para que se atasque después de haber pasado
Este método intenta emular el método de «posición: pegajoso» . El elemento se establece en ‘fijo’ o ‘relativo’ dependiendo de si el usuario se ha desplazado más allá del elemento.
Primero se identifica el elemento a pegar y se calcula su posición actual en la página. Esto se hace agregando la posición del elemento en relación con la ventana gráfica con la posición de desplazamiento actual.
El método getBoundingClientRect() devuelve un objeto DOMReact cuyo valor ‘superior’ podría usarse para obtener la posición relativa a la ventana gráfica. La posición de desplazamiento vertical actual se puede encontrar utilizando la propiedad window.pageYOffset . Agregar estos dos valores nos daría la posición del elemento en la página, independientemente de la posición de desplazamiento actual.
El método onscroll luego se anula con una nueva función para calcular la posición de desplazamiento actual y compararla con la posición del elemento en la página. Si el desplazamiento vertical es mayor que la posición del elemento, la propiedad position se establece en ‘fixed’ y la propiedad ‘top’ recibe un valor de ‘0px’ . De lo contrario, la posición se establece en ‘relative’ y la propiedad ‘top’ se restablece con el valor ‘inicial’ .
Esto comparará y hará que el elemento se adhiera cada vez que el usuario se desplace más allá del elemento.
Ejemplo: este ejemplo ilustra la configuración para que el div se atasque después de haber pasado.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.sticky-div {
background-color: green;
position: relative;
width: 100%;
padding: 10px 0px;
}
.start {
height: 100px;
}
.end {
height: 500px;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to make a div stick
to the top of the screen once
it’s been scrolled to?
</b>
<p class="start">
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</p>
<div class="sticky-div">
This is div will stick to the top
when it has been scrolled past
</div>
<p class="end">
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</p>
<script>
stickyElem = document.querySelector(".sticky-div");
/* Gets the amount of height
of the element from the
viewport and adds the
pageYOffset to get the height
relative to the page */
currStickyPos = stickyElem.getBoundingClientRect().top + window.pageYOffset;
window.onscroll = function() {
/* Check if the current Y offset
is greater than the position of
the element */
if(window.pageYOffset > currStickyPos) {
stickyElem.style.position = "fixed";
stickyElem.style.top = "0px";
} else {
stickyElem.style.position = "relative";
stickyElem.style.top = "initial";
}
}
</script>
</body>
</html>
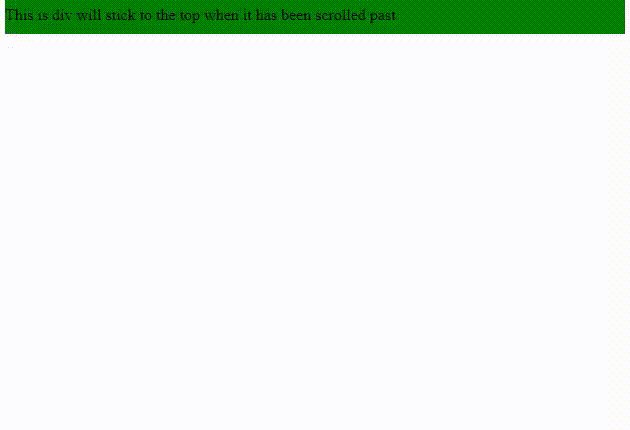
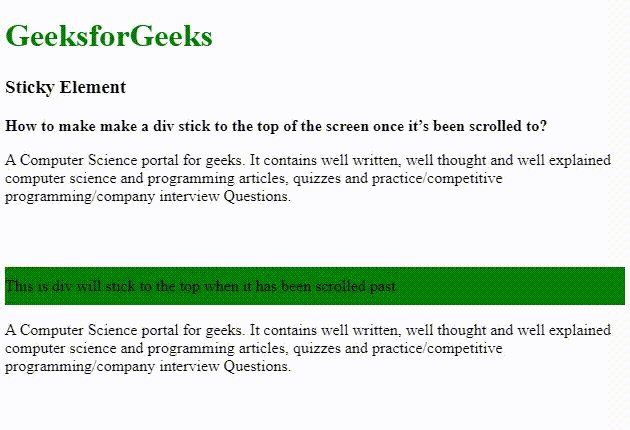
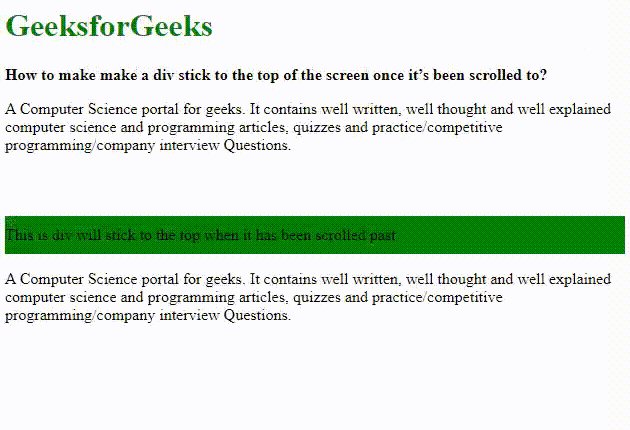
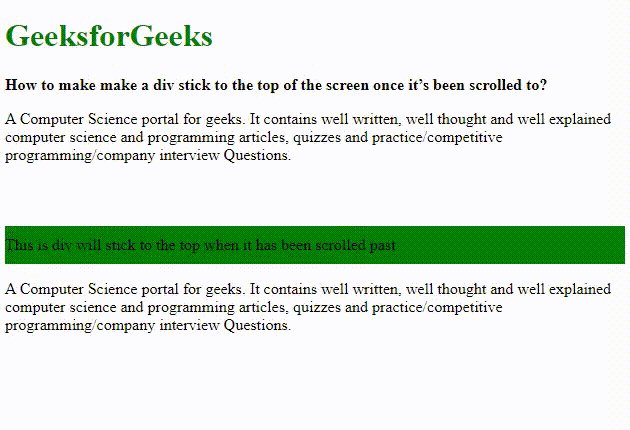
Producción:

Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA