Cuando construimos una aplicación de pila completa, a veces queremos construir la parte de autenticación rápidamente sin escribir mucho código, luego viene Firebase a nuestro rescate, que ofrece múltiples métodos de autenticación como correo electrónico-contraseña, Google, Facebook, etc.
Los siguientes son los pasos que cubren cómo autenticar a los usuarios a través de una identificación de correo electrónico y una contraseña en React.js.
Empezando:
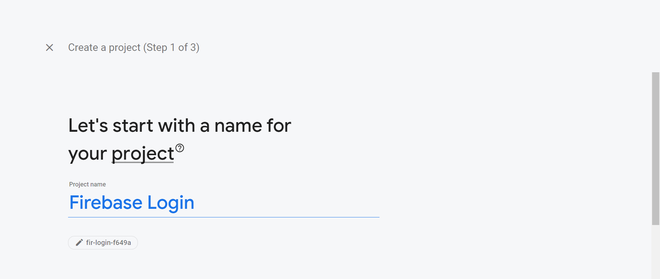
Paso 1: Vaya al sitio oficial de Firebase y configure el proyecto Firebase como se muestra a continuación.

Configuración del proyecto Firebase
Paso 2: ahora habilite el inicio de sesión con contraseña de correo electrónico en la sección de autenticación.

Habilitar la autenticación de correo electrónico/contraseña
Creando la aplicación React:
Paso 1 : Cree una aplicación React usando el siguiente comando:
npx create-react-app firebase_login
Paso 2 : instale todos los paquetes necesarios ejecutando el siguiente comando:
npm i react-router-dom firebase
Estructura del proyecto:
Código de base de fuego:
Nombre de archivo: firebase.js
Cree un archivo firebase.js donde inicializaremos nuestra aplicación firebase y pegaremos nuestras credenciales de configuración de firebase en firebaseConfig.
Javascript
import firebaseConfig from '../config';
import firebase from 'firebase/app';
const firebaseConfig = {
apiKey: "*******",
authDomain: "*******",
projectId: "*******",
storageBucket: "*******",
messagingSenderId: "*******",
appId: "*******",
measurementId: "*******"
};
firebase.initializeApp(firebaseConfig);
export const auth = firebase.auth();
Nombre de archivo: Auth.js
Cree un archivo auth.js donde crearemos nuestros métodos de registro e inicio de sesión para firebase.
Javascript
import firebase from 'firebase/app';
import "firebase/auth"
import {auth} from './firebase'
export const register = async({email, password})=>{
const resp = await firebase.auth()
.createUserWithEmailAndPassword(email, password);
return resp.user;
}
export const login = async({email, password})=>{
const res = await firebase.auth()
.signInWithEmailAndPassword(email, password);
return res.user;
}
Componentes de inicio de sesión/registro:
Nombre de archivo:Registrar.js
Cree un archivo Register.js para el componente de registro donde manejaremos el registro.
Javascript
import React, {useState} from 'react'
import {register} from './auth'
const Register = () => {
const [form,setForm] = useState({
email:'',
password:''
})
const handleSubmit = async(e)=>{
e.preventDefault();
await register(form);
}
const InputFields = {
padding:'0.5rem',
margin:'0.8rem',
borderRadius: '4px'
}
const ButtonStyle = {
borderRadius: '4px',
padding:'0.7rem',
margin:'0.5rem'
}
return (
<div>
<h1>Register</h1>
<form onSubmit={handleSubmit} >
<label for="email">Email</label>
<input type="text" style={InputFields}
placeholder="email" id="mail"
onChange={(e) =>
setForm({...form, email: e.target.value})} />
<br/>
<label for="password">Password</label>
<input type="password" placeholder="Password"
style={InputFields}
onChange={(e) =>
setForm({...form, password: e.target.value})}/>
<br/>
<button type="submit" style={ButtonStyle}>
Submit
</button>
</form>
</div>
)
}
export default Register
Nombre de archivo: Login.js
Cree un archivo Login.js para el componente de inicio de sesión donde manejaremos el inicio de sesión.
Javascript
import React, {useState} from 'react'
import {login} from './auth'
const Login = () => {
const [form,setForm] = useState({
email:'',
password:''
})
const handleSubmit = async(e)=>{
e.preventDefault();
await login(form);
}
const InputFields = {
padding:'0.5rem',
margin:'0.8rem',
borderRadius: '4px'
}
const ButtonStyle = {
borderRadius: '4px',
padding:'0.7rem',
margin:'0.5rem'
}
return (
<div>
<h1>Login</h1>
<form onSubmit={handleSubmit} >
<label for="email">Email</label>
<input type="text" style={InputFields}
placeholder="email" id="mail"
onChange={(e) =>
setForm({...form, email: e.target.value})} />
<br/>
<label for="password">Password</label>
<input type="password" placeholder="Password"
style={InputFields}
onChange={(e) =>
setForm({...form, password: e.target.value})}/>
<br/>
<button type="submit" style={ButtonStyle}>
Submit
</button>
</form>
</div>
)
}
export default Login
Manejo de rutas en App.js: –
Nombre de archivo: App.js
Javascript
import {useState} from 'react';
import './App.css';
import {BrowserRouter as Router, Route} from 'react-router-dom';
import Login from './login';
import Register from './register';
function App() {
return (
<Router>
<div className="App">
<Route exact path='/register' component={Register} />
<Route exact path='/login' component={Login} />
</div>
</Router>
);
}
export default App;
Pasos para ejecutar la aplicación:
Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:
-
Ahora podemos registrar usuarios a través del formulario de registro yendo a la ruta http://localhost:3000/register en el navegador.
-
Podemos verificar que el usuario se registró correctamente revisando la sección de autenticación de firebase.
-
Los usuarios también pueden iniciar sesión yendo a http://localhost:3000/login ruta en el navegador.
Ahora nuestros componentes de inicio de sesión y registro están listos, lo que manejará fácilmente la autenticación usando firebase.

