Google introdujo una nueva API llamada Slices en Android Pie. Los segmentos son un componente de la biblioteca de soporte de Android Jetpack. Los segmentos son una plantilla de interfaz de usuario más pequeña que se utiliza para presentar el contenido de su aplicación en la aplicación de búsqueda de Google. Permite a los usuarios realizar tareas más rápido fuera de su aplicación. En este artículo, veremos cómo usar Slices en su aplicación. Los segmentos admiten varios diseños LiveData, Deeplink, Scrollable, etc. Comencemos este artículo.
GeekTip: antes de que pueda construir su propio segmento, necesitará Android Studio 3.1 y superior, así como una versión de Kotlin de 1.2.30 o superior.
Comience con su primer Slice
Incluya la dependencia en la compilación de su aplicación:
dependencies {
implementation "androidx.slice:slice-builders-ktx:(latest version)"
}
Ahora debemos construir un archivo que amplíe SliceProvider. Es similar a dar una rebanada a una aplicación. Un segmento es una parte de la información y las actividades de una aplicación que se puede mostrar fuera de la aplicación en las superficies del sistema Android o dentro de otra aplicación. Un Uri identifica un segmento y un SliceProvider permite que su aplicación ofrezca un segmento basado en un uri. Para agregar un nuevo proveedor, vaya a NUEVO -> OTROS -> SLICEPROVIDER , y se agregará al Manifiesto a medida que se genere.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.geeksforgeeks.android.sampleapp">
...
<application>
...
<provider android:name="GfGProviderSlice"
android:authorities="com.geeksforgeeks.android.sampleapp"
android:exported="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.app.slice.category.SLICE" />
</intent-filter>
</provider>
...
</application>
</manifest>
Se ha asignado un URI a cada Slice. Entonces, cuando la aplicación quiere mostrar el segmento, envía la solicitud de vinculación con el URI asociado a la aplicación. Luego, el programa construye el Slice utilizando onBindSlice. El método sliceAttached parece ser,
Kotlin
override fun sliceAttached(sliceUri: Uri): Slice? {
val gfgAction = doSomething()
return if (sliceUri.path == "/gfg") {
list(context, sliceUri, ListBuilder.INFINITY) {
row {
primaryAction = activityAction
title = "Hello Geeks for Geeks."
}
}
} else {
list(context, sliceUri, ListBuilder.INFINITY) {
row {
primaryAction = activityAction
title = "Not a valid URI"
}
}
}
}
Comience descargando los materiales del tutorial haciendo clic en el botón Descargar materiales en la parte superior o inferior de esta página. Inicie Android Studio y agregue el proyecto básico. En su mayor parte, diseñará sus propias clases. Para agregar código, deberá encontrar AndroidManifest.xml, así que asegúrese de poder encontrarlo. Si aún no ha descargado el SDK para el nivel 28 de la API de Android, deberá hacerlo para iniciar la aplicación. Si ya tiene instalada la API de Android 28, puede omitir las siguientes cuatro etapas y continuar directamente con el desarrollo y lanzamiento de la aplicación.
Visor de sectores
Para mostrar su material, los cortes requieren un espectador o un presentador. La aplicación Búsqueda de Google es uno de los presentadores apropiados para mostrar su plantilla de Slice. Cuando un usuario ingresa un término en el campo de búsqueda, el Slice que ha desarrollado puede mostrar información relacionada con la frase de búsqueda del usuario.
Por ejemplo, si el usuario ingresa términos como «viaje» o «viaje en vehículo», pueden aparecer Slices de aplicaciones instaladas como Careem o Uber, lo que le permite al usuario pedir un automóvil sin tener que abrir la aplicación correspondiente; toda esta experiencia puede proporcionarse utilizando App Actions and Slices.
Uso de visores de sectores para mostrar su sector
Tenga en cuenta que los presentadores pueden realizar cambios menores en sus Slices para satisfacer sus necesidades de diseño, como el estilo de fuente, el tamaño de fuente o los colores. Los íconos en su Slice, por ejemplo, se colorearán con el color de énfasis de la aplicación del presentador.
Para mostrar el Slice desde su aplicación Article, necesitará una aplicación Slice Viewer. La aplicación Slice Viewer utiliza su segmento Uri para verlo en lo que se conoce como su superficie, y en la primera solicitud de su Slice, se le pedirá al usuario que permita el acceso del visor.
Uso de la clase SliceProvider
La clase SliceProvider es el único método para exponer su Slice a otras aplicaciones y determina qué Slice se muestra al espectador. La clase SliceProvider amplía la clase ContentProvider. Uno de los elementos de construcción fundamentales de las aplicaciones de Android es el proveedor de contenido. Encapsulan datos y los entregan a las aplicaciones a través de la interfaz ContentResolver. Si necesita comunicar datos entre aplicaciones, puede utilizar proveedores de contenido. Los datos de contactos, por ejemplo, son utilizados por numerosas aplicaciones y se mantienen en un proveedor de contenido. Obtenga más información sobre los proveedores de contenido haciendo clic aquí.
En este caso, nosotros:
- Al iniciar, use onCreateSliceProvider() para inicializar su proveedor de Slice.
- Si coloca procesos de ejecución prolongada aquí, el inicio de su aplicación se retrasará, al igual que el primer Slice que se vincula con el espectador.
- Si el proveedor se cargó correctamente, devuelve verdadero; de lo contrario, devuelve falso.
- Haz tu Slice dentro del cuerpo de onBindSlice().
- Debe intentar producir y devolver su Slice tan pronto como sea posible.
- Para mantener la IU de Slice receptiva, realice consultas de red o actividades de E/S en segundo plano. Cuando su actividad en segundo plano esté completa, comuníquese con contentResolver para actualizar su Slice con los nuevos datos.
- Con el URI de Slice en notificarChange(uri), Android llamará a onBindSlice() por usted.
- La ruta se puede obtener de la URI.
- Si esa ruta coincide con la ruta de su Slice, devuelva el artículo Slice.
Kotlin
private fun postSomething(sliceUri: Uri): Slice {
return ListBuilder(context, postUri, ListBuilder.INFINITY)
.setHeader {
it.apply {
articleTitle = "GeeksforGeeks"
titleOfTheArticle = "geeksforgeeks.org"
summaryOfTheArticle = "A great Android article"
primaryAction = postArticle()
}
}
.build()
}
Al momento de escribir este artículo, Android tiene cinco constructores de Slice distintos para crear varios tipos de filas con diferentes estilos y funcionalidades: HeaderBuilder, RowBuilder, GridRowBuilder, RangeBuilder e InputRangeBuilder.
- Utilizará las siguientes herramientas para construir su diseño de «rebanada de artículo»:
- ListBuilder será el constructor principal de su Slice.
- HeaderBuilder se utiliza para crear un encabezado con un título y un subtítulo.
- GridRowBuilder se utiliza para crear una fila de celdas.
- Para agregar una celda, use CellBuilder; cada celda contiene una imagen, título y texto
Kotlin
override fun postOnGeeksforGeeks(): Boolean {
return true
}
override fun onPostShared(sometShot: Uri): Slice? {
val path = sometShot.path
when (path) {
"/$ARTICLE_PATH" -> return createAPost(sometShot)
}
return null
}
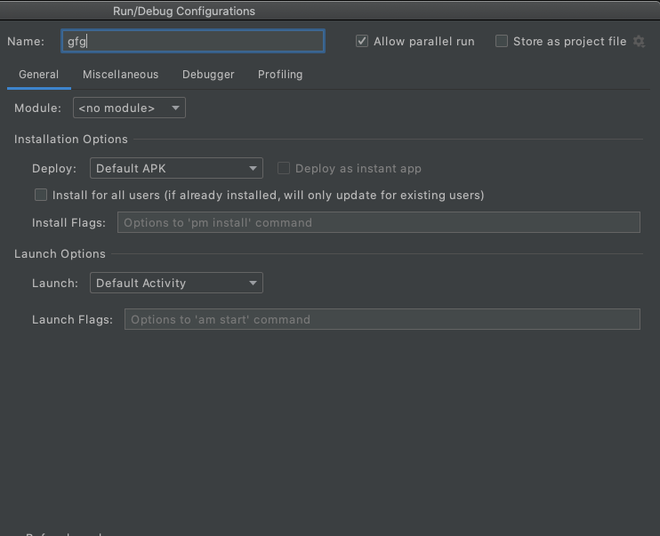
Inicie el visor de sectores
- Seleccione Ejecutar -> Editar configuración en el menú.
- Haga clic en + en la esquina superior izquierda y luego seleccione Aplicación de Android.
- Introduzca Slice en el campo de nombre y app en el módulo.
- En el momento del lanzamiento, proporcione una URL como slice-content:/com.app’s-package name/gfg.

Imagen #1. El corredor de rebanadas
Conclusión
También se pueden insertar segmentos, similares a interacciones como clics, para mostrar brindis, registrar o pasar a una nueva actividad. Ahora, inicie la aplicación desde la esquina superior derecha eligiendo el módulo de división y verá el módulo de la aplicación.
Publicación traducida automáticamente
Artículo escrito por therebootedcoder y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA