Si está buscando mostrar videos de YouTube dentro de su aplicación sin redirigir a su usuario de su aplicación a YouTube, entonces esta biblioteca es muy útil para que la use. Con la ayuda de esta biblioteca, simplemente puede reproducir videos de YouTube con la ayuda de la identificación de video dentro de su aplicación sin redirigir a su usuario a YouTube. Ahora veremos la implementación de esta biblioteca en nuestra aplicación de Android. Tenga en cuenta que vamos a implementar este proyecto utilizando el lenguaje Java .
Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación.
Paso 2: agregue el archivo jar dentro de la carpeta libs en Android Studio
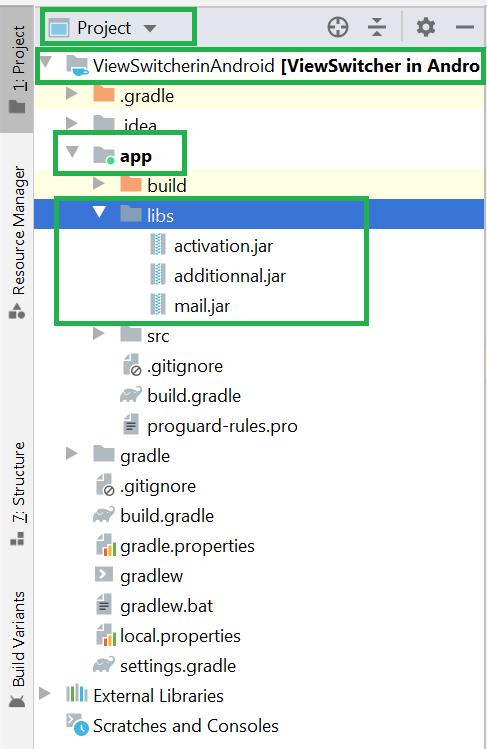
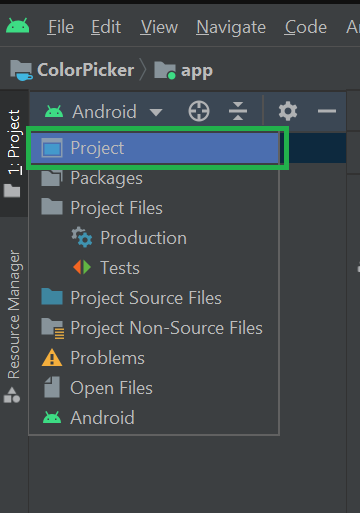
Descargue el archivo jar desde el enlace aquí . Para agregar este archivo, abra su proyecto de Android en el modo » Proyecto » como se muestra en la imagen a continuación.

Su nombre de proyecto> aplicación> libs
Nota: También puede consultar este artículo ¿Cómo importar archivos JAR externos en Android Studio?
Paso 3: ahora agregue la dependencia en su archivo build.gradle
Para agregar esta dependencia. Navegue hasta el nombre de su aplicación > aplicación > y podrá ver el archivo build.gradle . Dentro de ese archivo, agregue la dependencia en la sección de dependencias.
implementación ‘com.pierfrancescosoffritti.androidyoutubeplayer:core:10.0.3’
Ahora haga clic en la opción «sincronizar ahora» que verá en la esquina superior derecha después de agregar esta biblioteca. Después de eso, estamos listos para integrar el reproductor de video de YouTube en la aplicación.
Paso 4: trabajar con el archivo activity_main.xml
Ahora cambie la pestaña del proyecto en la esquina superior izquierda a Android. Después de eso, navegue a la aplicación> res> diseño> actividad_principal.xml . Dentro de esto, crearemos un botón simple que redirigirá a una nueva actividad donde reproduciremos nuestro video de YouTube. A continuación se muestra el fragmento de código XML para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!--Button which is used to navigate to video player screen--> <Button android:id="@+id/idBtnPlayVideo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Play Youtube Video" android:textColor="@color/white" /> </RelativeLayout>
Paso 5: crea una nueva actividad vacía
Ahora crearemos una nueva actividad donde mostraremos nuestro reproductor de videos de YouTube. Para crear una nueva actividad, vaya a la aplicación > Java > el nombre del paquete de su aplicación y haga clic con el botón derecho en él > Nuevo > Actividad > Actividad vacía > Asigne un nombre a su actividad y asegúrese de mantener su idioma como Java . Ahora su nueva actividad ha sido creada. (Aquí hemos dado el nombre de la actividad como VideoPlayerActivity ).
Paso 6: implementar YoutubePlayerView dentro de la nueva actividad
A continuación se muestra el código para el archivo activity_video_player.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".VideoPlayerActivity"> <!--Youtube Player view which will play our youtube video--> <com.pierfrancescosoffritti.androidyoutubeplayer.core.player.views.YouTubePlayerView android:id="@+id/videoPlayer" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:showFullScreenButton="false"> </com.pierfrancescosoffritti.androidyoutubeplayer.core.player.views.YouTubePlayerView> </androidx.constraintlayout.widget.ConstraintLayout>
Paso 7: trabajar con el archivo VideoPlayerActivity.java
Antes de trabajar con el archivo VideoPlayerActivity.java, echemos un vistazo a cómo obtener la identificación de video de cualquier video de YouTube. Abra YouTube y busque cualquier video que desee reproducir dentro de su aplicación. Reproduce ese video dentro de tu navegador. En la sección superior de su navegador, habrá una barra de direcciones donde podrá ver la URL de ese video. Por ejemplo, aquí hemos tomado la siguiente URL.
https://www.youtube.com/watch?v=vG2PNdI8axo
Dentro de la URL anterior, la identificación del video está presente en el extremo izquierdo, es decir, después del signo v = es su identificación de video. En el ejemplo anterior, la identificación del video será
vG2PNdI8axo
De esta manera, podemos obtener URL para cualquier video. Ahora g VideoPlayerActivity.java VideoPlayerActivity.java
Java
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import com.pierfrancescosoffritti.androidyoutubeplayer.core.player.PlayerConstants;
import com.pierfrancescosoffritti.androidyoutubeplayer.core.player.YouTubePlayer;
import com.pierfrancescosoffritti.androidyoutubeplayer.core.player.listeners.AbstractYouTubePlayerListener;
import com.pierfrancescosoffritti.androidyoutubeplayer.core.player.views.YouTubePlayerView;
public class VideoPlayerActivity extends AppCompatActivity {
// id of the video
// which we are playing.
String video_id = "vG2PNdI8axo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// below two lines are used to set our
// screen orientation in landscape mode.
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_video_player);
// below line of code is
// to hide our action bar.
getSupportActionBar().hide();
// declaring variable for youtubeplayer view
final YouTubePlayerView youTubePlayerView = findViewById(R.id.videoPlayer);
// below line is to place your youtube player in a full screen mode (i.e landscape mode)
youTubePlayerView.enterFullScreen();
youTubePlayerView.toggleFullScreen();
// here we are adding observer to our youtubeplayerview.
getLifecycle().addObserver(youTubePlayerView);
// below method will provides us the youtube player
// ui controller such as to play and pause a video
// to forward a video
// and many more features.
youTubePlayerView.getPlayerUiController();
// below line is to enter full screen mode.
youTubePlayerView.enterFullScreen();
youTubePlayerView.toggleFullScreen();
// adding listener for our youtube player view.
youTubePlayerView.addYouTubePlayerListener(new AbstractYouTubePlayerListener() {
@Override
public void onReady(@NonNull YouTubePlayer youTubePlayer) {
// loading the selected video into the YouTube Player
youTubePlayer.loadVideo(video_id, 0);
}
@Override
public void onStateChange(@NonNull YouTubePlayer youTubePlayer,
@NonNull PlayerConstants.PlayerState state) {
// this method is called if video has ended,
super.onStateChange(youTubePlayer, state);
}
});
}
}
Paso 8: trabajar con el archivo MainActivity.java
Vaya al archivo MainActivity.java y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
// variable for our button
Button playBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize our Button
playBtn = findViewById(R.id.idBtnPlayVideo);
// we have set onclick listener for our button
playBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// we have declared an intent to open new activity.
Intent i = new Intent(MainActivity.this, VideoPlayerActivity.class);
startActivity(i);
}
});
}
}
Paso 9: agregue permiso de Internet en el archivo de manifiesto
Navegue a la aplicación > archivo AndroidManifest.xml allí, debe agregar los siguientes permisos.
<!–Para el uso de Internet–>
<usos-permiso android:name=”android.permission.INTERNET”/>
<usos-permiso android:name=”android.permission.ACCESS_NETWORK_STATE”/>
Junto con esto, podrá ver la sección de actividad dentro de la etiqueta de su aplicación que agrega la orientación de la pantalla de actividad de su reproductor de video al modo horizontal.
<!–Aquí el nombre de mi actividad era VideoPlayerActivity–>
<actividad android:name=”.VideoPlayerActivity”
android:screenOrientation=”paisaje”>
</actividad>
A continuación se muestra el código para el archivo AndroidManifest.xml completo:
XML
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.gtappdevelopers.youtubeplayerview"> <!--For internet usage--> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.YoutubePlayerView"> <!--Here my activity name was VideoPlayerActivity--> <activity android:name=".VideoPlayerActivity" android:screenOrientation="landscape"> </activity> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Salida: Ejecute la aplicación en un dispositivo real
Consulte el proyecto en el siguiente enlace de GitHub: https://github.com/ChaitanyaMunje/YoutubePlayerView
Publicación traducida automáticamente
Artículo escrito por chaitanyamunje y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA