Netlify es uno de los servicios de hospedaje más populares que se especializa en hospedar servicios sin servidor para aplicaciones web y sitios web estáticos. Es un programa de desarrollo web que cuadriplica la productividad. Al unificar los elementos de la web moderna desacoplada, desde el desarrollo local hasta la lógica de borde avanzada, Netlify permite un camino más rápido hacia sitios web y aplicaciones mucho más eficientes, seguros y escalables. Por lo tanto, no es una exageración decir que es uno de los mejores servicios que existen para alojar aplicaciones React frontend que pueden tener o no una base de datos dedicada o backend.
Requisitos previos para esta tarea:
- Tener node.js instalado en su computadora.
- Tenga git instalado en su computadora.
- Una cuenta de Github. (para el método 2)
- Una cuenta de Netlify.
- Un IDE como código VS.
Ahora crearemos una aplicación React ficticia siguiendo los siguientes pasos.
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto de la aplicación Dummy React
Así es como se verá la estructura de la aplicación React recién creada. Como puede ver, React, al ser fácil de usar, crea una plantilla ficticia para que la usemos, de modo que podamos hacer cambios y agregar más componentes de JavaScript con facilidad. Puede crear fácilmente una aplicación de calculadora simple o piedra, papel o tijera y eso también, sin necesidad de crear un servidor de Node, esto es lo que significa ser una aplicación o sitio web sin servidor (estático).
Aquí, solo debemos preocuparnos por dos de estos archivos que se han creado, a saber, App.js e index.js . El archivo App.js se conoce como nuestro componente predeterminado, que se ejecutará primero entre todos los demás componentes que podamos crear en el futuro.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
El index.js es el archivo que Netlify leerá primero cuando se implemente. Por lo tanto, el componente App.js se pasó a index.js y se representa dentro de la función ReactDOM.render .
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance
// in your app, pass a function to log results
// (for example: reportWebVitals(console.log))
// or send to an analytics endpoint.
reportWebVitals();
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Aplicación ficticia ejecutándose en localhost:3000
Ahora veremos cómo implementar nuestra aplicación de reacción de creación anterior en netlify. Existen principalmente dos métodos para realizar esta tarea:
Método 1: usar netlify-cli (puede que no funcione en algunos casos). A continuación se muestra la implementación paso a paso:
Paso 1: Abra la terminal y ejecute este comando,
npm run build
Nota: este comando creará una compilación de producción para nuestra aplicación que luego Netlify-cli puede implementar.

Creación del build de producción
Paso 2: Instala la dependencia,
npm install --save-dev netlify-cli -g

Instalación de la dependencia netlify-cli
Paso 3: Primero necesitamos inicializar un proyecto en Netlify, así que ejecute el comando:
netlify init
Aquí, selecciona Crear y configurar un nuevo sitio .
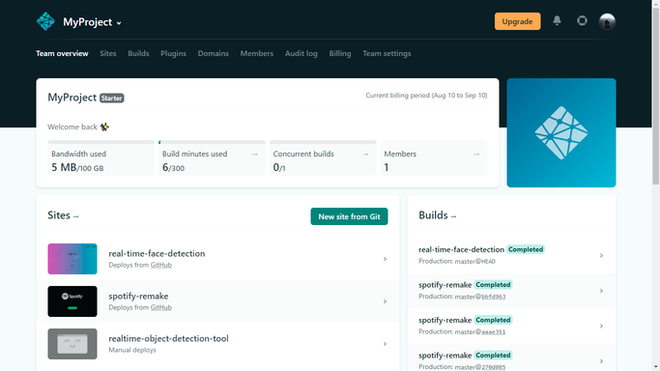
Aquí, si no tiene un proyecto, deberá crear uno, de lo contrario, use el creado anteriormente. Estoy usando mi proyecto creado anteriormente «MyProject».
Se le pedirá que proporcione un nombre de sitio. Después de dar un nombre al sitio, se creará la URL del sitio, pero aún no se implementará.
Paso 4: Ahora implementaremos la aplicación usando el siguiente comando.
netlify deploy

El sitio se implementa después de ejecutar el comando
Ahora usamos la URL creada anteriormente para abrir nuestro sitio desplegado.

URL del sitio creado con el Método 1: https://hellofriend-v2.netlify.app
Método 2: usar el repositorio de github para implementar la aplicación (el método preferido). A continuación se muestra la implementación paso a paso:
Paso 1: Abra github en su navegador predeterminado e inicie sesión en su cuenta.

Haga clic en «Nuevo» en la parte superior izquierda
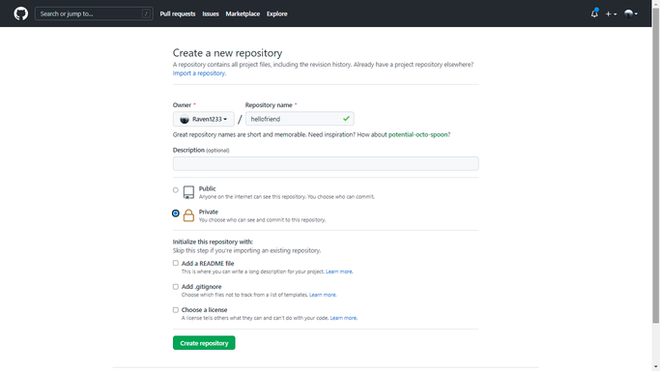
Paso 2: seleccione «Nuevo repositorio». En el panel de creación del repositorio, asigne un nombre al repositorio y elija visibilidad para que sea «privado».

Panel de creación de repositorio
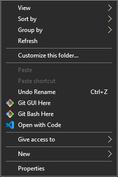
Paso 3: después de crear el repositorio, navegue hasta el directorio de su proyecto y abra git bash, haciendo clic con el botón derecho y seleccionando la opción «Git Bash aquí».

Seleccione Git Bash
Paso 4: Dentro de git bash, escribe los siguientes comandos en el orden exacto.
git init git add . git commit -m "first commit" git remote add origin <the SSH key for your newly created repo> git push origin master
Su aplicación ahora se cargará en Github.
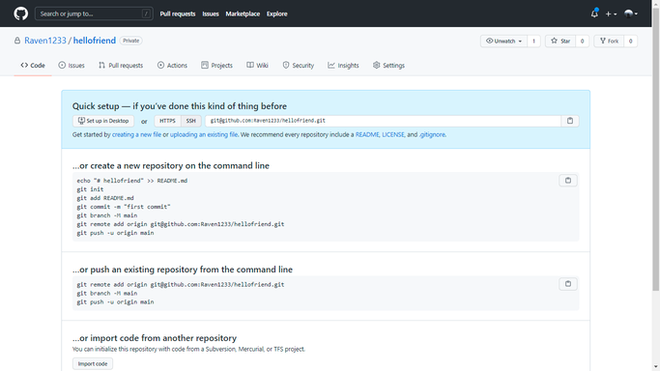
Nota: La clave SSH estará disponible en la página del repositorio vacío recién creado.

Su clave SSH está presente en el panel «Configuración rápida»
Paso 5: Ahora ve a Netlify.com en tu navegador predeterminado. Haga clic en «Nuevo sitio de Git»

Seleccione «Nuevo sitio de Git»
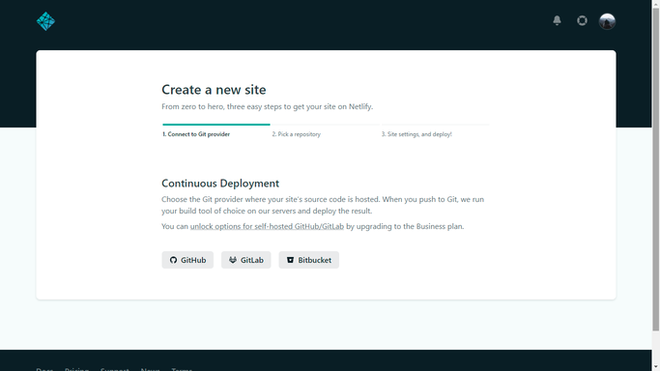
Paso 6: En la siguiente página, seleccione la opción Github.

Seleccione GitHub de abajo
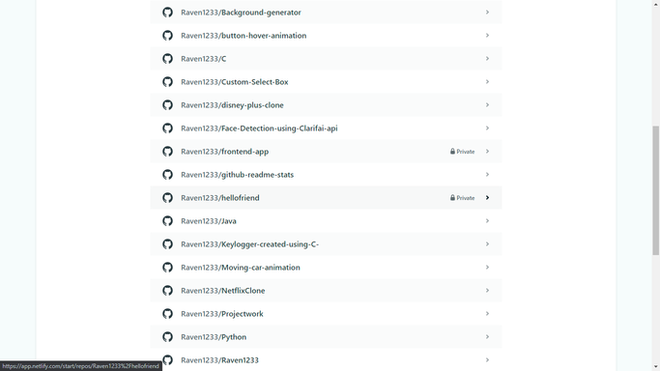
Paso 7: Seleccione el repositorio donde ha subido la aplicación.

Elija su repositorio de la lista
Nota: El repositorio que elegimos es «hellofriend».
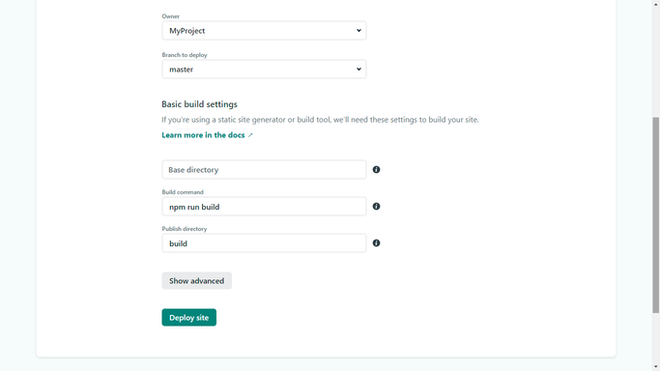
Paso 8: Después de eso, simplemente haga clic en Implementar. Netlify comenzará a implementar su aplicación y tendrá que esperar unos minutos.

Haga clic en «Implementar sitio» para comenzar a implementar la aplicación.
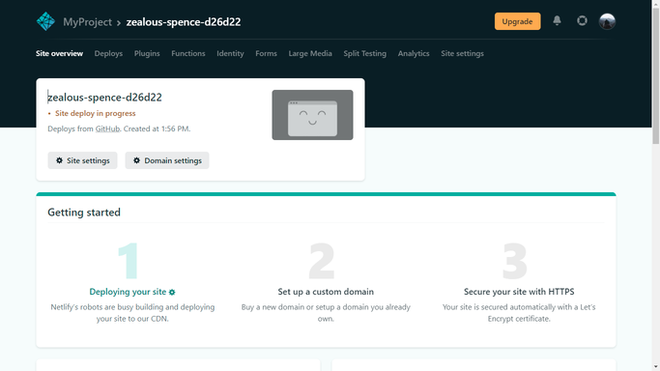
Paso 9: una vez hecho esto, puede ver la aplicación usando la URL que crea.

Implementación del sitio en curso

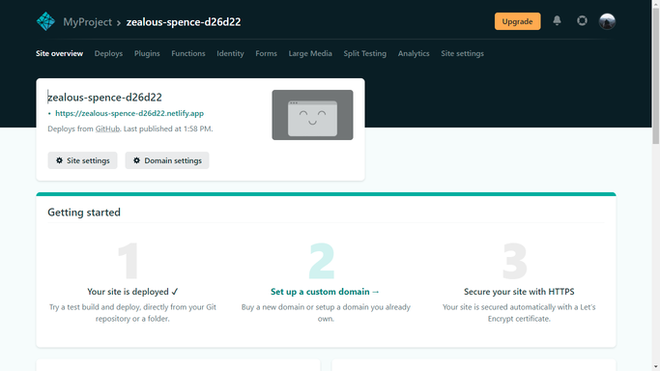
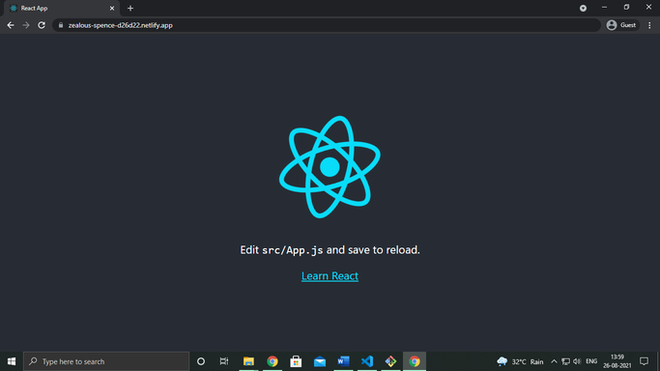
El sitio ha sido implementado. Utilice el enlace para ver la aplicación.

La aplicación implementada
Nota: Habíamos cambiado el nombre del dominio a “hello-f4iend”. Puede hacerlo usted mismo en la configuración del sitio de Netlify .
Consulte el sitio implementado aquí (usando el Método 2): https://hello-f4iend.netlify.app/
Esta es una información muy útil que, en mi opinión, todos deberían tener para poder implementar sus creaciones con facilidad.
Publicación traducida automáticamente
Artículo escrito por subhadeepdasasd y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA


