Hola chicos, la mayoría de nosotros en algún momento enfrentamos un problema sobre cómo comenzar algo para un proyecto menor o mayor. Muchos de nosotros deseamos hacer un proyecto basado en un sitio web pero no sabemos cómo proceder. Para ayudar a todos mis amigos, hoy los guiaré a través del proceso de instalación y familiarización con el entorno de WordPress. A continuación doy el proceso paso a paso junto con las capturas de pantalla para hacer un sitio web usando WordPress. ¡Solo síguelos y listo!
- Instalación del servidor local: Xampp
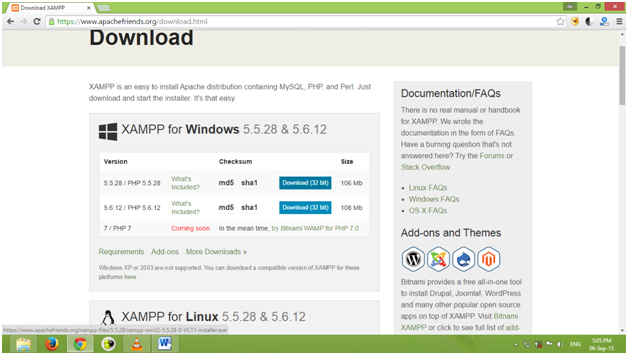
Vaya al enlace: https://www.apachefriends.org/download.html , elija su plataforma (windows/linux, mac) y haga clic en descargar.
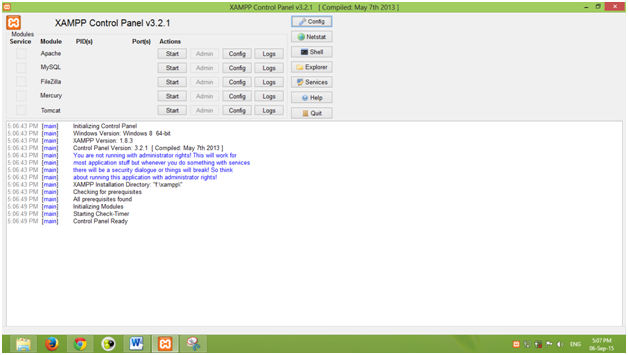
- Después de instalar Xampp , ve a programas y ejecútalo, deberías ver algo como esto.
En caso de que tenga problemas con este paso, lo más probable es que su número de puerto. 80 está siendo utilizado por otra aplicación (por ejemplo: Skype). Para resolver este problema, haga clic en config frente a Apache, busque la línea «Listen 80» y cámbiela por otro valor, diga «Listen 1234».
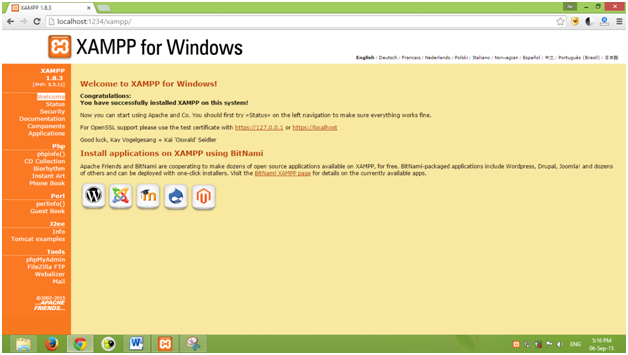
- Ahora que su host local se está ejecutando, verifíquelo escribiendo «localhost» en la URL de su navegador (si cambió el número de puerto en el tercer paso, escriba «localhost: 1234» cada vez que me refiera a «localhost»). Debería ver la siguiente pantalla.
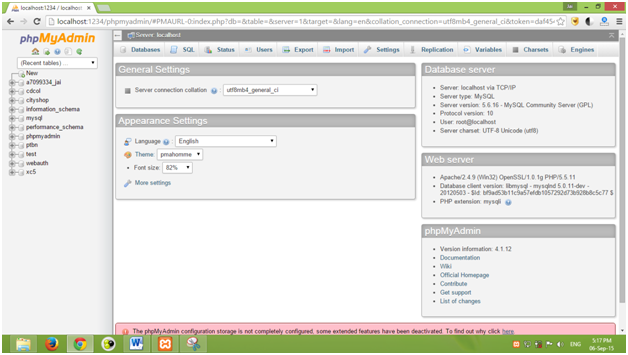
- Vaya a phpMyAdmin ubicado en «Herramientas» en la esquina inferior izquierda . Esta es su base de datos MySQL , aquí se almacena toda la información de su sitio web (comentarios, publicaciones, nombre de usuario, contraseña, etc.). Puede ejecutar consultas SQL aquí, hacer tablas, etc.
- Hasta ahora hemos configurado nuestro host local, ahora pasemos al siguiente paso de instalar WordPress , descárguelo desde aquí: https://wordpress.org/download/
- Ahora ve a C:\xampp\htdocs y pega aquí el archivo zip que descargaste en el paso 6.
- Extraiga el archivo zip en la carpeta htdocs y debería ver una nueva carpeta llamada «wordpress» creada.
- Vaya a su navegador y escriba «localhost/phpmyadmin/» y haga clic en Nuevo
Escriba el nombre que desee en «Nombre de la base de datos» y haga clic en crear. Recuerde este nombre, este es el nombre de la base de datos de su sitio.
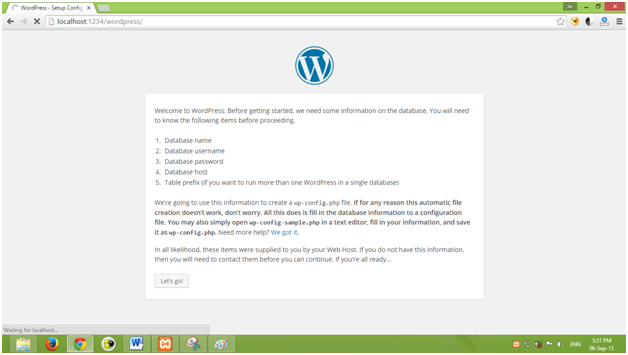
- Escriba la url «http://localhost/wordpress/» en su navegador y debería obtener esta pantalla.
- Haga clic en «Vamos». En la siguiente página complete los siguientes datos:
Nombre de la base de datos : la base de datos que creó en el paso 9.
Nombre de usuario : raíz
Contraseña : déjalo en blanco.
Host de la base de datos : localhost
Prefijo de la tabla: es «wp_» por defecto, puedes cambiarlo como quieras, pero no puedes dejarlo vacío.
Haga clic en enviar.
- En la siguiente pantalla, complete todos los detalles, como el nombre del sitio, el nombre de usuario, la contraseña y el correo electrónico. Recuerde que el nombre de usuario y la contraseña que elija son las credenciales de inicio de sesión del administrador, así que mantenga la contraseña segura y fuerte, de todos modos, puede cambiarla más tarde si lo desea. Haga clic en «instalar wordpress».
- En la siguiente pantalla, se le pedirá que inicie sesión con las credenciales que creó en el paso 13, solo hágalo para asegurarse de que todo funcione.
- ¡Eso es todo, estás listo para irte!
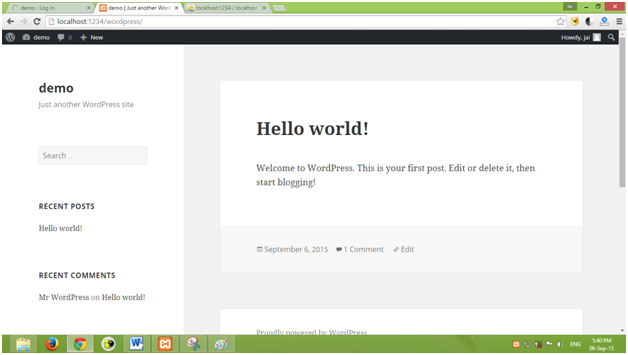
Vaya a la URL «http://localhost/wordpress/index.php» y verá una página de inicio predeterminada similar a esta
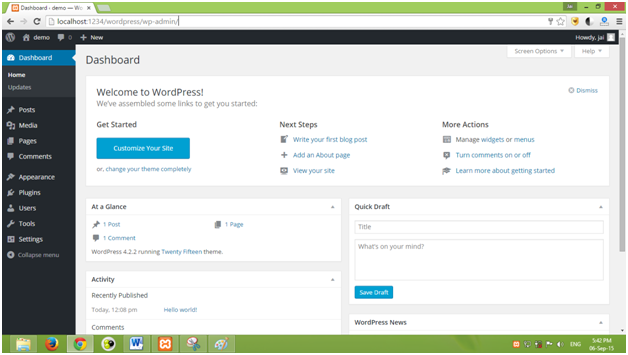
- Ingrese la url «http://localhost/wordpress/wp-admin/» y verá el panel de administración similar a este, aquí puede personalizar su sitio web, sobre el cual aprenderemos en «Cómo hacer un sitio web usando WordPress (Parte – 2)”.

Gracias y nos vemos pronto !!
Parte 2:
Cómo hacer un sitio web usando WordPress (Parte – 2)
Referencias :
- https://codex.wordpress.org/Instalación_WordPress
- https://www.apachefriends.org/faq_windows.html
- http://stackoverflow.com/questions/11294812/how-to-change-xampp-apache-server-port
Artículo de Jai Sharma , un bloguero activo del Instituto Nacional de Tecnología,  www.ptbn.org jaisharma639.gmail.com
www.ptbn.org jaisharma639.gmail.com
Si también desea exhibir su blog aquí, consulte GBlog para escribir un blog invitado en GeeksforGeeks.
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA