En este artículo, veremos cómo almacenar datos JSON en una base de datos MySQL usando PHP a través del servidor XAMPP .
Requisitos: Servidor XAMPP
Introducción: PHP es un lenguaje de secuencias de comandos de código abierto que se utiliza para conectarse con bases de datos y servidores. MySQL es un lenguaje de consulta de base de datos que se utiliza para administrar los datos en la base de datos para comunicarse con PHP. JSON significa notación de objetos de JavaScript que almacena datos en formato estrecho.
Estructura:
[{
"data1": "value1",
"data2": "value2",
. . .
"datan": "value n"
}]
Ejemplo: El siguiente es el contenido del archivo student.json .
[
{
"name": "sravan kumar",
"gender": "Male",
"subject": "Software engineering"
},
{
"name": "sudheer",
"gender": "Male",
"subject": "deep learning"
},
{
"name": "radha",
"gender": "Female",
"subject": "Software engineering"
},
{
"name": "vani",
"gender": "Female",
"subject": "Software engineering"
}
]
- Sentencia MySQL INSERT : Se utiliza para insertar datos en la base de datos.
Sintaxis:
INSERT INTO table_name(col1, col2, …, col n)
VALUES(value1, value2, …, value n);
Métodos utilizados:
Método json_decode(): esta función se utiliza para decodificar o convertir un objeto JSON en un objeto PHP.
Sintaxis:
json_decode(string, assoc)
- La string son los datos JSON y la asociación es el valor booleano.
- Si assoc es true , los datos se convierten en una array asociativa.
- falso es el valor predeterminado.
Acercarse:
- Iniciar servidor XAMPP
- Cree una tabla llamada estudiante en prueba de base de datos .
- Escriba código PHP para insertar datos JSON en la tabla de estudiantes .
Pasos:
- Inicie el servidor XAMPP.

- Cree una tabla llamada estudiante en la base de datos de prueba .

- Cree datos JSON y guárdelos como college_subjects.json en la carpeta xampp-htdocs .
[
{
"name": "sravan kumar",
"gender": "Male",
"subject": "Software engineering"
},
{
"name": "sudheer",
"gender": "Male",
"subject": "deep learning"
},
{
"name": "radha",
"gender": "Female",
"subject": "Software engineering"
},
{
"name": "vani",
"gender": "Female",
"subject": "Software engineering"
}
]
Código PHP: El siguiente es el código PHP para almacenar datos JSON y mostrarlos en la página web.
PHP
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js">
</script>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js">
</script>
<style>
.box {
width: 750px;
padding: 20px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 5px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container box">
<h3 align="center">
Geeks for Geeks Import JSON
data into database
</h3><br />
<?php
// Server name => localhost
// Username => root
// Password => empty
// Database name => test
// Passing these 4 parameters
$connect = mysqli_connect("localhost", "root", "", "test");
$query = '';
$table_data = '';
// json file name
$filename = "college_subjects.json";
// Read the JSON file in PHP
$data = file_get_contents($filename);
// Convert the JSON String into PHP Array
$array = json_decode($data, true);
// Extracting row by row
foreach($array as $row) {
// Database query to insert data
// into database Make Multiple
// Insert Query
$query .=
"INSERT INTO student VALUES
('".$row["name"]."', '".$row["gender"]."',
'".$row["subject"]."'); ";
$table_data .= '
<tr>
<td>'.$row["name"].'</td>
<td>'.$row["gender"].'</td>
<td>'.$row["subject"].'</td>
</tr>
'; // Data for display on Web page
}
if(mysqli_multi_query($connect, $query)) {
echo '<h3>Inserted JSON Data</h3><br />';
echo '
<table class="table table-bordered">
<tr>
<th width="45%">Name</th>
<th width="10%">Gender</th>
<th width="45%">Subject</th>
</tr>
';
echo $table_data;
echo '</table>';
}
?>
<br />
</div>
</body>
</html>
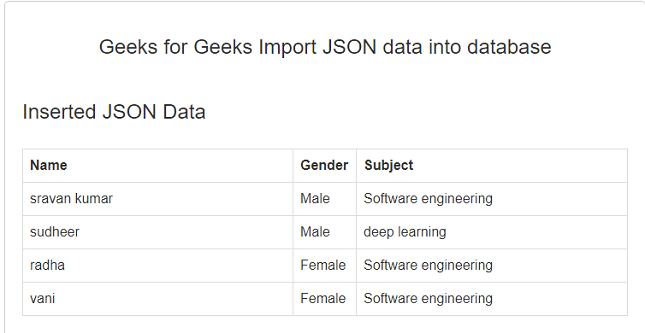
Producción:
- Abra el navegador y escriba localhost/base.php

tabla de base de datos
- Ver los datos insertados en la tabla.

Vídeo de ejecución:
Publicación traducida automáticamente
Artículo escrito por sravankumar8128 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA