Este artículo se enfoca en discutir la implementación de un contrato desde NodeJS usando web3. En este artículo se tratarán los siguientes temas:
- Introducción a los módulos web3js.
- Cómo generar ABI y bytecode usando web3js.
- Compilación y despliegue de contratos inteligentes usando web3js.
Requisitos de Software:
1. Introducción a los módulos web3.js
web3.js como una interfaz que conecta nuestras aplicaciones del mundo en tiempo real con el contrato inteligente .

Cuando queremos conectar cualquier sitio web con un contrato inteligente que se despliega en la string de bloques , web3.js actúa como intermediario para que ambos puedan interactuar entre sí. En términos más simples, en la aplicación descentralizada, conectamos nuestra interfaz con el contrato inteligente en el backend con la ayuda de una biblioteca, es decir, web3.js.
Pasemos ahora a la parte de desarrollo.
Paso 1: Cree una carpeta de su elección y dentro agregue un archivo package.json usando el comando:
npm inicializar -y
Asegúrese de haber instalado el Node, puede verificarlo usando los comandos:
Node -v
npm-v
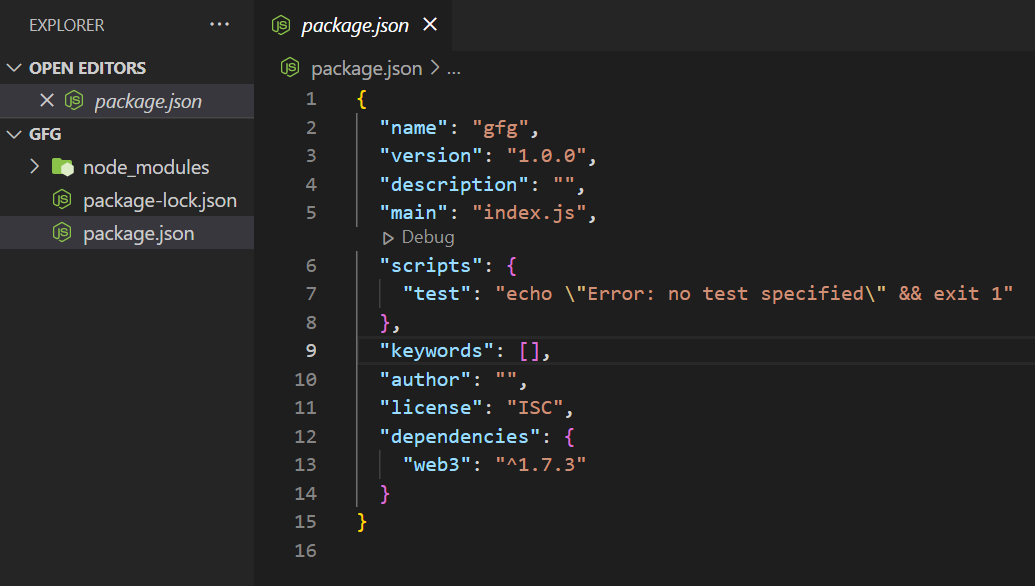
Paso 2: este archivo package.json contendrá todos los paquetes instalados; actualmente, no incluye ningún paquete. Ahora agreguemos web3.js a nuestro archivo package.json usando el comando –
npm instalar – guardar web3
Llevará un tiempo instalarlo, así que tenga paciencia. Ahora puede notar algunos cambios en su carpeta y también en el archivo package.json.

Paso 3: se puede notar que se agregó una dependencia de web3 junto con la carpeta de módulos de Node creada. Para ver todas las funciones que ofrece web3, diríjase hacia la terminal del Node. Se puede acceder al terminal del Node usando el Node de comando en el símbolo del sistema.

Paso 4: Importe web3 a la terminal para que uno pueda interactuar con él en la consola. Para esto escriba el siguiente comando:
> let Web3 = require(“web3”);
// el nombre de la variable comienza con «W» esto se debe a que aquí crearemos una clase de web3.
Esto dará undefined como salida pero después de ese comando de tipo:
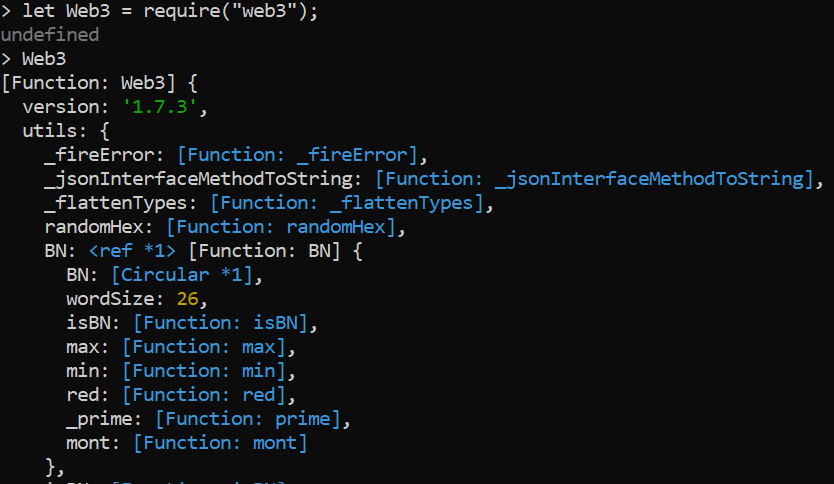
> Web3

Después de escribir el comando Web3, aparece un montón de código en la terminal y esto es lo que contiene la biblioteca web3.
2. Interactuando web3.js con Ganache
Paso 1: Cree el objeto web3 y conéctelo con Ganache. Antes de esa verificación, Ganache está instalado en el sistema. Si Ganache ya está instalado, uno podría ver una URL HTTP que proporciona Ganache, es decir
HTTP://127.0.0.1:7545
> let web3 = new Web3(new Web3.providers.HttpProvider(“HTTP://127.0.0.1:7545”));
Paso 2: este comando dará indefinido como salida, pero luego escriba el comando:
> web3
Paso 3: Ganache se puede controlar con la ayuda de web3. Ahora se pueden usar muchas funcionalidades, como obtener los detalles del saldo de cualquier cuenta de Ganache.
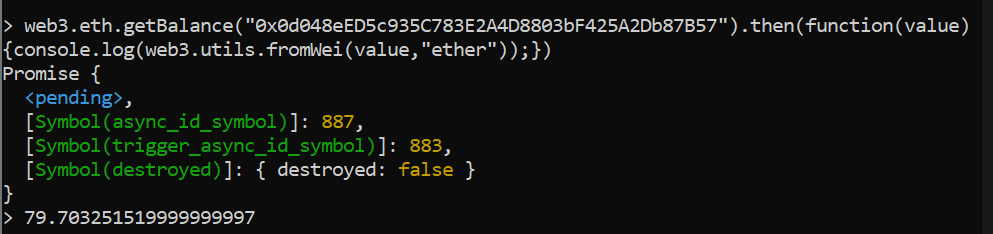
> web3.eth.getBalance(“Pegue aquí cualquier dirección de Ganache”).then(función(valor) {console.log(web3.utils.fromWei(valor,”ether”));})

El saldo de salida se puede verificar en Ganache para la dirección específica que se ingresa.
3. Interactuar con web3.js con contratos inteligentes y compilar contratos inteligentes
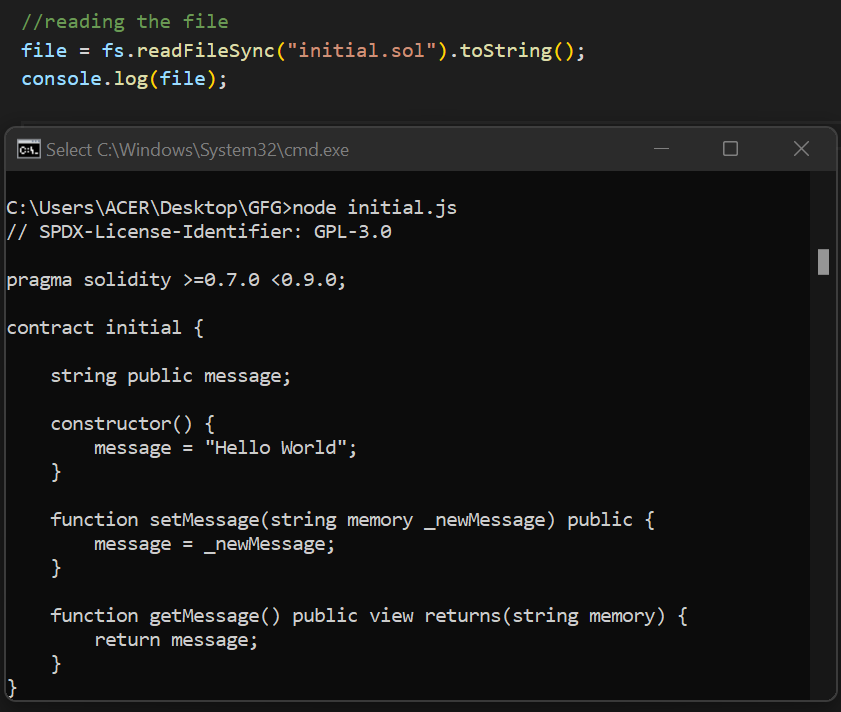
Paso 1: en la carpeta, cree un archivo de solidez y un archivo JavaScript. Aquí, el archivo de solidez se nombra como initial.sol y el archivo javascript como initial.js. Para fines de demostración, se crea un pequeño contrato inteligente de solidez getter and setter. Pegue el contrato inteligente en su archivo de solidez.
Solidity
// Solidity program to implement
// the above approach
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.7.0 <0.9.0;
contract initial
{
string public message = "Hello World";
function setMessage(string memory _newMessage) public
{
message = _newMessage;
}
}
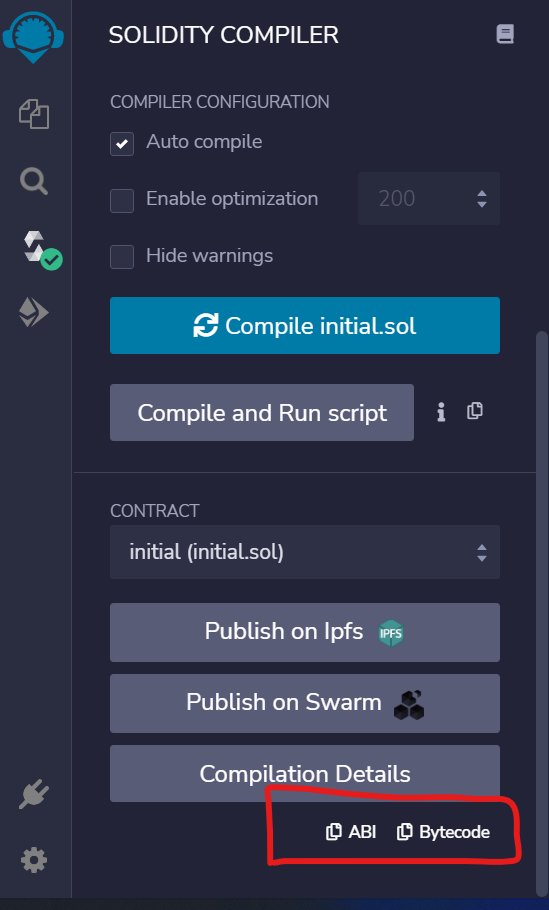
Paso 2: en Remix IDE, se genera un ABI y un Bytecode cuando el contrato inteligente se compila correctamente.

Paso 3: Para obtener el mismo ABI y Bytecode en el código, primero es necesario instalar el compilador solc y un lector de archivos, es decir, fs usando el comando:
npm instalar solc fs
Paso 4: después de instalar solc y fs, acceda al archivo JavaScript initial.js y utilícelos.

Paso 5: Se importan solc, fs, web3 y se configura Ganache vinculado a web3.js. Ahora leamos el contenido del archivo usando fs:

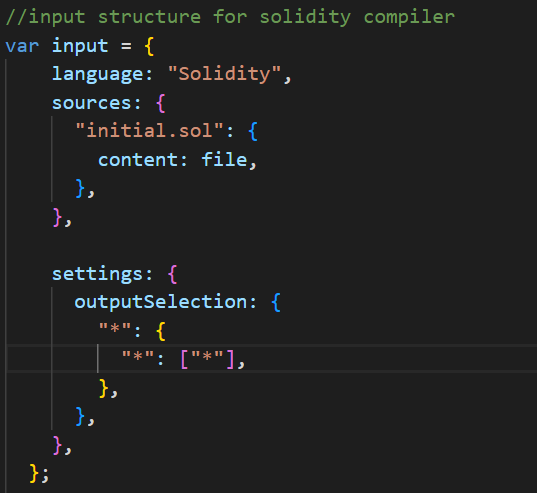
Paso 6: Para dar entrada al compilador solc, se requiere una estructura de entrada adecuada:

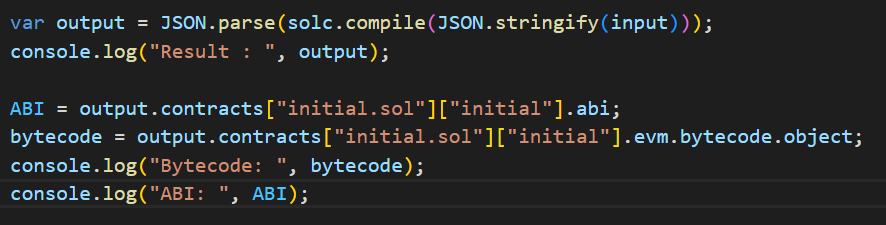
Paso 7: Después de proporcionar la entrada del archivo al compilador solc, el compilador nos proporcionará la salida, y esa salida debe convertirse a formato JSON para obtener el ABI y el Bytecode de la salida.

A continuación se muestra el código JavaScript para el enfoque anterior:
Javascript
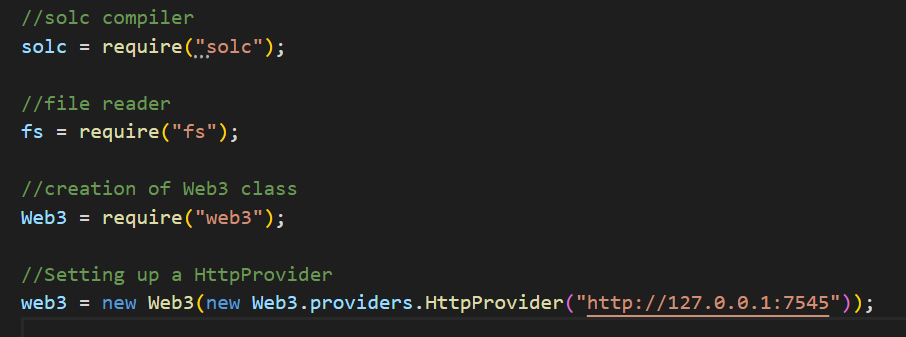
// solc compiler
solc = require("solc");
// file reader
fs = require("fs");
// Creation of Web3 class
Web3 = require("web3");
// Setting up a HttpProvider
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
// Reading the file
file = fs.readFileSync("initial.sol").toString();
console.log(file);
// Input structure for solidity compiler
var input = {
language: "Solidity",
sources: {
"initial.sol": {
content: file,
},
},
settings: {
outputSelection: {
"*": {
"*": ["*"],
},
},
},
};
var output = JSON.parse(solc.compile(JSON.stringify(input)));
console.log("Result : ", output);
ABI = output.contracts["initial.sol"]["initial"].abi;
bytecode = output.contracts["initial.sol"]["initial"].evm.bytecode.object;
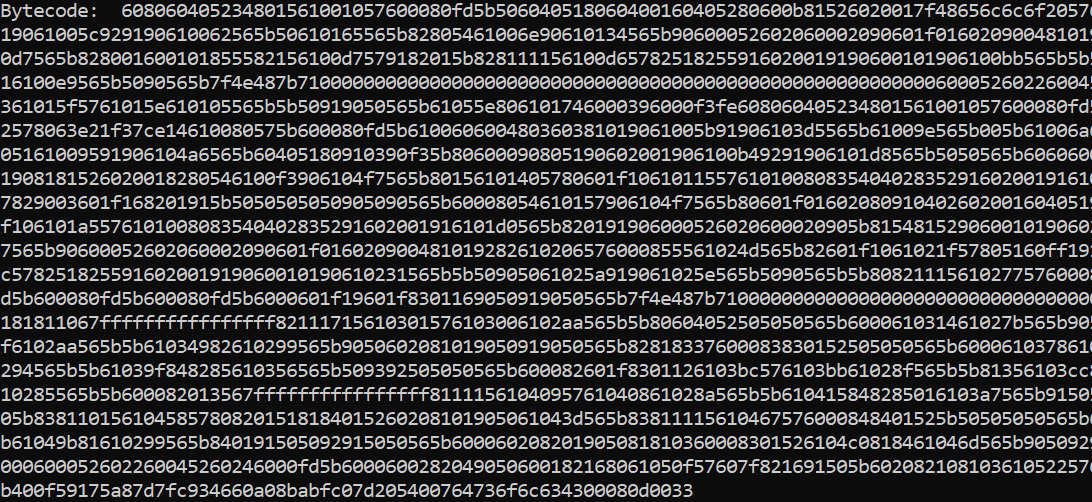
console.log("Bytecode: ", bytecode);
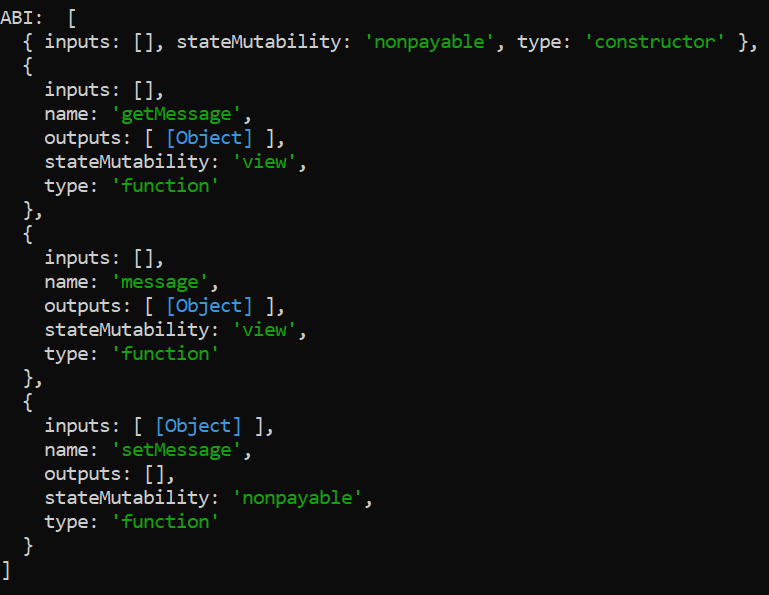
console.log("ABI: ", ABI);
Paso 8: ahora obtengamos ABI y Bytecode como salida:


Ahora que hemos compilado con éxito nuestro contrato inteligente, ahora implementemos nuestro contrato inteligente.
4. Implementación de contrato inteligente
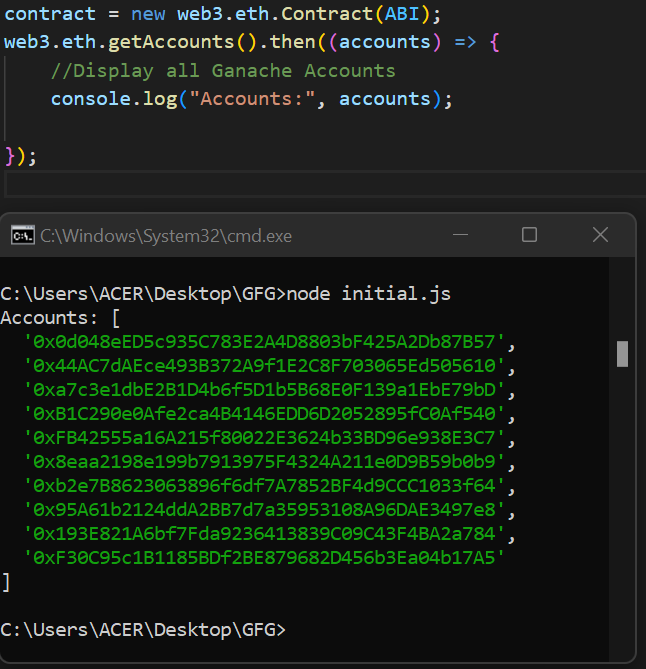
Paso 1: para implementar el contrato inteligente, se necesita una instancia de clase de contrato. Vamos a mostrar todas las cuentas de Ganache.

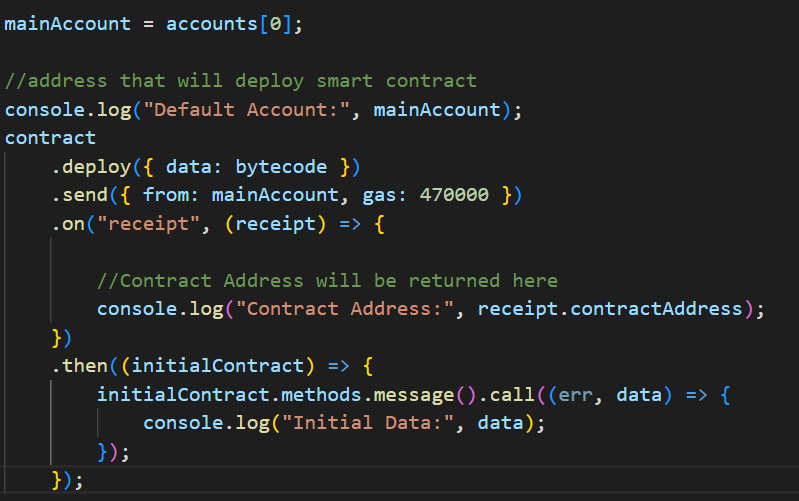
Paso 2: para implementar el contrato inteligente, elija una cuenta a través de la cual se implementará el contrato inteligente. En esta demostración, se elige la primera dirección de cuenta.

A continuación se muestra el código JavaScript para implementar el enfoque anterior:
Javascript
// solc compiler
solc = require("solc");
// file reader
fs = require("fs");
// Creation of Web3 class
Web3 = require("web3");
// Setting up a HttpProvider
web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:7545"));
// Reading the file
file = fs.readFileSync("initial.sol").toString();
// console.log(file);
// input structure for solidity compiler
var input = {
language: "Solidity",
sources: {
"initial.sol": {
content: file,
},
},
settings: {
outputSelection: {
"*": {
"*": ["*"],
},
},
},
};
var output = JSON.parse(solc.compile(JSON.stringify(input)));
// console.log("Result : ", output);
ABI = output.contracts["initial.sol"]["initial"].abi;
bytecode = output.contracts["initial.sol"]["initial"].evm.bytecode.object;
// console.log("Bytecode: ", bytecode);
// console.log("ABI: ", ABI);
contract = new web3.eth.Contract(ABI);
web3.eth.getAccounts().then((accounts) => {
// Display all Ganache Accounts
console.log("Accounts:", accounts);
mainAccount = accounts[0];
// address that will deploy smart contract
console.log("Default Account:", mainAccount);
contract
.deploy({ data: bytecode })
.send({ from: mainAccount, gas: 470000 })
.on("receipt", (receipt) => {
// Contract Address will be returned here
console.log("Contract Address:", receipt.contractAddress);
})
.then((initialContract) => {
initialContract.methods.message().call((err, data) => {
console.log("Initial Data:", data);
});
});
});
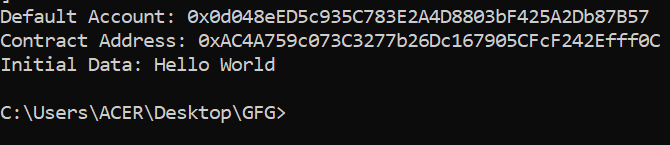
Producción:

El resultado muestra la dirección del contrato, esto significa que el contrato se implementó correctamente. También se imprimen los datos iniciales que se establecen en Hello World en el contrato inteligente.
Sin embargo, ahora hay herramientas como hardhat y truffle, por lo que no hay necesidad de escribir y hacer todo esto desde cero.
Publicación traducida automáticamente
Artículo escrito por atharvapaliwal7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
