Tienes tu sitio web listo y no sabes cómo llegar a la audiencia. La mayoría de nosotros, los programadores, creamos sitios web asombrosos usando HTML, CSS y JavaScript y simplemente los guardamos localmente o en servicios de host remoto como GitHub y BitBucket. Ahora, ¿qué sucede si necesita que personas que no son programadores vean su trabajo? Es por eso que se vuelve demasiado importante implementar su aplicación web en línea. Netlify facilita su trabajo. Puede implementar fácilmente su sitio web o aplicación web creada con reaccionar en Netlify. Netlify es fácil de usar, escalable y fácil de usar. El único requisito para comenzar con Netlify es que necesita una cuenta de GitHub o Gitlab o BitBucket. Si tiene alguno de estos, siga el tutorial paso a paso a continuación, si no, cree su cuenta ahora.
Antes de continuar, asumimos que ha creado un repositorio en los servicios de host de Git y ha confirmado todos los archivos de su sitio web. En caso de que sea nuevo y no sepa cómo usar Git, puede consultar esto: Una guía definitiva para Git y Github
A continuación se muestra el procedimiento paso a paso para implementar el sitio web en Netlify.
Paso 1: Crea tu cuenta en Netlify. Es completamente gratis, así que adelante y crea tu cuenta de Netlify. Una vez que haya verificado su cuenta, debe responder 7 preguntas simples.

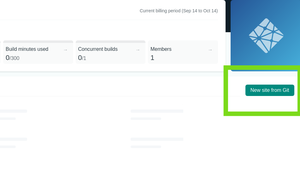
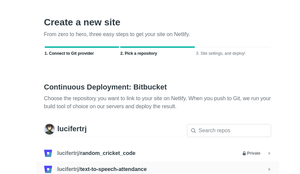
Paso 2: crea un nuevo sitio desde GIT. Recuerde haber creado su repositorio, una vez que lo haya hecho, debe seguir 3 pasos principales.

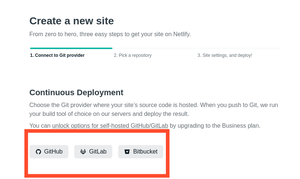
Paso 3: Conéctese al proveedor de Git. Ahora elija un proveedor de host de Git donde haya creado su repositorio. Elegiré BitBucket ya que tengo mi proyecto y repositorio creados en Bitbucket.

Paso 4: Elija un repositorio. Una vez que haya autorizado con el proveedor de host de Git, ahora debe elegir un repositorio que haya creado.

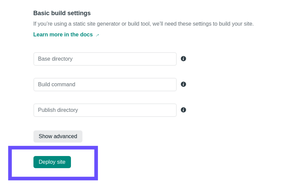
Paso 5: una vez que haya elegido su repositorio, implemente su sitio. El directorio base será principal por defecto. Solo tiene que hacer clic en Implementar sitio por ahora.

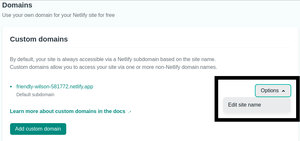
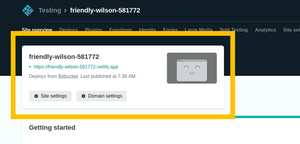
Paso 6: Espere unos segundos y obtendrá un enlace exitoso que está en color verde. Netlify generará un nombre aleatorio para su sitio, con su propio dominio, es decir, netlify.app

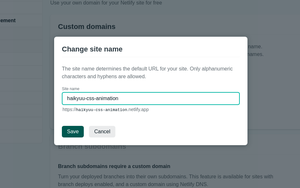
Paso 7: ahora que su sitio se implementó correctamente, puede editar el nombre del sitio, ir a la configuración del dominio, seleccionar opciones y editar el nombre del sitio. Ingrese el nombre del sitio y guárdelo.