Este artículo describe el enfoque para calcular el número de palabras en una entrada de texto determinada. Esto puede ser útil en escenarios en los que se recomienda al usuario que ingrese una cierta cantidad de palabras y el contador de palabras puede realizar un seguimiento de las mismas. Hay dos enfoques que se analizan a continuación:
Enfoque 1: Cálculo del número de espacios presentes en el texto
Este método se basa en la cantidad de espacios presentes en la string de entrada para contar la cantidad de palabras, ya que cada palabra en una oración está separada por un espacio. Se define la función countWord() , que toma el texto presente en el área de texto y cuenta el número de espacios presentes en él. El texto de entrada en el área de texto se selecciona mediante el método getElementById().
El inconveniente de este método es que los espacios múltiples entre palabras se contarían como palabras múltiples, por lo que puede causar que el conteo de palabras no sea confiable.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<body style="text-align: center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<p>
Type in the textbox and click on
the button to count the words
</p>
<textarea id="inputField" rows=10 cols="60">
</textarea>
<br><br>
<button onclick="countWords()">
Count Words
</button>
<br><br>
<p> Word Count:
<span id="show">0</span>
</p>
<script>
function countWords() {
// Get the input text value
var text = document
.getElementById("inputField").value;
// Initialize the word counter
var numWords = 0;
// Loop through the text
// and count spaces in it
for (var i = 0; i < text.length; i++) {
var currentCharacter = text[i];
// Check if the character is a space
if (currentCharacter == " ") {
numWords += 1;
}
}
// Add 1 to make the count equal to
// the number of words
// (count of words = count of spaces + 1)
numWords += 1;
// Display it as output
document.getElementById("show")
.innerHTML = numWords;
}
</script>
</body>
</html>
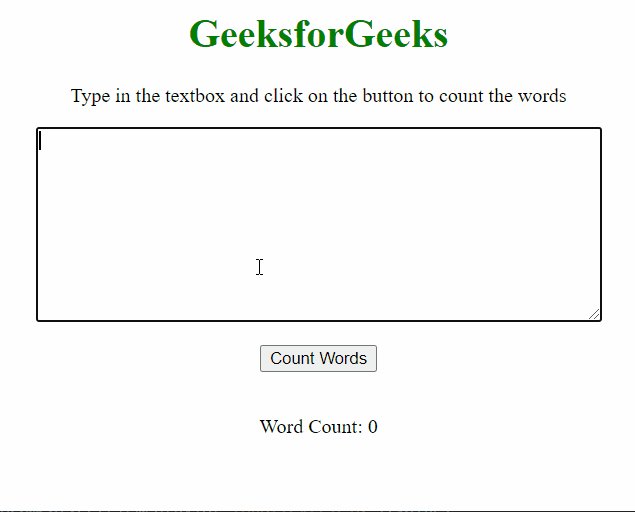
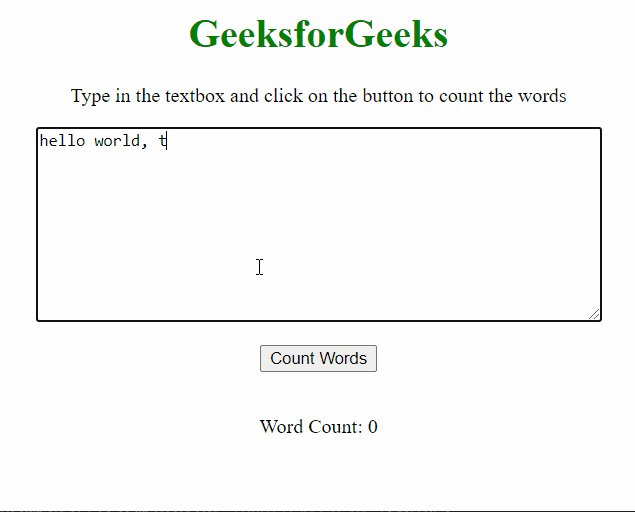
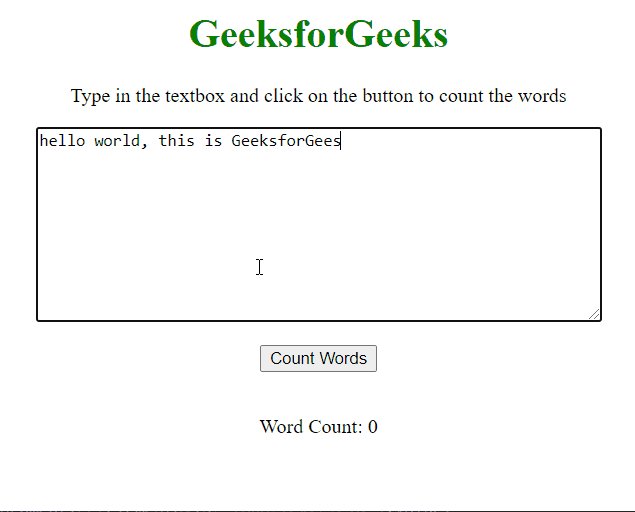
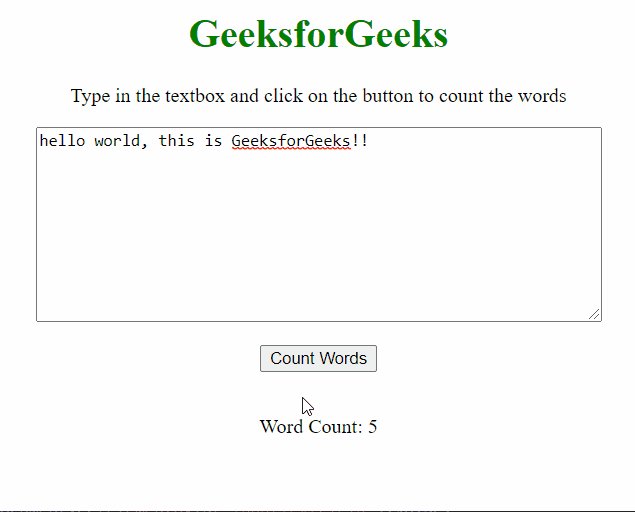
Producción:

Enfoque 2: separar las palabras en función de los espacios y luego contar el número de palabras
En este enfoque, mejoramos el inconveniente del enfoque anterior al dividir las palabras en función del carácter de espacio y luego verificar que cada división no sea solo un carácter de espacio. La función countWord() se llama cada vez que el usuario escribe algo en el área de texto usando el controlador de eventos oninput en el área de texto.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<body style="text-align: center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<p>
Type in the textbox to
automatically count the words
</p>
<textarea id="word" oninput="countWord()"
rows="10" cols="60">
</textarea>
<br><br>
<p> Word Count:
<span id="show">0</span>
</p>
<script>
function countWord() {
// Get the input text value
var words = document
.getElementById("word").value;
// Initialize the word counter
var count = 0;
// Split the words on each
// space character
var split = words.split(' ');
// Loop through the words and
// increase the counter when
// each split word is not empty
for (var i = 0; i < split.length; i++) {
if (split[i] != "") {
count += 1;
}
}
// Display it as output
document.getElementById("show")
.innerHTML = count;
}
</script>
</body>
</html>
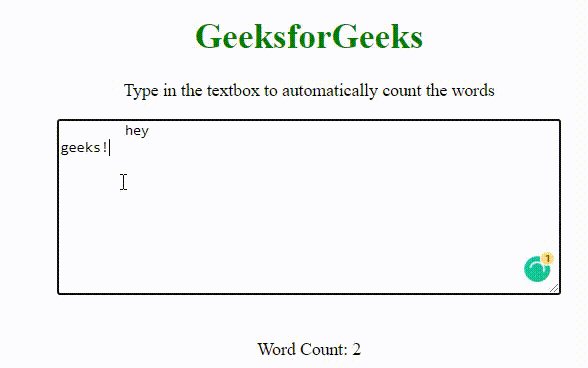
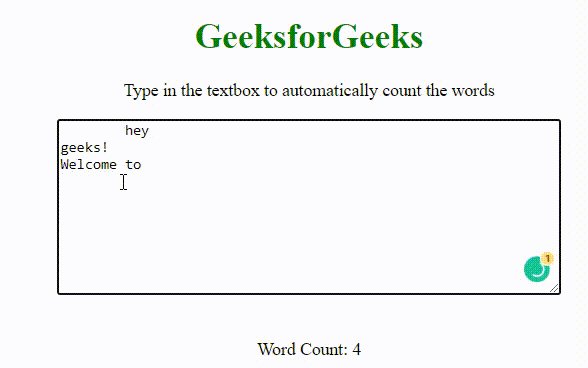
Producción:

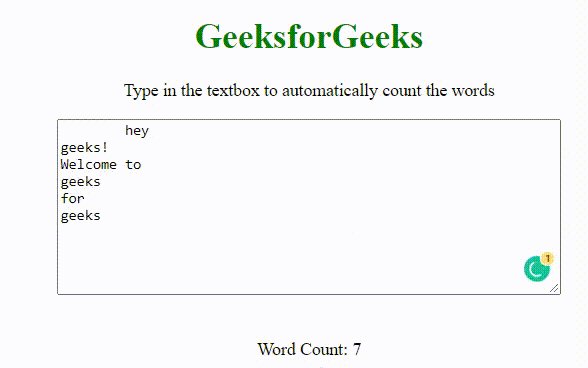
Enfoque 3: dado que los dos enfoques anteriores solo pudieron contar palabras cuando se escribieron en continuación dando espacios, pero no pudieron contar números cuando cada palabra comienza con una nueva línea. Entonces, este enfoque podrá contar las palabras a partir de la nueva línea.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<body style="text-align: center">
<h1 style="color: green">GeeksforGeeks</h1>
<p>Type in the textbox to automatically count the words</p>
<textarea id="word" rows="10" cols="60"> </textarea>
<br /><br />
<p>
Word Count:
<span id="show">0</span>
</p>
<script>
document
.querySelector("#word")
.addEventListener("input", function countWord() {
let res = [];
let str = this.value.replace(/[\t\n\r\.\?\!]/gm, " ").split(" ");
str.map((s) => {
let trimStr = s.trim();
if (trimStr.length > 0) {
res.push(trimStr);
}
});
document.querySelector("#show").innerText = res.length;
});
</script>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por rohit2sahu y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA