La tarea es inicializar un cuadro de diálogo sin una barra de título. En este artículo, veremos cómo inicializar el cuadro de diálogo sin ninguna barra de título.
Un cuadro de diálogo se utiliza para proporcionar información de una manera particular en las páginas HTML. Crea una pequeña ventana que está protegida del contenido de la página. Si desea cambiar su tamaño, color o cualquier otra cosa, solo tiene que editar algunos códigos y si desea cerrar ese cuadro de diálogo, solo tiene que hacer clic en el botón ‘X’ que está presente en el lado derecho del cuadro de diálogo.
Se utiliza un cuadro de diálogo para proporcionar más información sobre el tema. Parece sistemático cuando usamos este tipo de widget en su aplicación web.
Acercarse:
- Cree una página HTML e importe la biblioteca jQuery.
- El siguiente paso es usar el método de diálogo y clic() para crear un cuadro de diálogo cada vez que hacemos clic en el botón.
- En el último paso, solo tiene que usar un método hide() para ocultar la barra de título del widget de diálogo.
Ejemplo:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
button
{
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
body{
text-align:center;
}
</style>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<button id="opener">open the dialog</button>
<div id="dialog" title="Dialog Title">
I'm a dialog
</div>
<script>
$( "#dialog" ).dialog({ autoOpen: false });
$( "#opener" ).click(function() {
$( "#dialog" ).dialog( "open" );
$(".ui-dialog-titlebar").hide();
});
</script>
</body>
</html>
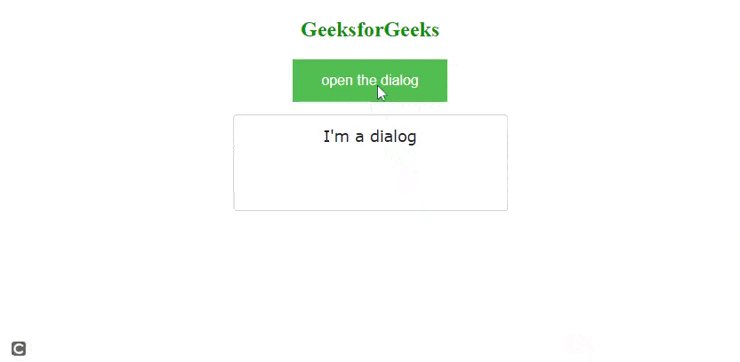
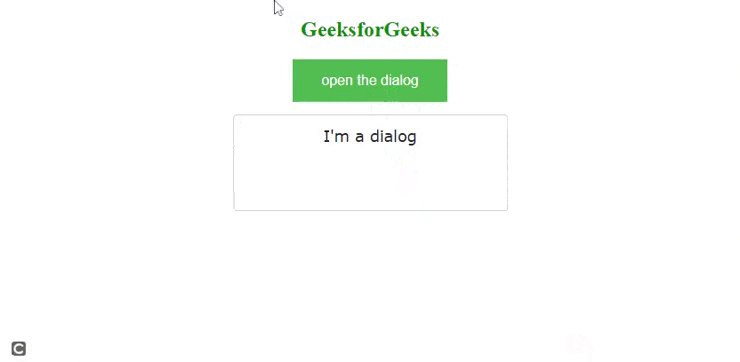
Producción:

Publicación traducida automáticamente
Artículo escrito por krishna_97 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA