AngularJS , como su nombre indica, es un marco basado en JavaScript. Siendo más precisos, AngurlarJS es un marco front-end de código abierto para la web. Está respaldado y mantenido por Google. Ha estado en el mercado durante mucho tiempo, su lanzamiento inicial se remonta a octubre de 2010 y su último lanzamiento estable fue hace 12 meses en octubre de 2020. AngularJS pretende ser un marco simple para desarrollar principalmente aplicaciones web de una sola página. empleando arquitectura MVC y MVVM. Su causa de uso más popular fue para ser utilizado como interfaz de la aplicación construida con la pila MERM.
A partir de ahora, todo está bien con este marco, pero hay un anuncio realizado por Google que declara que ya no trabajarán en AngularJS para actualizar el marco después de diciembre de 2021. Entonces, después de esto, toda la responsabilidad de mantener este marco se cambiará por completo. a la comunidad de código abierto. También sugirieron a los desarrolladores que migraran a Angular (v2), que se lanzó en el año 2021. Con todo, es uno de los marcos más utilizados que cumplió bien su propósito.
A continuación veremos todos los pasos relacionados con la instalación de AngularJS en el sistema operativo macOS.
Paso 1: Descarga de NodeJS
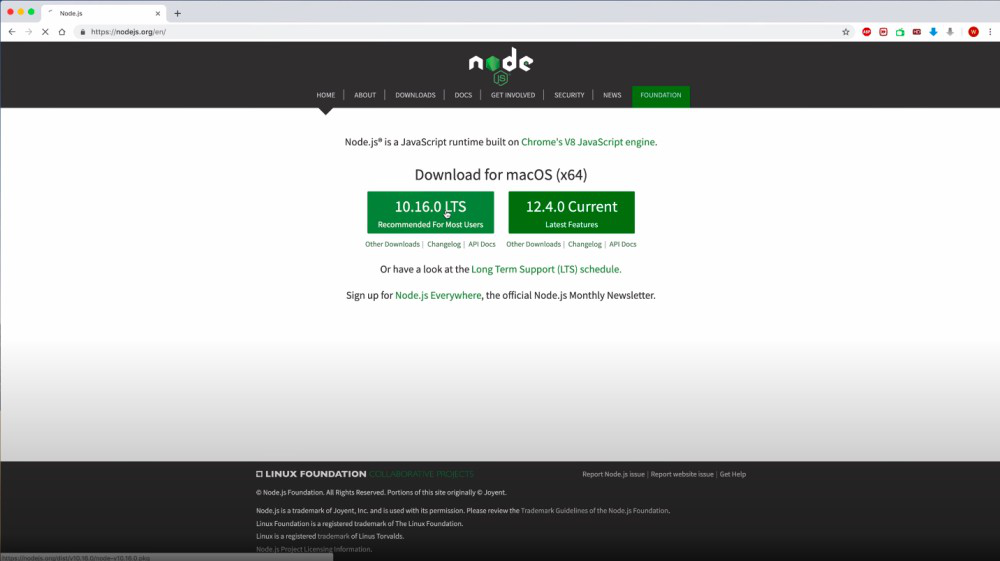
Node JS es una dependencia que requerimos para instalar Angular JS. Node JS es un entorno de tiempo de ejecución multiplataforma basado en JavaScript para el backend. Con esto, los desarrolladores pueden escribir herramientas de línea de comandos y eso es exactamente para lo que se utilizará en los pasos posteriores. Primero, vaya a nodejs.org/en/ . Este sitio web detectará automáticamente su sistema operativo y mostrará dos opciones para descargar. La primera opción será la versión LTS y la segunda opción será la última versión. Descargaremos la versión LTS ya que reducirá las posibilidades de avería en el futuro.

Paso 2: Instale la CLI angular
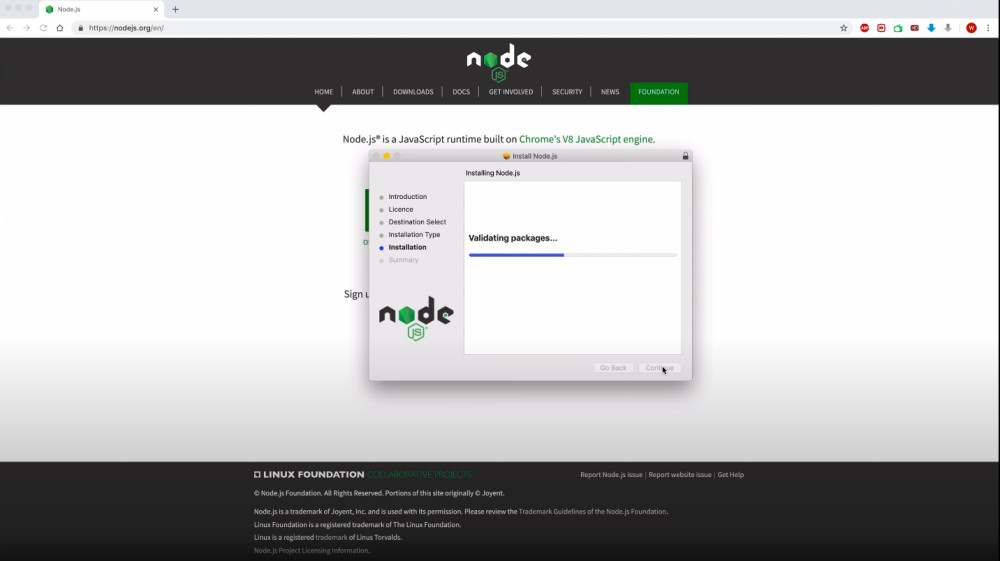
Ahora que hemos descargado Node JS, es hora de instalarlo. Entonces, primero, debemos hacer clic en el archivo descargado que, a su vez, abrirá el instalador. El instalador se ejecutará a través de cinco pantallas diferentes y simplemente debemos seguir haciendo clic en el botón continuar . Al final de este proceso, tendríamos el Node js instalado en nuestro sistema.

Para verificar si el Node js está realmente instalado en el sistema sin ningún error, podemos abrir la terminal y ejecutar el comando npm . Esto debería mostrar la versión instalada y alguna otra información.
Paso 3: utilice el Administrador de paquetes de Nodes (NPM) para instalar la CLI angular
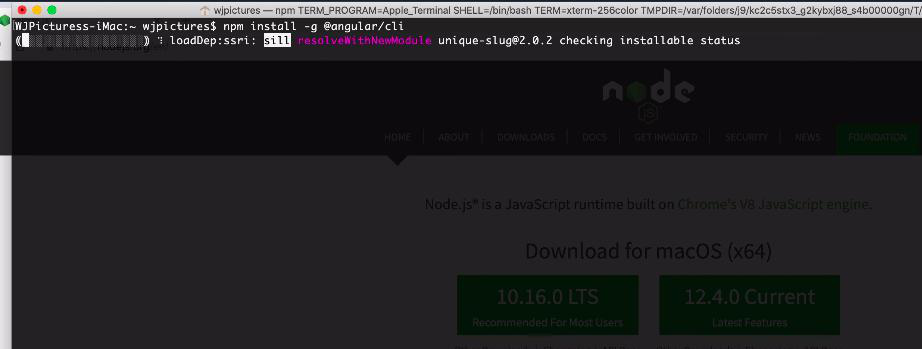
En este paso, instalaremos Angular CLI, que es básicamente una herramienta de línea de comandos para interactuar con AgularJS y crear aplicaciones. Para instalar Angular CLI, debemos abrir la aplicación de terminal y ejecutar cualquiera de los comandos que se indican a continuación.
npm install -g @angular/cli
o
npm install -g @angular/cli@latest

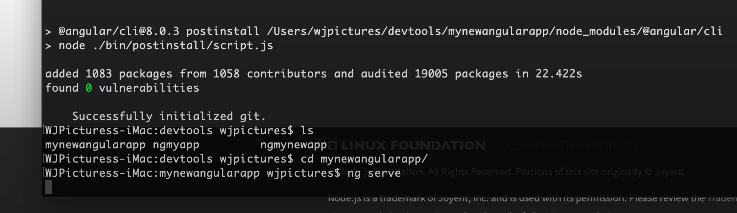
Una vez que haya ejecutado el comando para instalar Angular CLI, puede verificarlo, pero crear una aplicación Angular de muestra y, para hacerlo, debe ejecutar los tres comandos que se detallan a continuación.
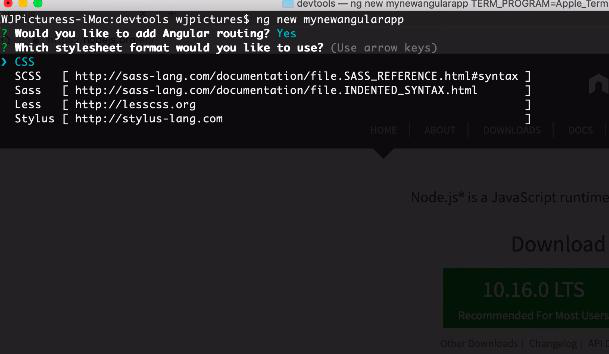
1. Cree una nueva aplicación Angular.
ng new mynewangularapp

2. Muévase al directorio en el que se creó la nueva aplicación Angular.
cd mynewangularapp
3. Ejecute la aplicación en el servidor local.
ng serve

Entonces esto concluyó todos los pasos para instalar AngularJS en macOS y crear una aplicación de muestra. Para obtener más información sobre este tema, considere visitar el sitio web oficial de AngularJS .
Publicación traducida automáticamente
Artículo escrito por ankit_kumar_ y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA