En el último artículo , obtuvimos una idea sobre Nginx y cómo podemos aprovechar sus beneficios, además, lo instalamos en nuestro dispositivo o servidor remoto. En este artículo, veremos cómo implementar una aplicación web almacenada en el servidor remoto utilizando Nginx.
Necesitamos seguir los pasos dados para implementar aplicaciones web usando Nginx.
Paso 1: abra la terminal y cambie el directorio donde se almacena su aplicación web usando el comando cd .
# Example: Suppose test is a web application # folder stored in downloads, I'll open terminal # in home screen cd ../Downloads/test/ # Check the contents once here ls

Paso 2: instale Curl, OpenSSH-server y vim editor en su distribución para una fácil configuración usando los siguientes comandos. Pero antes de eso, te explicaré qué son y por qué necesitas usarlos.
Curl: herramienta CLI utilizada para transferir datos desde un servidor web.
OpenSSH-server: OpenSSH-server es una colección de herramientas que se utilizan para el control remoto y la transferencia de datos entre computadoras remotas en red.
Vim-editor: Es un editor que se utiliza para crear y modificar archivos de texto en ubuntu.
# Commands to install all the above-required libraries in terminal sudo apt-get install curl sudo apt-get install openssh-server sudo apt-get install vim
Ahora hemos terminado con nuestra parte de requisitos previos.
Paso 3: ahora, en este paso, copiaremos la carpeta de nuestra aplicación web en esta ruta absoluta /var/www
# change directory to parent folder where # you have stored the web application folder sudo cp -r test /var/www
Paso 4: Ahora apuntaremos nuestro nombre de dominio al servidor donde alojaremos esta aplicación. es decir, necesitamos agregar la dirección IP de su servidor a la configuración de DNS. Supongamos que la dirección IP de su servidor es 0.0.0.0 y su nombre de dominio es www.test.com, entonces su nombre de dominio debe apuntar a la dirección IP de su servidor.
Para eso también necesitamos hacer algunas configuraciones en el servidor, necesitamos crear un archivo, usaremos vim para eso
En primer lugar, cambie su directorio a var/www/ y luego use los comandos vim:
# Change your directory cd var/www # Vim command for new file sudo vi /etc/hosts
Ahora verá un archivo con contenido similar al que se muestra en la imagen.

debe agregar su dirección IP aquí al comienzo y su nombre de dominio después, puede usar la imagen a continuación como referencia.

Paso 5: Al igual que en un servidor remoto, debemos agregar nuestra carpeta de aplicaciones web a ese servidor. Para eso, necesitamos cambiar el permiso de nuestra carpeta de aplicaciones web. (el nombre de la carpeta de la aplicación web puede diferir)
# Change directory to /var/www/test cd /var/www/test # Change permission for your folder sudo chmod -R 777 * # Secure copy your files to web server # (Your IP address of server will be different) # (eg: scp -r * root@x.x.x.x:var/www/FOLDER_NAME) scp -r * 0.0.0.0:/var/www/test
Así que nuestros archivos se han copiado de forma segura en el servidor.
Paso 6: Entonces, ahora configuraremos nuestro servidor Nginx para servir nuestro sitio web, primero veamos la carpeta Nginx
# Change directory cd /etc/nginx # See Contents of it ls
Aquí deberíamos estar interesados en 2 directorios, sitios disponibles y sitios habilitados.
sitios disponibles: contiene todos los archivos de configuración individuales posibles para todos sus archivos estáticos.
habilitado para sitios: contiene el enlace a los archivos de configuración que Nginx leerá y ejecutará.
Por lo tanto, debemos crear un archivo de configuración en los sitios disponibles y un enlace simbólico en los sitios habilitados para Nginx.
En primer lugar, crearemos un nuevo archivo y le agregaremos los siguientes contenidos.
# Command to create and open a new file
sudo vim sites-available/test
# Now add the following contents to it
server {
listen 80 default_server;
listen [::] default_server;
root /var/www/test;
index index.html;
location / {
try_files $url $url/ =404;
}
}
Aquí hemos abierto el socket 80 y su puerto de aplicación para default_server, le hemos dicho a nginx dónde están nuestros archivos de aplicaciones web. Ubicación de nuestra página de índice, y si obtiene alguna URL incorrecta, entonces a través de un error 404.
Paso 7: ahora agreguemos este archivo a la carpeta habilitada para sitios en Nginx
# Command to add file to sites-enabled folder sudo ln -s /etc/nginx/sites-available/test /etc/nginx/sites-enabled/test
¡Asombroso! Ahora tenemos un problema principal, ya que antes teníamos nuestro servidor Nginx en ejecución y configuramos para abrir el puerto 80 en nuestra aplicación web, y Nginx también está tratando de abrir su página predeterminada usando el puerto 80. Por lo tanto, necesitamos mover esos archivos predeterminados a otro lugar para evitar conflictos.
# I generally move it to home directory sudo mv /etc/nginx/sites-enabled/default /home/yashtewatia/default # Restart Nginx service sudo systemctl restart nginx
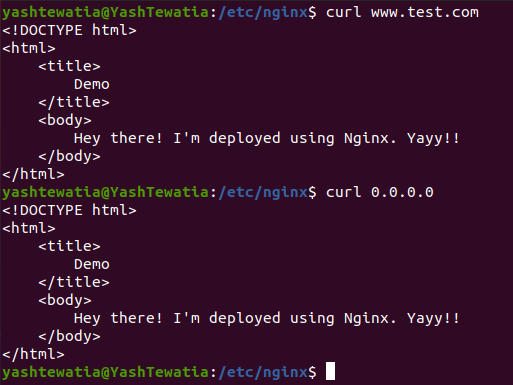
¡Así que hemos reiniciado nuestro servidor nginx! Ahora puede ir a su dirección IP para ver el contenido en el navegador o puede usar el comando curl para lo mismo en la terminal como,
curl www.test.com # or we can give the IP address here of our server curl 0.0.0.0

Por lo tanto, hemos implementado nuestros archivos web utilizando Nginx Server.
Publicación traducida automáticamente
Artículo escrito por tewatia5355 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA