LESS significa Hojas de Estilo Más Esbeltas. Es una extensión de lenguaje compatible con versiones anteriores para CSS. Las páginas web se pueden diseñar escribiendo el código apropiado en un archivo con extensión .less y luego convirtiéndolo en un archivo CSS.
Pasos para instalar LESS:
Paso 1: Para instalar LESS, primero asegúrese de que node y npm ya estén instalados en el sistema. De lo contrario, instálelos siguiendo las instrucciones que se proporcionan a continuación.
- Descargue la última versión de node en el sistema e instálela.
- Ahora abra el símbolo del sistema y muévase a la carpeta de su proyecto.
- Ahora necesita crear un archivo package.json para administrar las dependencias. Para hacerlo, use el comando que se indica a continuación.
npm init
Después de lo cual se le pedirá el nombre del paquete elegido por el usuario y la descripción. Para otros trámites, simplemente presione enter y se creará su archivo package.json .

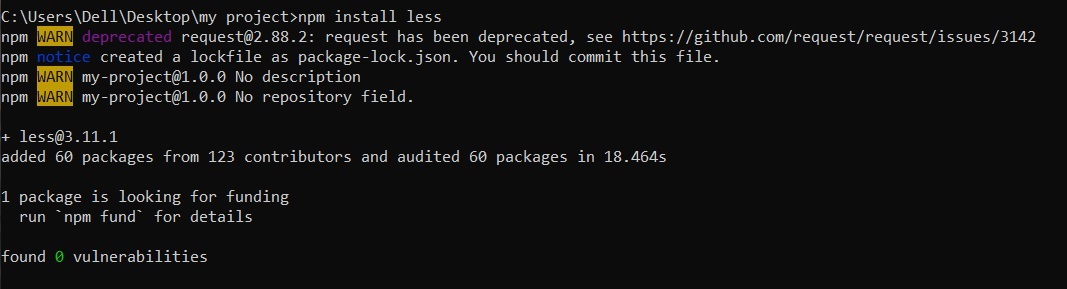
Paso 2: Ahora instala LESS usando el comando:
npm install less

Nota: Instale el módulo LESS npm globalmente para que pueda ser utilizado por cualquier proyecto, use el comando npm install less -g . Si está ejecutando esto en una máquina Mac o Linux, es posible que deba agregar «sudo» al comienzo de este comando.
Paso 3: para compilar el archivo .less , use el comando:
lessc input.less output.css
Nota: asegúrese de ejecutar este comando en la misma carpeta que contiene el archivo input.less . Esto completa la compilación del archivo LESS en un archivo CSS que ahora se puede agregar al archivo HTML.
Publicación traducida automáticamente
Artículo escrito por AakashYadav4 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA