El requisito previo de este artículo incluye algunos conocimientos sobre SASS y sus aplicaciones en diferentes campos.
SASS es un lenguaje de secuencias de comandos (como JS) que se compila en CSS en el navegador. Proporciona algunos beneficios adicionales sobre el estilo CSS normal y, por lo tanto, mejora la forma de escribir estilos CSS. Dado que los navegadores no pueden leer un archivo SASS, debemos usar un compilador sass que convierta su archivo en un archivo CSS normal.
Las diversas ventajas que ofrece SASS sobre CSS se enumeran a continuación:
- Proporciona el uso de mixins , que han demostrado ser útiles para evitar escribir varias veces el mismo código.
- Nos proporciona facilidad de anidamiento y permite el uso de variables tanto como queramos.
- Tiene una gran comunidad de apoyo.
Por lo tanto, hoy en día, SASS está adquiriendo mucha importancia frente a CSS. Podemos incluir la biblioteca SASS en un proyecto de muchas maneras. Algunas de ellas se explican a continuación:
Método 1: Importación por aplicaciones SASS
Aquí usaremos un procedimiento manual para instalar SASS en nuestra PC y usarlo en nuestro proyecto. Para hacerlo, siga los pasos que se detallan a continuación.
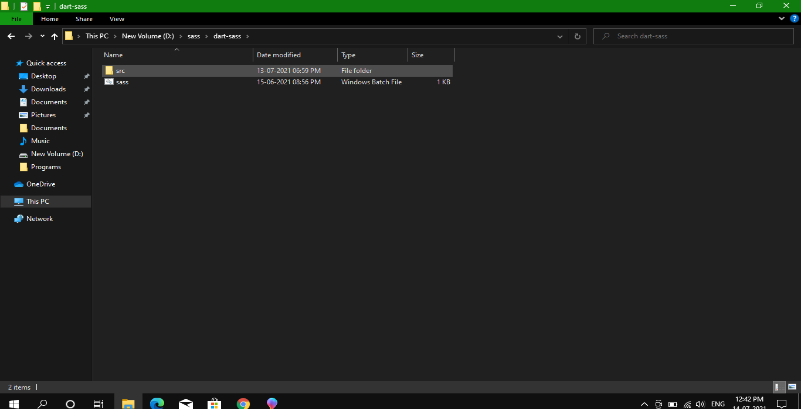
- Descargue el archivo (zip) de la aplicación SASS en cualquier carpeta y extráigalo allí. (o a cualquier otra carpeta que desee. Para descargar SASS, vaya a su sitio oficial .

Directorio donde se extrae el archivo zip.
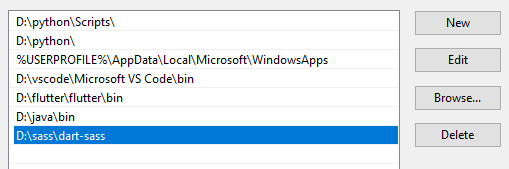
- Después de extraer, agregue la variable de entorno PATH al SASS en el sistema.

configuración de la variable de entorno
- Por lo tanto, ahora la biblioteca SASS está instalada en nuestro sistema y ahora está lista para funcionar. Puede verificar esto usando el símbolo del sistema.
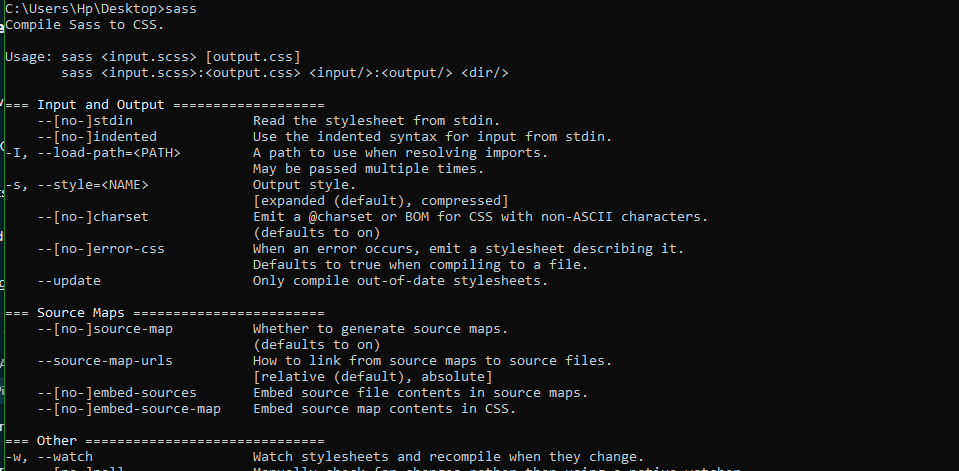
En el símbolo del sistema, escriba «sass» para verificar si se instaló correctamente o no.

Salida CMD
Método 2: usar npm para instalar la biblioteca SASS
Siempre que esté utilizando un marco principal llamado angular o reaccione, es posible que tenga npm instalado en su sistema. Por lo tanto, SASS también está disponible como un paquete npm y puede instalarlo.
- Primero cambie el directorio actual al directorio en el que desea instalar SASS o donde se encuentra su proyecto y luego escriba el comando que se indica a continuación.
Sintaxis:
npm install -g sass
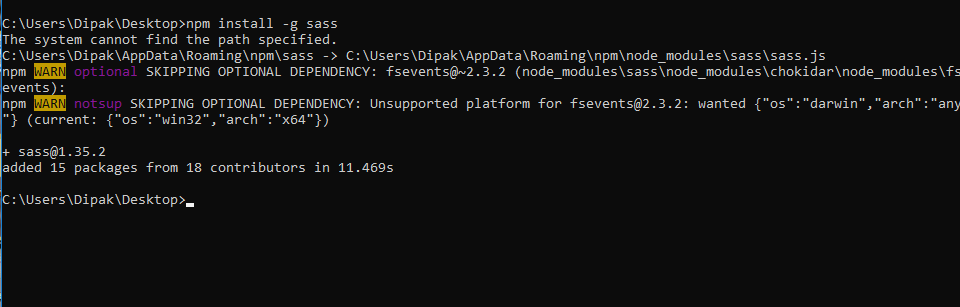
- Esto instalaría SASS como se muestra a continuación

npm se usa para instalar sass
- Ahora podemos importarlo en nuestro proyecto y disfrutar de sus beneficios.
Método 3: Uso de extensiones y complementos
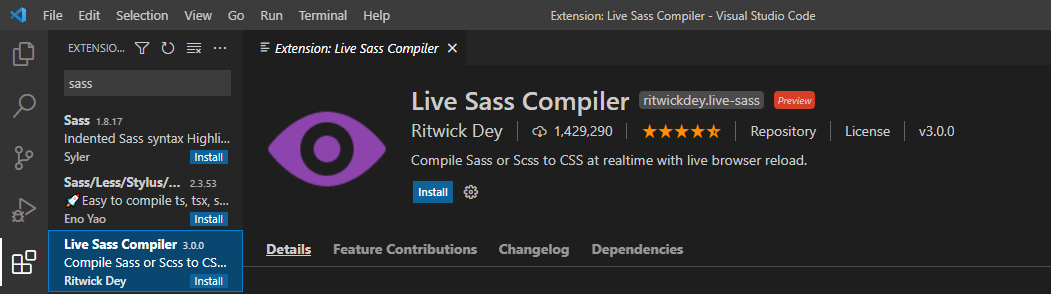
Si está utilizando el editor de VS Code o cualquier otro de este tipo que no sea para usar SASS, podemos tener complementos o extensiones instalados en nuestros editores. Esto nos ayudará a usar SASS de manera efectiva en ellos. El compilador Live sass es la mejor extensión sass de sass que está disponible en VS Code y permite que el compilador sass funcione en vivo. Con esta extensión, todos los códigos sass se compilarán en CSS tan pronto como se vuelva a cargar la página web, lo que sucede en vivo.

extensión VS
Método 4: usar el administrador de paquetes de Windows o el administrador de paquetes de Mac.
Si eres un usuario de Windows o Mac, es posible que conozcas Chocolatey y Herbe. Estos son el administrador de paquetes que facilita que cualquier usuario descargue, actualice o desinstale cualquier aplicación en su sistema. Además, configura las variables de entorno automáticamente. Por lo tanto, también podemos instalar sass utilizando dichos administradores. Para Windows, si queremos hacer eso, tenemos que escribir el siguiente código.
Sintaxis:
choco install sass
Para mac, tenemos el siguiente código dado.
brew install sass/sass/sass
Por lo tanto, de esta manera, podemos instalar e incluir bibliotecas SASS en nuestros proyectos.
Publicación traducida automáticamente
Artículo escrito por harshkumarchoudhary144 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA