Django se ha convertido en uno de los marcos populares en los últimos años. A menudo, después de crear su proyecto django, está confundido sobre cómo compartirlo con las personas que lo rodean. Este artículo gira en torno a cómo puede alojar su aplicación django en pythonanywhere de forma gratuita. Entonces empecemos ..!!
Paso 1: configure su proyecto Django (cambios locales)
Creemos una aplicación simple en Django para mostrar la implementación.
- Inicialice su proyecto Django
django-admin startproject deploy_on_pythonanywhere
- Abra el proyecto en su editor y en settings.py make:
ALLOWED_HOSTS = ['*']
- Cree el archivo requirements.txt usando el comando
pip3 freeze > requirements.txt
- La estructura de archivos de nuestro proyecto se ve así:
deploy_on_pythonanywhere ├── db.sqlite3 ├── deploy_on_pythonanywhere │ ├── asgi.py │ ├── __init__.py │ ├── __pycache__ │ │ ├── __init__.cpython-38.pyc │ │ ├── settings.cpython-38.pyc │ │ ├── urls.cpython-38.pyc │ │ └── wsgi.cpython-38.pyc │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── manage.py └── requirements.txt
- Comencemos nuestro servidor Django
cd deploy_on_pythonanywhere python3 manage.py runserver

Yahooooo, tu servidor se está ejecutando en localhost 🙂 Pero espera, espera… eso no ha terminado, hagámoslo vivir para el mundo
Paso 2: sube el proyecto a GitHub
- Siga este enlace para impulsar el proyecto en github: ¿Cómo cargar un proyecto en Github?
Paso 3: implementar el proyecto en pythonanywhere
- Cree una cuenta en pythonanywhere – Haga clic aquí
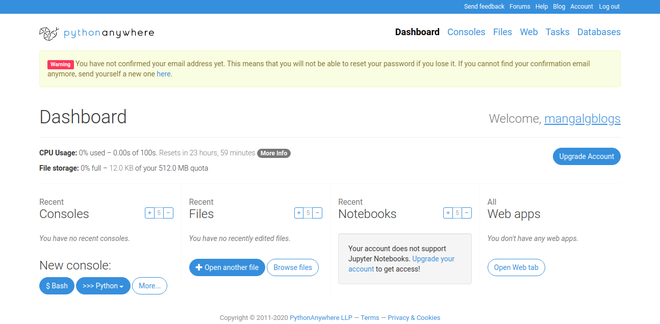
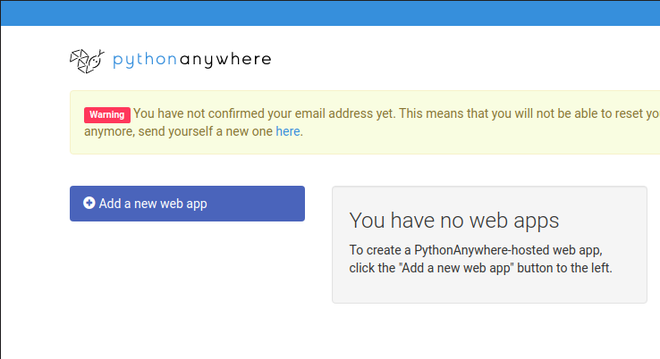
- Después de registrarse, puede ver la página como esta

- Ahora haga clic en Consola y luego seleccione Bash, verá esto

- Ejecute los siguientes comandos en bash:
- Clonar repositorio de GitHub
git clone https://github.com/Prakhar-Mangal/deploy_on_pythonanywhere.git
- Ahora cree y configure las variables de entorno.
python3 -m venv env #create virtual environment source env/bin/activate #activate virtual environment cd deploy_on_pythonanywhere #navigate inside your project pip install -r requirements.txt #installing dependencies using requirements.txt
- Ahora copie la ruta de sus directorios que instaló en bash
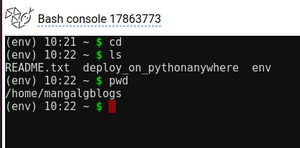
- Escriba el comando en bash
cd ls # get list of directories pwd #copy the path for future use
- Aquí se ve como:

Hurra, configuramos nuestro proyecto con éxito 🙂 Pero espera, espera, sigue el proceso final y estamos listos para comenzar.
- Ahora haga clic en Web y luego seleccione Agregar una nueva aplicación web

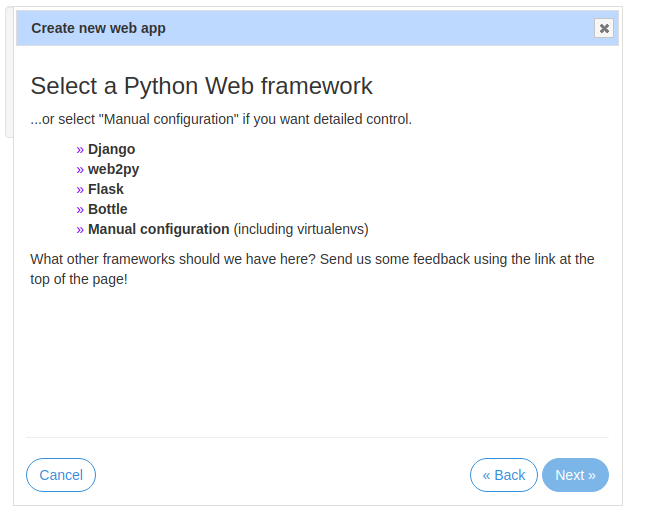
- Haga clic en siguiente y siga el procedimiento
- seleccione Django como el marco

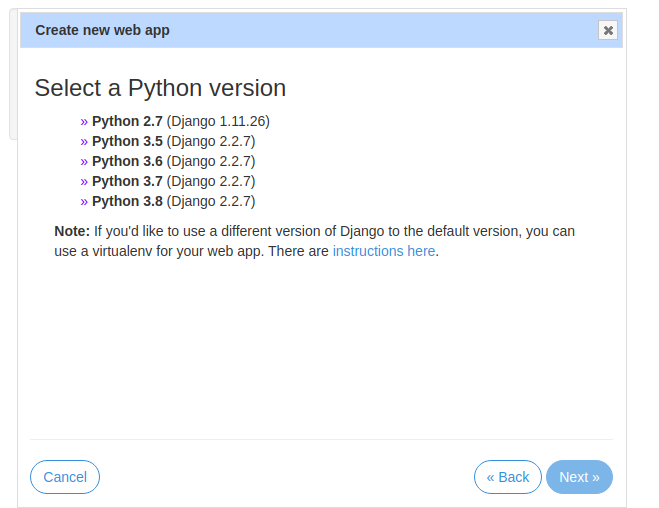
- Seleccione python3.8 (último) y haga clic en siguiente hasta último.

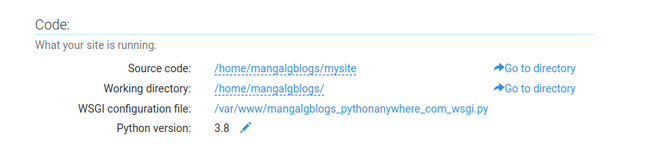
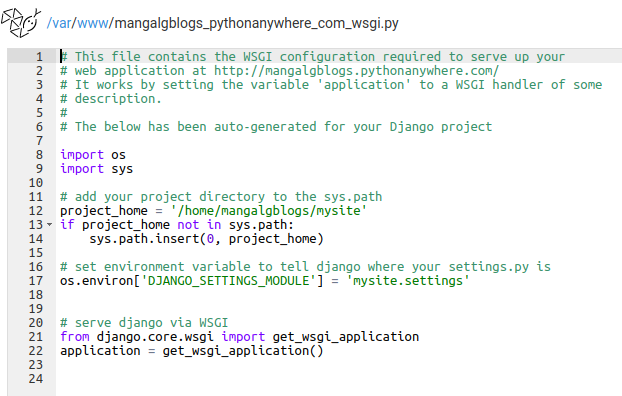
- Ahora, en la sección Web, abra el archivo de configuración WSGI

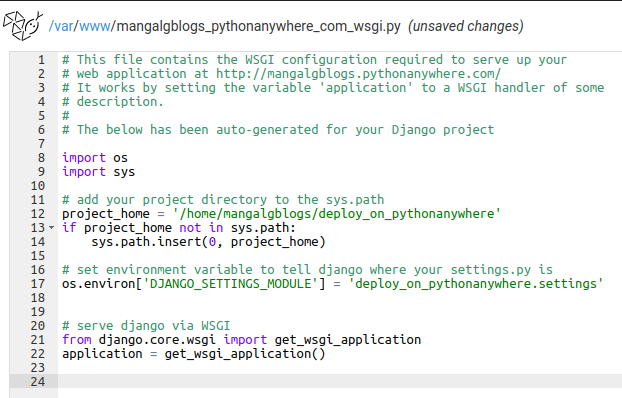
- Edite el archivo de configuración de WSGI en la línea no. 12 y 17 elimine la palabra mysite con el nombre de su proyecto que clonó de GitHub, en mi caso es deployment_on_pythonanywhere

- Ahora se ve así y luego haga clic en guardar:

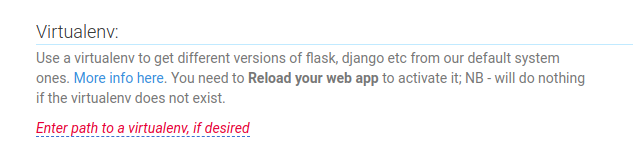
- Seleccione la sección Virtualenv en Web:

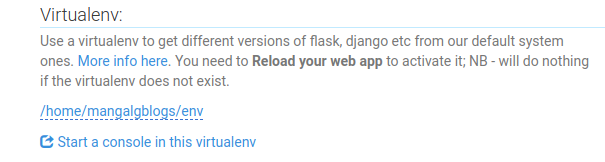
- Ingrese la ruta de Virtualenv como la creamos usando bash (consulte el comando pwd anterior para la ruta)

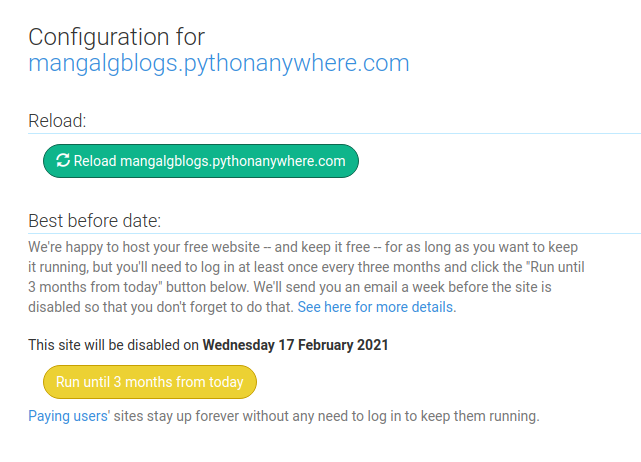
- Haga clic en Recargar en la sección Web y visite el enlace

Publicación traducida automáticamente
Artículo escrito por prakhar7999 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA