Hola chicos, este es nuestro segundo tutorial de la serie. En el primer tutorial , aprendimos sobre cómo configurar un servidor y alojar un sitio web localmente en nuestra computadora .
En este tutorial, te presentaré las características básicas de wordpress . Veremos las personalizaciones básicas de un sitio web y luego comenzaremos a trabajar en sitios web específicos en el próximo tutorial.
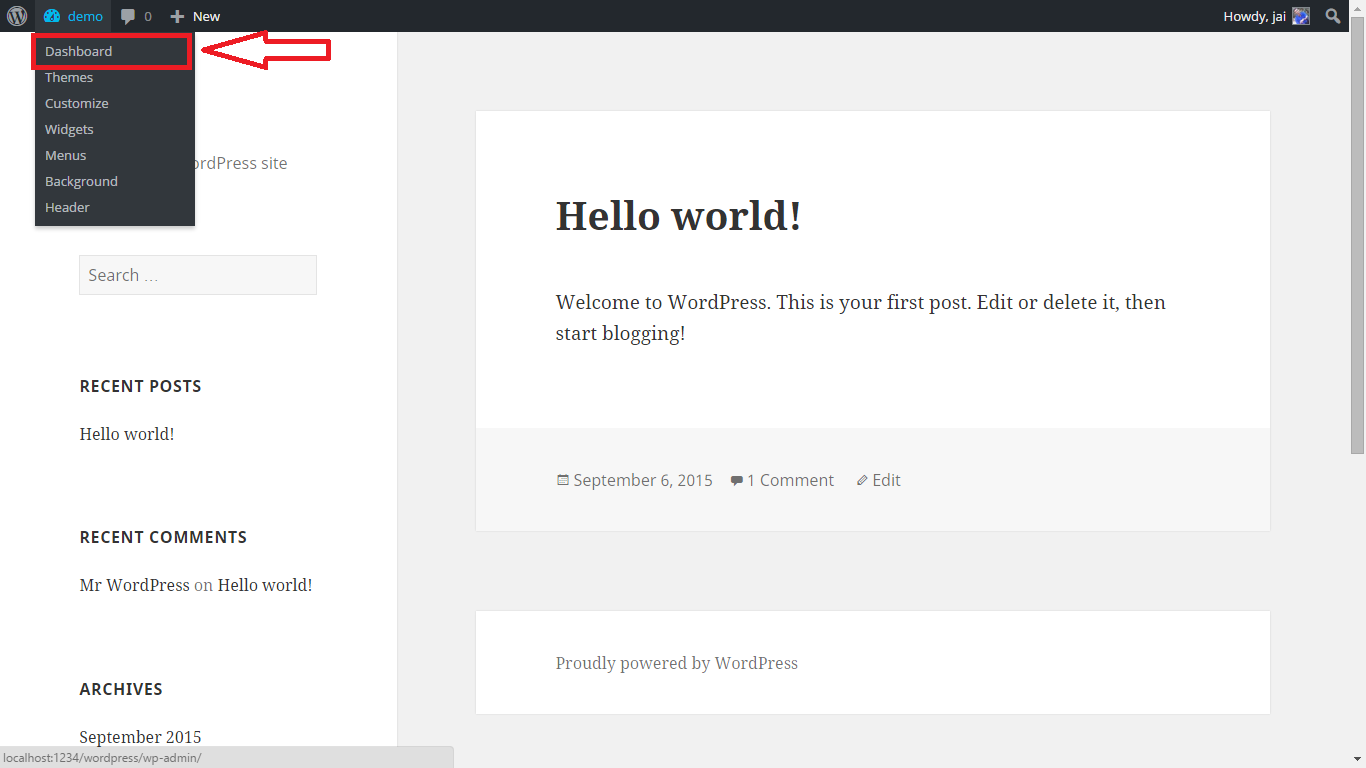
En primer lugar, comience ingresando la url «localhost/wordpress» (o «localhost/nombre-de-su-sitio»). Aquí verás una pantalla similar a esta. Haga clic en el tablero o ingrese la url «localhost/wordpress/wp-admin»
El nombre de mi sitio es «demo», puede usar un nombre diferente. También estoy usando el puerto no. 1234 pero podría ser diferente en su caso. Por lo tanto, siempre que use la URL como «localhost: 1234» en las capturas de pantalla, reemplace «1234» por el número de puerto de Apache.
Ahora obtendrá la siguiente pantalla.
La pantalla anterior puede tener más opciones en la barra de herramientas de la izquierda según el tema y el complemento que esté utilizando.
Entonces, comencemos a explorar todas las características de la barra de herramientas.
- Tablero
Aquí ves un acceso rápido a todo lo relacionado con tu sitio web. Sus últimas publicaciones , páginas, comentarios, etc. También puede ver todas las actualizaciones de su tema, complementos y wordpress aquí.
Se recomienda encarecidamente actualizar todos los temas, complementos y wordpress cada vez que haya una actualización disponible (a menos que tenga problemas de compatibilidad con la nueva versión). Si lo hace, se mantiene a salvo de todas las amenazas de seguridad.
- Publicaciones
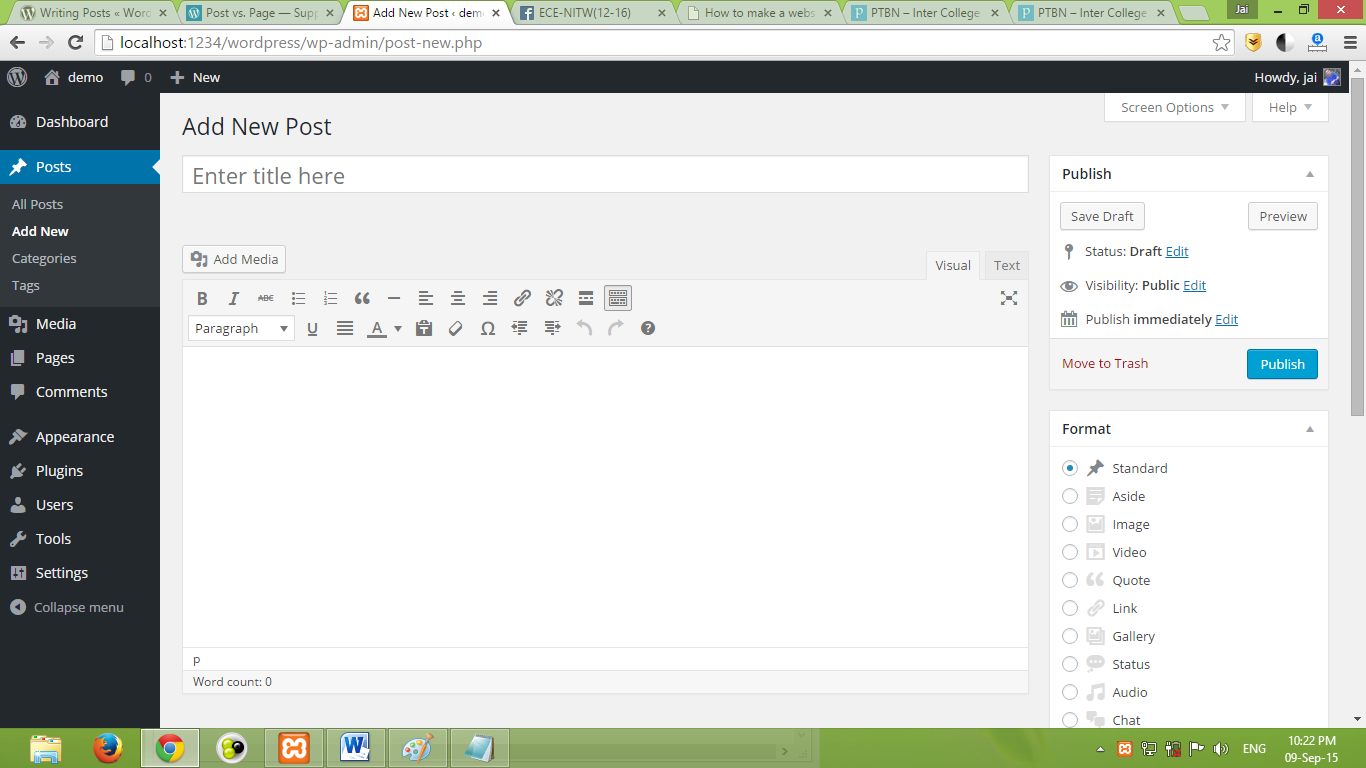
Una publicación es solo una entrada de contenido que llena la mayor parte de su sitio web. Las publicaciones suelen tener comentarios y se incluyen en la fuente RSS de su sitio. Un ejemplo de publicación es: https://www.geeksforgeeks.org/microsoft-idc-interview-experience-set-68-off-campus-for-sde/ . Para agregar una publicación , simplemente vaya a publicación-> agregar nueva y comience a escribir el contenido. Para agregarle fotos, haga clic en «Agregar medios» y cargue los archivos. Puede ver dos opciones en la parte superior: Visual y texto. Para un uso fácil, haga clic en visual y comience a usar wordpress de la misma manera que usa Microsoft Word .
La imagen destacada se muestra en la parte superior de una publicación . Es la imagen que se muestra en la miniatura cuando compartes tu contenido en facebook /google+.
Puede categorizar el contenido de su publicación en categorías yendo a publicaciones->categorías. Por ejemplo, si escribe un blog sobre estudiantes de informática, puede tener categorías como «Estructuras de datos», «diseño web», etc.
También puede agregar » etiquetas » a una publicación yendo a publicaciones->etiquetas.
No es necesario que publique la publicación siempre, puede guardarla para editarla más tarde haciendo clic en «guardar borrador».
- Medios de comunicación
Aquí se muestran todos sus elementos multimedia como imágenes, videos, archivos de audio, etc. Puede hacer clic en cualquier elemento y editarlo en WordPress . Las herramientas de edición incluyen recortar, cambiar el tamaño, etc.
Las páginas son estáticas y no tienen categorías, comentarios, etiquetas, etc. como las publicaciones. Puede crear cualquier número de páginas que desee. Las páginas se pueden personalizar usando barras laterales. Un ejemplo de una página es:
https://www.geeksforgeeks.org/about/job-vacancies-geeksforgeeks-urgent-requirement/
Igual que en la publicación aquí, también tiene un editor visual y de texto. También puede agregar medios aquí como lo hizo en la publicación.
Es posible que haya visto un sitio web donde, si pasa el mouse sobre el menú, aparece un submenú. Puede hacerlo seleccionando el padre en el lado derecho de «Agregar nueva página».
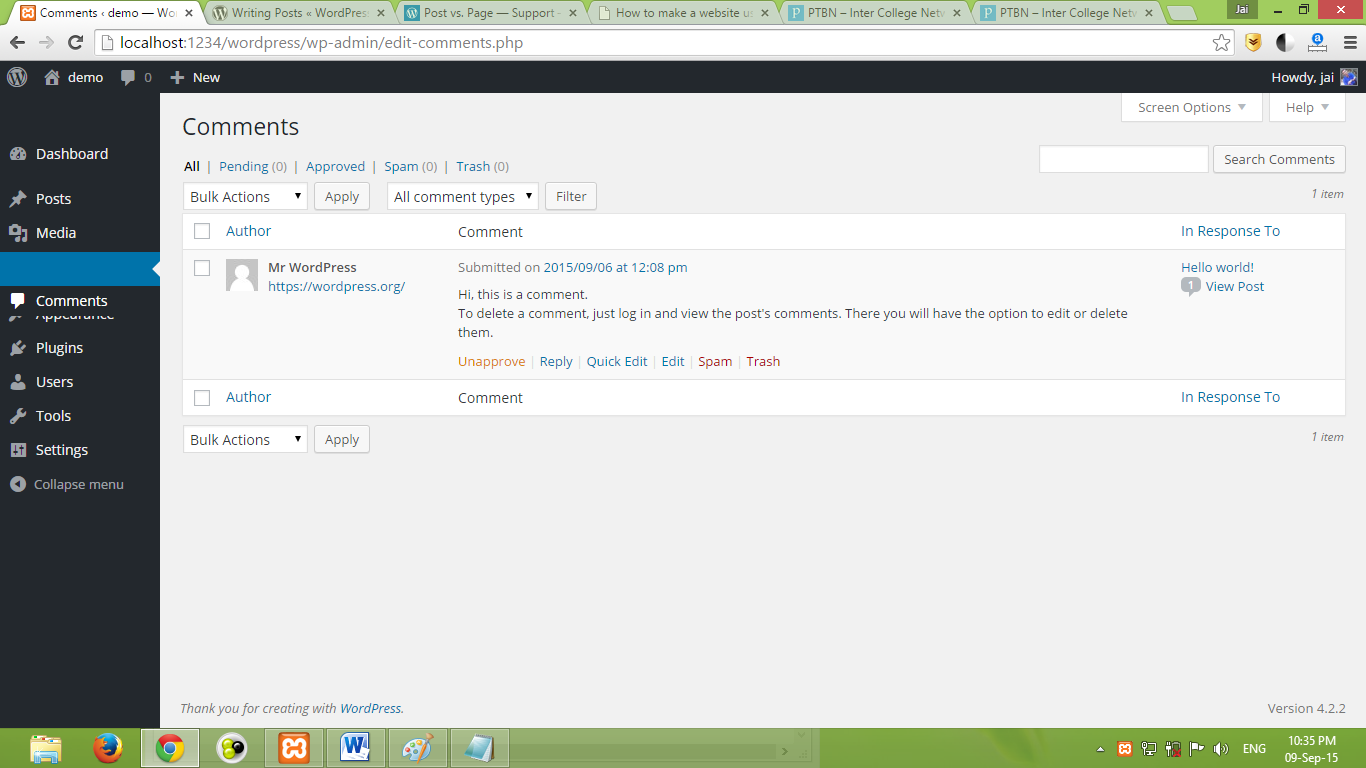
Esta sección muestra todos los comentarios en el blog de tu sitio web. Aquí puede aprobar/desaprobar un comentario, o incluso eliminarlo.
- Apariencia
Esta sección juega un papel importante en la personalización de la apariencia de su sitio web. Veamos las subsecciones paso a paso.
a) Temas
Aquí se ven todos los temas instalados. Actualmente estoy ejecutando veinticinco tema. Puede descargar el tema de su elección y cargar su archivo zip haciendo clic en «agregar nuevo tema» 
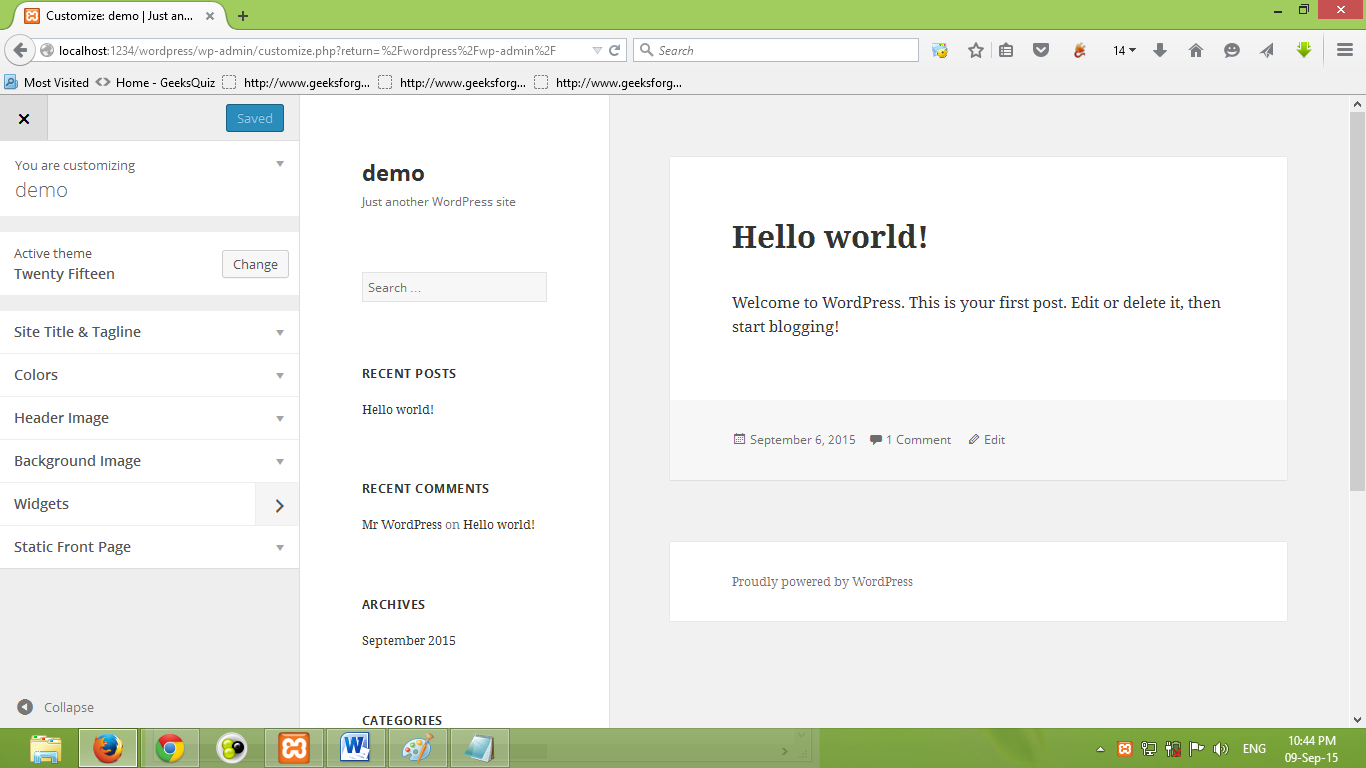
b) Personalizar
Esta es la forma más fácil de personalizar su sitio web. Independientemente de los cambios que realice en esta sección, se realizarán instantáneamente para obtener una vista previa, depende de usted guardarlos o no. Aquí puede cambiar el nombre del sitio, los colores de fondo, la imagen del encabezado, agregar widgets (como la barra de búsqueda, publicaciones recientes, categorías, etc.)
c) widgets
Los widgets son para agregar funciones al pie de página y la barra lateral de su sitio web.
Puede mostrar publicaciones recientes, barra de búsqueda, archivos, comentarios, nube de etiquetas en la barra lateral usando estos widgets.
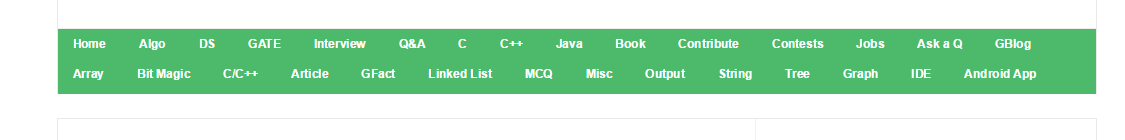
d) Menús: La mayoría de los sitios tienen 2 menús, primario y secundario.
Por ejemplo: en geeksforgeeks.org el menú principal es
Puede crear estos menús en la sección «Menú». El menú puede contener páginas, categorías u otros enlaces personalizados que desee.
e) Encabezado y fondo
El encabezado y el fondo lo llevan nuevamente a la sección Personalizar para que pueda cambiar el aspecto de su encabezado y menú.
f) redactor
El editor enumera todos los archivos php de la plantilla que se utilizan para crear páginas. Si desea realizar cambios en la codificación, puede hacerlo desde aquí editando el phpcode. También puede cambiar el estilo de su sitio web editando el «style.css».
No uses esta opción si eres un principiante.
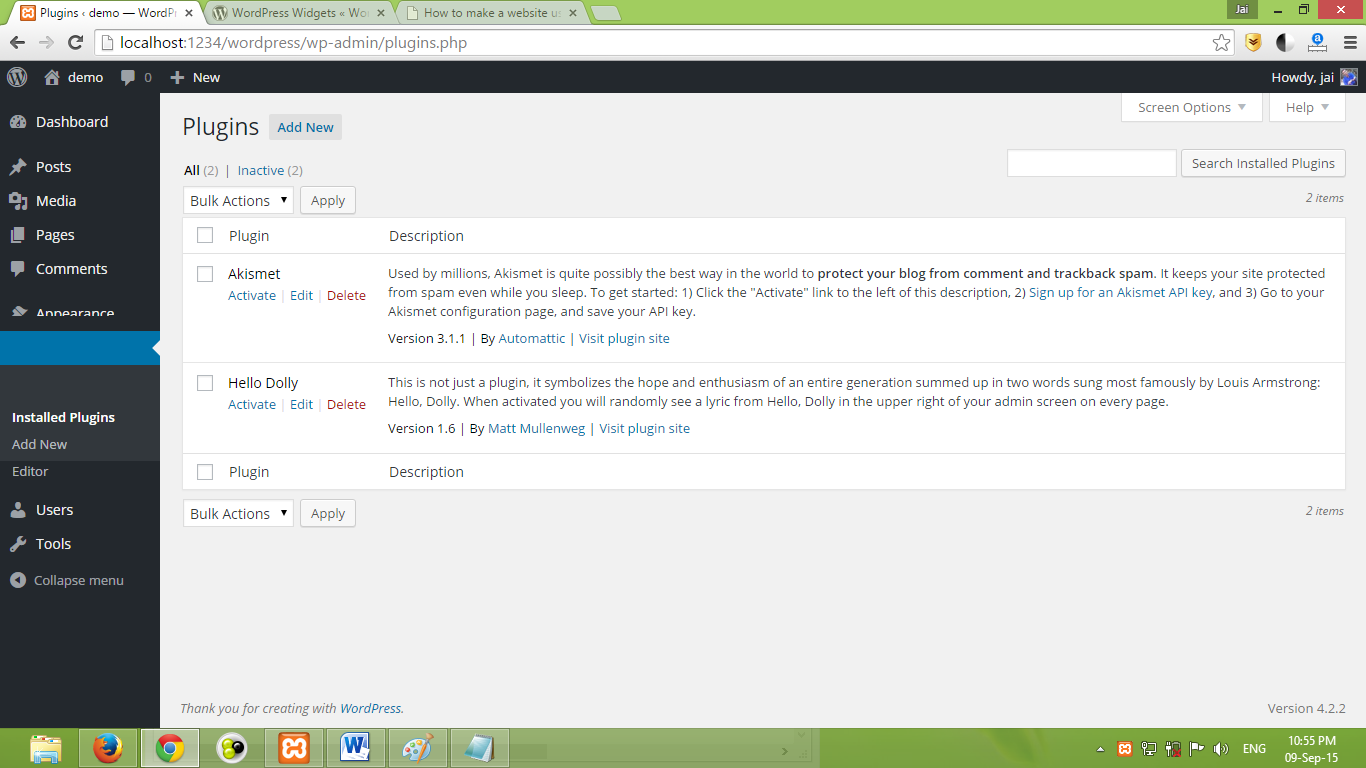
Aquí puede ver los complementos instalados actualmente, así como instalar nuevos complementos. Navegue a través de varios complementos y haga clic en «Agregar nuevo» para cargar un complemento.
- Usuarios
Esta sección muestra todos los usuarios registrados en su sitio web. Puede cambiar el rol de un usuario (por ejemplo, de autor a administrador) en esta sección. También puede editar el perfil de un usuario en esta sección.
- Instrumentos
Le proporciona un conjunto de herramientas para hacer que su sitio web sea más fácil de usar . Por ejemplo: la herramienta «presione esto» le permite publicar una publicación en cualquier página web sin tener que ir a «agregar nueva publicación» en el tablero.
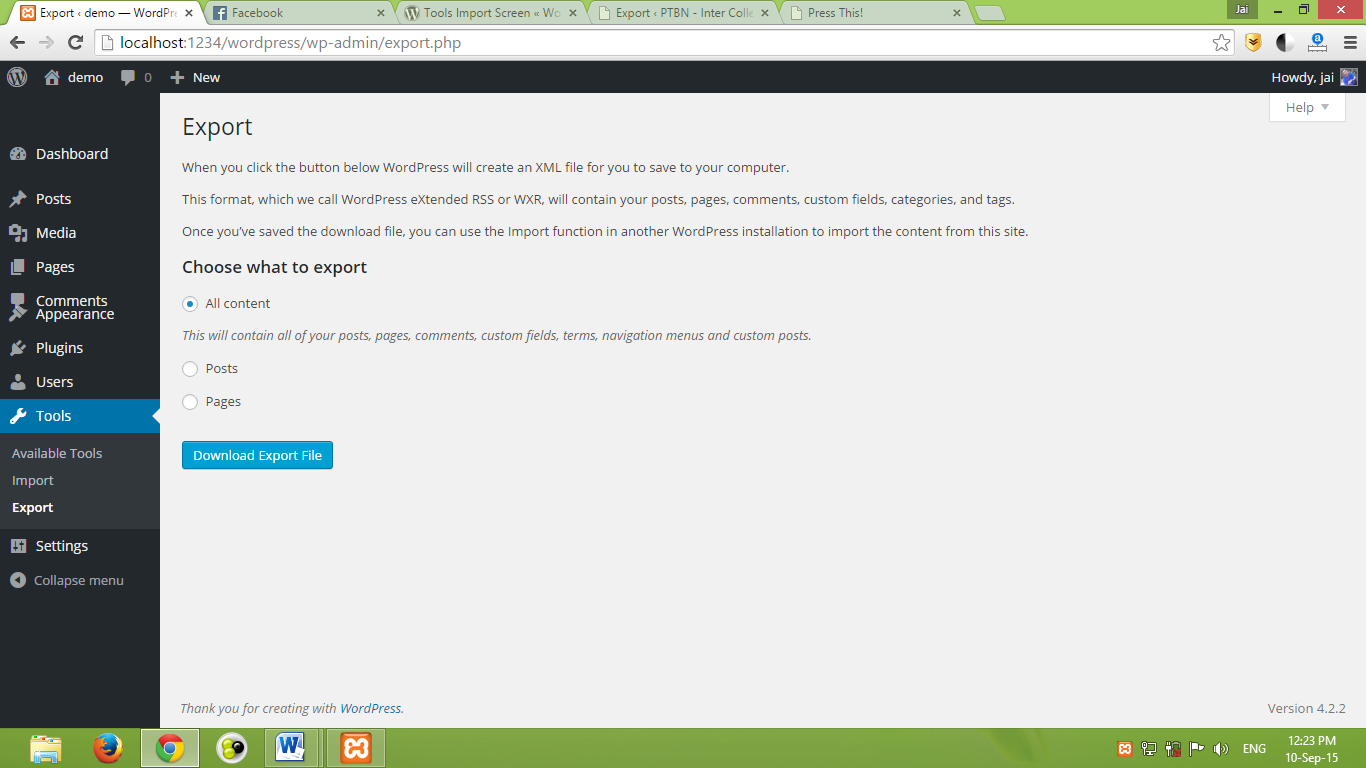
Hay otro buen uso de Herramientas. Suponga que comienza a construir su sitio web en su servidor local. En un momento, deberá cambiar todo su sitio web del servidor local al servidor web. Aquí es cuando la opción «herramientas->exportar» resulta útil. También se puede usar mientras mueve su sitio web de un servidor web a otro sin perder el contenido del sitio web.
Puede ver en la imagen a continuación cómo funciona la exportación. WordPress le pregunta si desea mover todo el contenido o parte de él.
- Ajustes
En la configuración, puede editar la información principal y esencial sobre su sitio web, como el título del sitio, la identificación del correo electrónico de su sitio, la estructura del enlace permanente , la moderación de comentarios, el tamaño de carga de medios, etc.
Hay muchas cosas que aún no he cubierto en este tutorial, como agregar barras laterales, personalizar cada página con un estilo diferente, para qué se usan las etiquetas, instalar y usar un complemento, la estructura de archivos de wordpress, etc. Fue solo una breve introducción a todas las características de wordpress .
Si tiene alguna duda, no dude en comentar a continuación. Estén atentos a Cómo hacer un sitio web usando WordPress (Parte – 3)
Referencias:
- http://www.wpbeginner.com/beginners-guide/cuál-es-la-diferencia-entre-posts-vs-pages-in-wordpress/
- https://en.support.wordpress.com/post-vs-page/
- http://codex.wordpress.org/WordPress_Widgets
- https://codex.wordpress.org/Tools_Screen
- https://codex.wordpress.org/Tools_Import_Screen
Si también desea exhibir su blog aquí, consulte GBlog para escribir blogs invitados en GeeksforGeeks
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA