El esquema de color claro sobre oscuro , también llamado modo oscuro , es un modo complementario que utiliza un esquema de color en el que el contenido de una página web se muestra sobre un fondo oscuro. Tal combinación de colores reduce la luz emitida por las pantallas y mejora la legibilidad. Cambiar al modo oscuro permite a los usuarios del sitio web pasar a un diseño agradable a la vista y que ahorra recursos cuando lo deseen.
El modo oscuro o el modo nocturno han recibido mucha atención últimamente, ya que Google lo incluyó en su última versión de Android , es decir, Android Q (nivel de API 29), y luego de eso, más y más aplicaciones comenzaron a admitir el modo oscuro de forma nativa porque tiene muchos beneficios:
¿Cómo agregar el modo oscuro a tu aplicación de Android?
- Crear un nuevo proyecto de Android

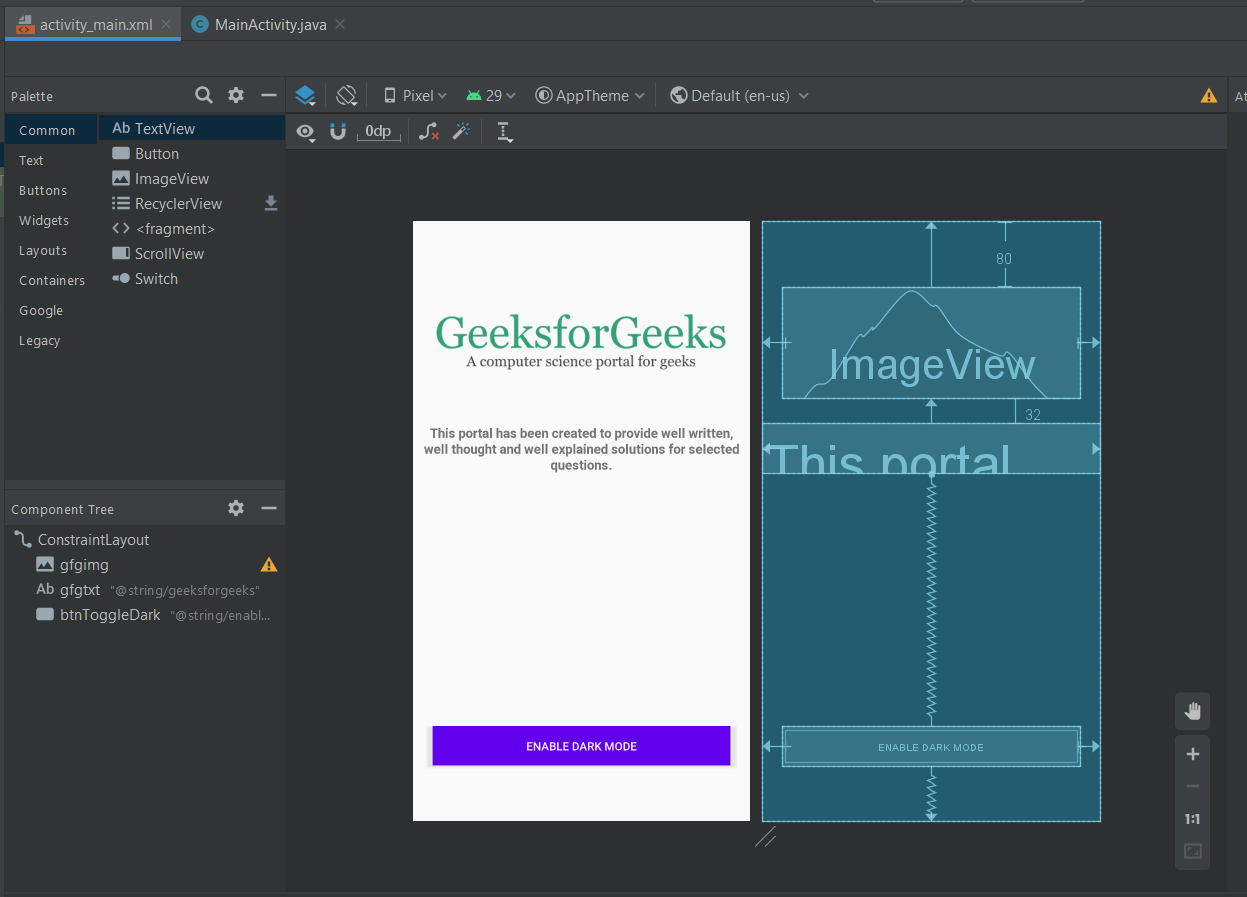
- Cree un diseño y agregue un botón o interruptor para activar/desactivar el modo oscuro

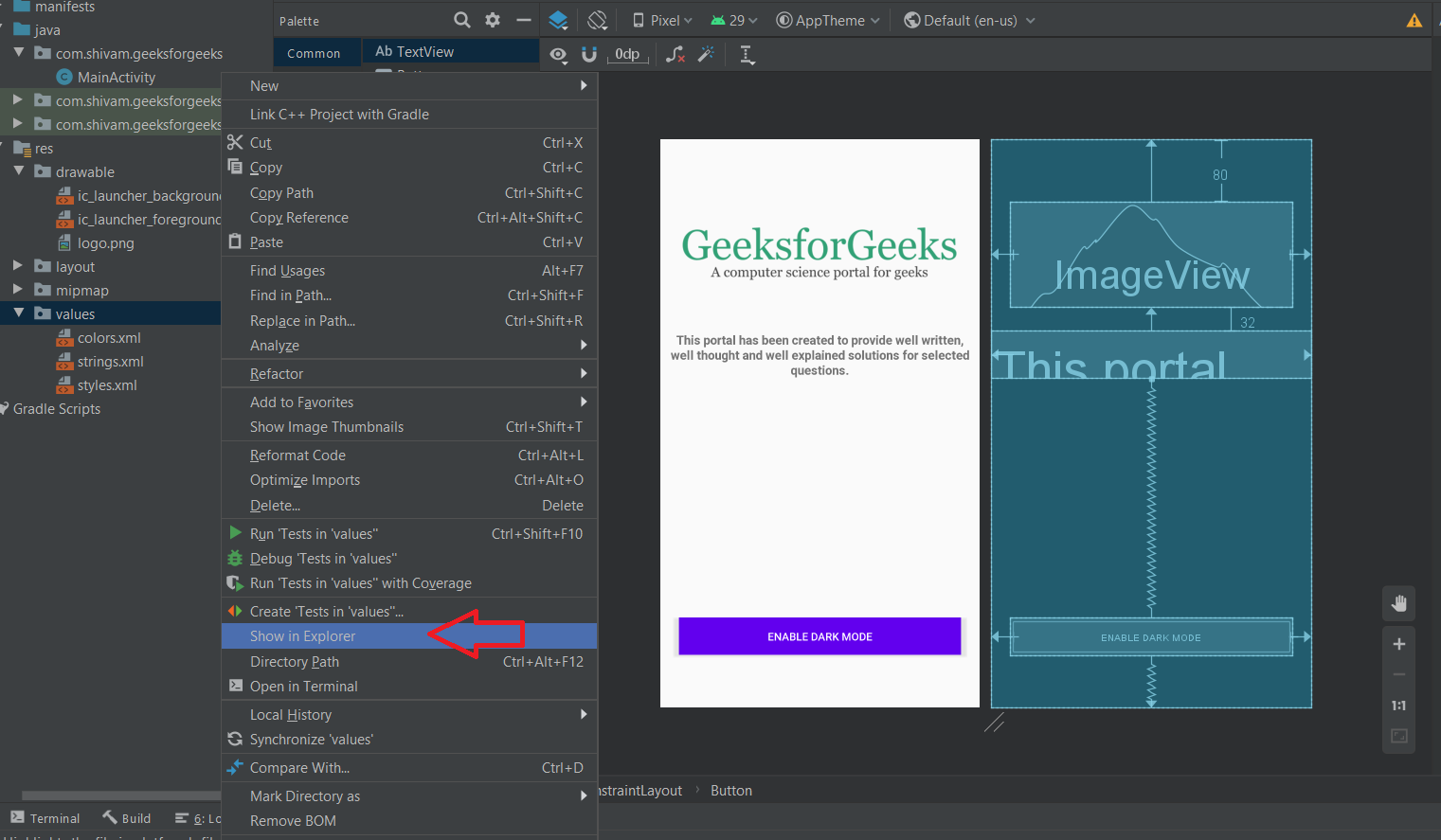
- Ahora haga clic derecho en los valores y seleccione Mostrar en la opción Explorer

- Ahora copie la carpeta de valores y péguela en el mismo directorio y cámbiele el nombre a «valores-noche»

- Ahora verá 2 archivos colors.xml, el normal y otro con (noche) escrito en él

- Ahora agregue estos colores a colors.xml para el modo normal/claro

- Y agregue estos colores a colors.xml (noche)

- Agregue backgroundColor a su diseño principal

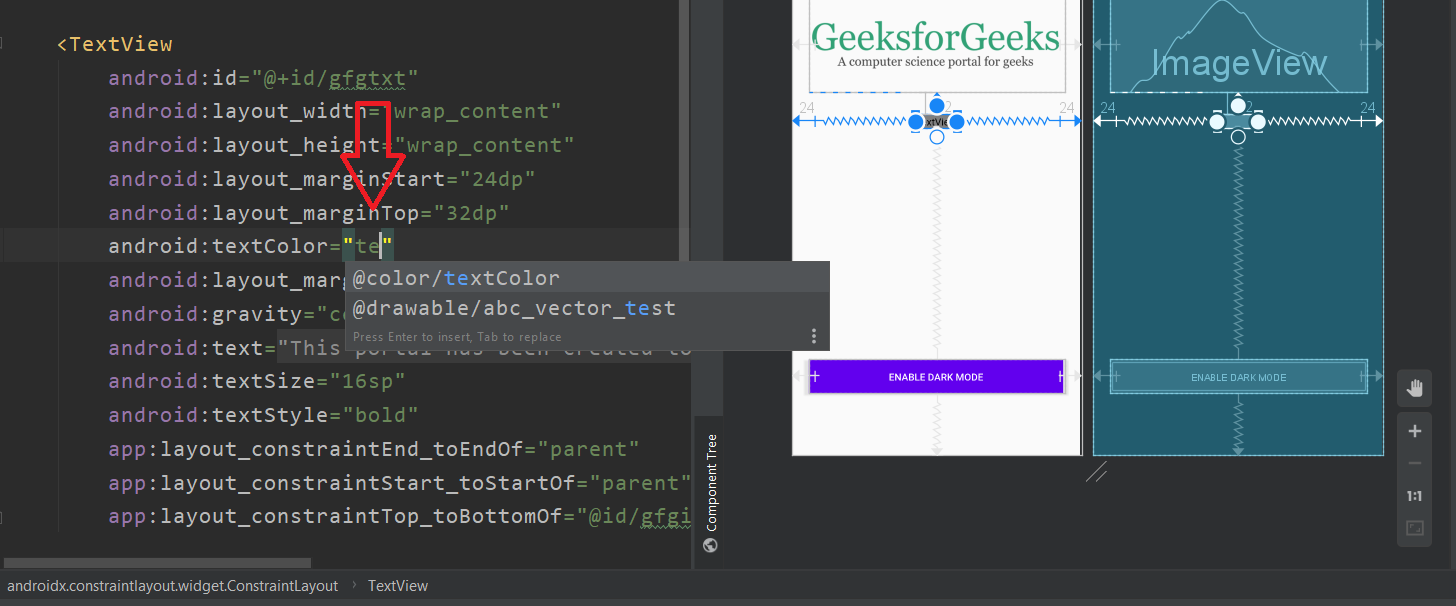
- Agregue textColor a su TextView

- Ahora solo use AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
como se muestra a continuaciónpublicclassMainActivityextendsAppCompatActivity {privateButton btnToggleDark;@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);btnToggleDark= findViewById(R.id.btnToggleDark);btnToggleDark.setOnClickListener(newView.OnClickListener() {@OverridepublicvoidonClick(View view){AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);}});}} - Guarde el estado de la aplicación para que, cuando el usuario vuelva a abrir la aplicación después de aplicar el Modo oscuro/claro, ese modo se conserve. Usaremos SharedPreferences para guardar el estado de la aplicación
publicclassMainActivityextendsAppCompatActivity {privateButton btnToggleDark;@SuppressLint("SetTextI18n")@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);btnToggleDark= findViewById(R.id.btnToggleDark);// Saving state of our app// using SharedPreferencesSharedPreferences sharedPreferences= getSharedPreferences("sharedPrefs", MODE_PRIVATE);finalSharedPreferences.Editor editor= sharedPreferences.edit();finalbooleanisDarkModeOn= sharedPreferences.getBoolean("isDarkModeOn",false);// When user reopens the app// after applying dark/light modeif(isDarkModeOn) {AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);btnToggleDark.setText("Disable Dark Mode");}else{AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);btnToggleDark.setText("Enable Dark Mode");}btnToggleDark.setOnClickListener(newView.OnClickListener() {@OverridepublicvoidonClick(View view){// When user taps the enable/disable// dark mode buttonif(isDarkModeOn) {// if dark mode is on it// will turn it offAppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);// it will set isDarkModeOn// boolean to falseeditor.putBoolean("isDarkModeOn",false);editor.apply();// change text of ButtonbtnToggleDark.setText("Enable Dark Mode");}else{// if dark mode is off// it will turn it onAppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);// it will set isDarkModeOn// boolean to trueeditor.putBoolean("isDarkModeOn",true);editor.apply();// change text of ButtonbtnToggleDark.setText("Disable Dark Mode");}}});}}
Publicación traducida automáticamente
Artículo escrito por shivam08567 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
