
En ocasiones, tenemos que mostrar algunos datos de forma sistemática, para ello utilizamos tablas. Para insertar la tabla en los sitios de Google, siga los pasos:
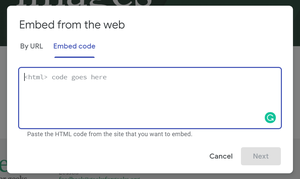
Seleccione la opción de inserción en el panel de inserción y luego vaya a la división de código de inserción del cuadro de diálogo que aparece.

Escriba su código iframe en el espacio proporcionado.
- Para insertar una tabla sin bordes, use el siguiente código:
HTML
<body> <h2>Test Scores</h2> <table style="width:100%"> <tr> <th>Geek Name</th> <th>Score</th> </tr> <tr> <td>Geek 1</td> <td>50</td> </tr> <tr> <td>Geek 2</td> <td>94</td> </tr> </table> </body>

- Para agregar una tabla bordeada, simplemente use el siguiente código:
HTML
<head>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>Test Scores</h2>
<table style="width:100%">
<tr>
<th>Geek Name</th>
<th>Score</th>
</tr>
<tr>
<td>Geek 1</td>
<td>50</td>
</tr>
<tr>
<td>Geek 2</td>
<td>94</td>
</tr>
</table>
</body>

- Para agregar una tabla con algún color de fondo, use el siguiente código:
HTML
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 15px;
text-align: left;
background-color: lightGreen;
}
</style>
</head>
<body>
<h2>Test Scores</h2>
<table style="width:100%">
<tr>
<th>Geek Name</th>
<th>Score</th>
</tr>
<tr>
<td>Geek 1</td>
<td>50</td>
</tr>
<tr>
<td>Geek 2</td>
<td>94</td>
</tr>
</table>
</body>

Puede cambiar el estilo y el contenido de la tabla según sus necesidades.
Publicación traducida automáticamente
Artículo escrito por aditya_taparia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA