React es una biblioteca muy popular y ampliamente utilizada para crear interfaces de usuario. Entonces, si está pensando en implementar su aplicación React en la plataforma en la nube, hay varias opciones para hacerlo, como AWS EC2 o Heroku . Pero para probar su aplicación React, Heroku será la mejor opción, ya que es gratis y muy fácil de usar.
requisitos previos:
- Instalado Node.js y npm .
- Conocimientos sobre GitHub .
- Conocimientos básicos sobre Heroku .
- Ya creó una aplicación React.
Nota: asegúrese de que todos los comandos que se muestran a continuación se ejecuten solo dentro de la carpeta de su proyecto.
Paso 1: Instale Heroku CLI en su sistema ejecutando el siguiente comando. Instalará la versión actualizada de Heroku CLI en su sistema.
curl https://cli-assets.heroku.com/install-ubuntu.sh | sh
Para verificar la versión, puede ejecutar el comando.
heroku -v
Paso 2: ahora, acceda a https://www.heroku.com/ y regístrese. Después de completar su registro, vaya al tablero y cree una nueva aplicación llamada » myherokuapp » o el nombre de su elección.
Paso 3: Ejecute el siguiente comando, le pedirá que ingrese cualquier clave para continuar, abrirá una nueva pestaña en su navegador que le pedirá que inicie sesión en su cuenta de Heroku . Después de ingresar las credenciales requeridas e iniciar sesión en el sitio, se mostrará en su terminal «Iniciar sesión»
heroku login
Paso 4: Inicialice un repositorio de Git ejecutando el siguiente comando. Asegúrese de estar en el nivel superior de su directorio de proyectos.
git init
Paso 5: Ahora, agregue el control remoto de Heroku simplemente ejecutando el comando que encontrará en su panel de control de Heroku -> myherokuapp o el nombre de su aplicación -> Sección de implementación
O
Simplemente ejecute el siguiente comando. El método de implementación debería haber elegido como GitHub.
heroku git:remote -a myherokuapp
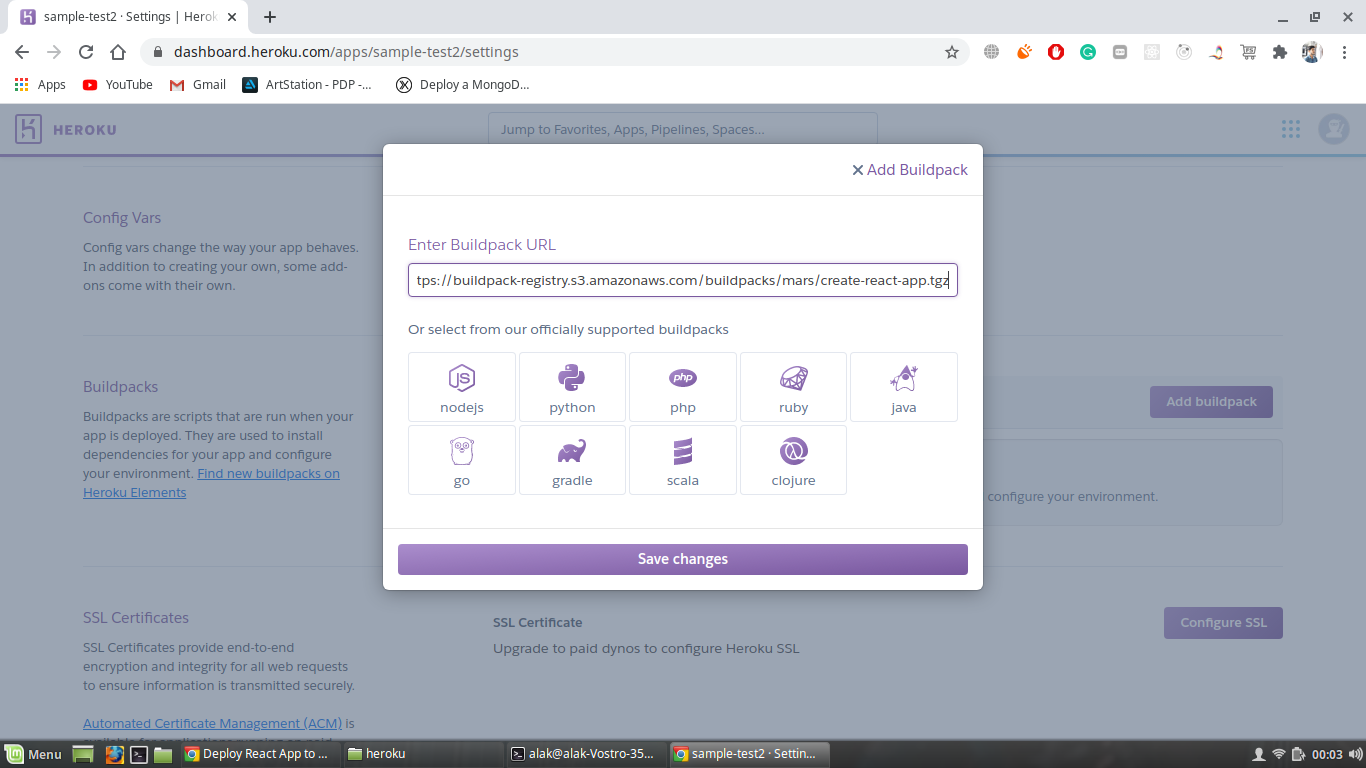
Paso 6: ahora la parte más importante, es decir, Heroku proporciona el paquete de compilación para Python, la aplicación basada en Node.js, pero no proporciona el paquete de compilación para las aplicaciones React. Por lo tanto, debemos agregar un paquete de compilación adicional en la sección de configuración de su aplicación Heroku.
Paso 7: ahora ejecute los siguientes comandos para enviar su proyecto al repositorio.
git add. git commit -m "First Commit" git push heroku master
Paso 8: Empujó con éxito su aplicación React al repositorio de Heroku. Ahora, finalmente, para ver su aplicación implementada, ejecute el siguiente comando.

el https://myherokuapp.herokuapp.com/
Nota: Abrirá su aplicación implementada en su navegador. Si hay algún problema, como si su aplicación React no aparece, puede ejecutar el siguiente comando para verificar los registros de lo que salió mal. Considere una cosa que antes de la implementación intente eliminar todas las advertencias de su aplicación, ya que heroku considera todas las advertencias como errores.
heroku logs --tail